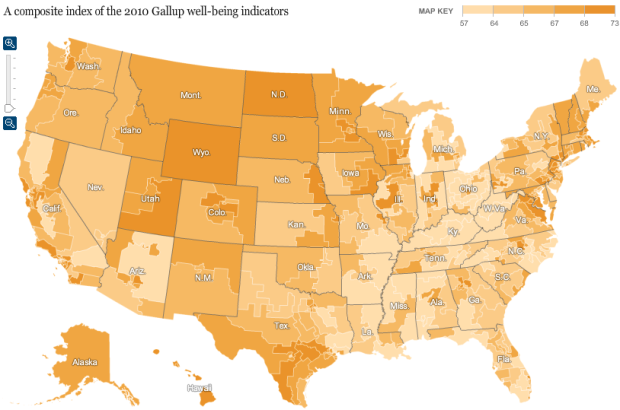
Analyzing Facebook and Twitter updates to gauge happiness is all the rage these days, but Gallup has been doing it old school for the past three years. Every day, Gallup has called 1,000 randomly selected American adults and asked them a series of questions about their well-being such as, “Did you experience feelings of happiness during a lot of the day yesterday?” and “Do you smoke?”
Matthew Bloch and Bill Marsh for the New York Times mapped the responses for the past calendar year. Use the browser to quickly compare well-being in your area and across the country.
Read More


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)