In case the in-flight pamphlet isn’t enough for you, everything on this Kulula airplane is labeled for your convenience.
Read More
-
-
Back in May last year, the US government launched Data.gov as a statement of transparency, and the Internet rejoiced. After the launch, excitement kind of fizzled with the actual Data.gov site, but big cities like San Francisco, New York, and Toronto got in on the open data party.
Then just a couple of weeks ago, Data.gov.uk launched, which brought me back to the US counterpart. How do the two compare? Here’s my take. Read More
-

Just a quick update for those who ordered the World Progress Report. It’s been with the printer this past week, and I expect to have the prints physically in my hands tomorrow. I’ll start mailing them out as soon as I get them. Thanks for your patience.
By the way, together we raised around $2k for Haiti earthquake relief. Way to go, FD readers.
Update (2/5/10) – First batch of prints went out today.
Update (2/12/10) – Second batch went out today. Last batch, mostly international orders, go out next.
Update (2/18/10) – Last batch of reports went out today.
-
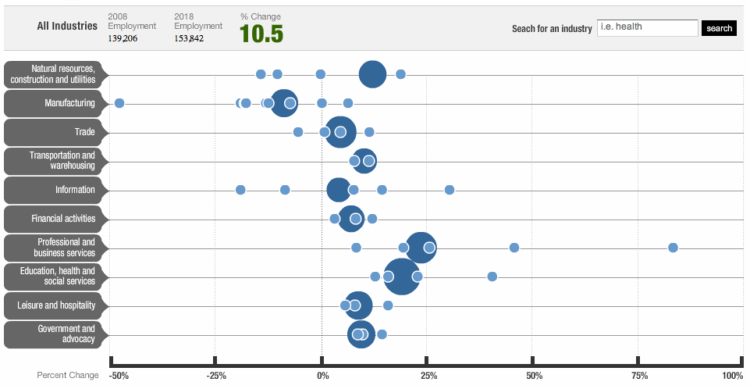
NPR shows projected employment changes from 2008 to 2018. Large circles represent major employment sectors and are sized by current employment numbers. Smaller circles are areas in the respective category.
Oddities
Maybe my eyes are playing tricks on me, but the sizes of the large sectors look funky. For example, is the bubble for Education, health, and social services really ten times the size of the bubble for Information? I don’t think so (and it should be).
It’d probably aslo be worth distinguishing between negative and positive growth. You know something simple like making the 0% line solid or color-coding the declining sectors.
What do you think?
[via The Big Picture | Thanks, Barry]
-
Are you using the most efficient typing technique or are your fingers jumping all over the keyboard? If it’s the latter, I implore you – there is a better way. Your arms don’t have to be tired after typing for ten minutes, and you just might finish that novel before the end of the decade. See these finger movement diagrams form Weather Sealed if you don’t believe me.
Read More -
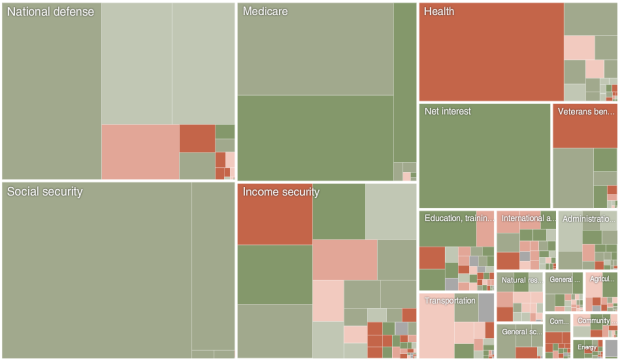
President Obama announced his 2011 budget proposal. How does it compare to last year’s budget? Shan Carter and Amanda Cox of The New York Times compare the two plans. Red indicates a decrease in the percentage of the budget dedicated to the respective area, and green is for growth. Zoom in for a better view of the smaller areas.
Read More -
I started the FlowingData Flickr group a little while ago, but didn’t come back to it until now. Here are just a few of the graphics you all have added. Click on the images below for the full-size versions.
Read More -
Designers Matt Robinson and Tom Wrigglesworth looked at ink usage of some commonly-used typefaces, by hand-drawing them with ballpoint pens.
Read More -
I’m sure a lot of you love The Beatles. I’m not a huge fan myself, but for those who are, you will love these graphics from designer Michael Deal.
The graphic up top shows the level of collaboration between group members. The level of shared authorship was a lot higher early on and then pretty much died off before the breakup.
Read More -

Today is Data Privacy Day 2010, apparently. Was there a Data Privacy Day 2009? I dunno. To be honest, I didn’t even care all that much about data privacy a couple years ago.
But it’s grown in importance as everything goes digital (and Google acquires every business under the sun).
Take a moment and think about what Google knows about you. Correspondence and contacts via email, schedule via calendar, interest via feed reader, purchases via Checkout, and most importantly your day-to-day via search. How do you feel about a single company knowing that much about you? Don’t you want to know how they use all that data and more importantly, how they protect it?
Read More -
David Spiegelhalter is a Professor of the Public Understanding of Risk at Cambridge University. He studies the choices we make, and how those choices can have an effect later on.
Read More -
Nicholas Felton’s personal annual report on his life is now up. For those not in the know, Felton makes this report every year based on data he has collected about himself. People see the report, and think to themselves, “I want that for my life.”
Read More -
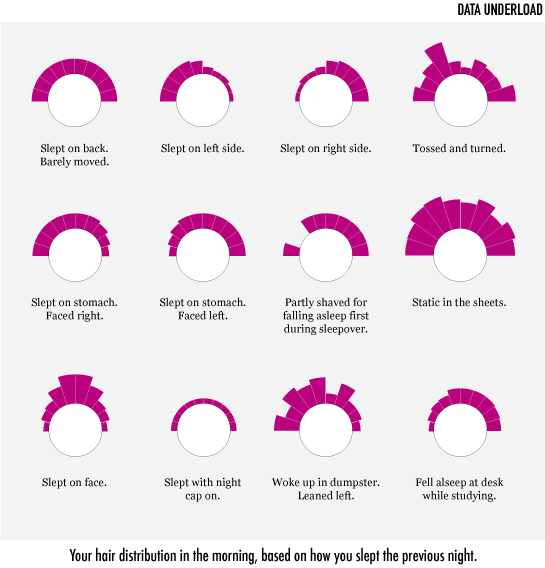
Your hair distribution in the morning, based on how you slept the previous night.
-
Since you’ll be trying every single drink recipe in the engineer’s guide this weekend, you’re most likely going to drop some food on the ground. Consult this flowchart to decide whether to eat it. Results may vary by individual.
Food on the ground, food on the ground. Looking like a fool with your food on the ground.
-
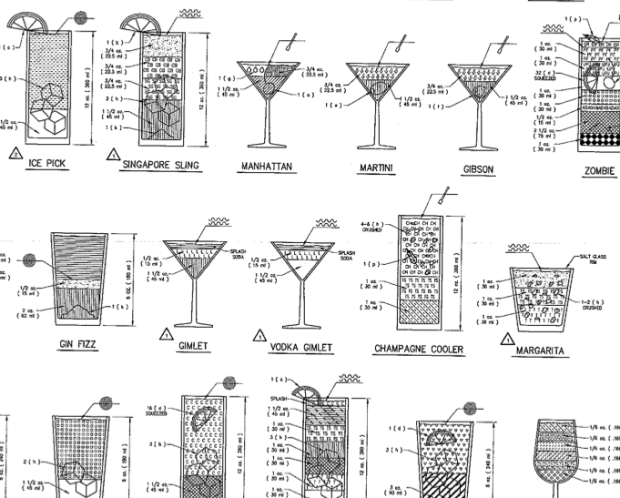
Seeing as the weekend is just about here, I’m sure many of you can find a use for this guide. It’s drink recipes hand-drawn like schematics to some circuitry system. I like how color wasn’t an option, so instead they used 42 stripe and dot patterns to differentiate ingredients.
See the full version here [pdf].
My sister sent this one along, but I couldn’t find the original source. Anyone know?
-
How to Make a Heatmap – a Quick and Easy Solution
A heatmap is a literal way of visualizing a table of numbers, where you substitute the numbers with colored cells. This is a quick way to make one in R.
-
Update: I had scheduled this post for next week, but apparently, Data.gov.uk launched today. The site isn’t loading for me right now though. I guess they weren’t prepared for traffic.
Data.gov, a catalog of US data, launched last year. Now it’s the UK’s turn. Well, not yet. But soon. Data.gov.uk is still under lock and key, but it has granted access to some developers. Ito Labs, the group behind mapping a year of OpenStreetMap edits posted screenshots of their maps that show vehicle counts (above).
Here are some comparison maps between 2001 and 2008, by vehicle type.
Read More -
I’m admittedly not very good with historical precedent, but I think we can all agree it’s important to know about the work those have done before us. It makes your own work better and lets you appreciate what others do more (or less).
Read More -
Thank you, sponsors. I wouldn’t be able to do what I do on this blog without you. It seems like FlowingData is growing faster every month, and you guys make that possible.
Check out what these fine groups have to offer. They help you understand your data:
Tableau Software – Data exploration and visual analytics in an easy-to-use analysis tool.
InstantAtlas – Create and present compelling data reports on geographic maps.
NetCharts – Agile Performance Dashboarding™ for business users.
Xcelsius Engage – Create insightful and engaging dashboards from any data source with point-and-click ease.
Business Intelligence – Visual data analysis made easy. Try 30 days for free.
FusionCharts – Convert all your boring data to stunning charts. Download your free trial now.
Xcelsius Present – Transform spreadsheets into professional, interactive presentations.
Email me at nathan [at] flowingdata [dot] com if you’d like to sponsor FlowingData, and I’ll send you the details.








 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)