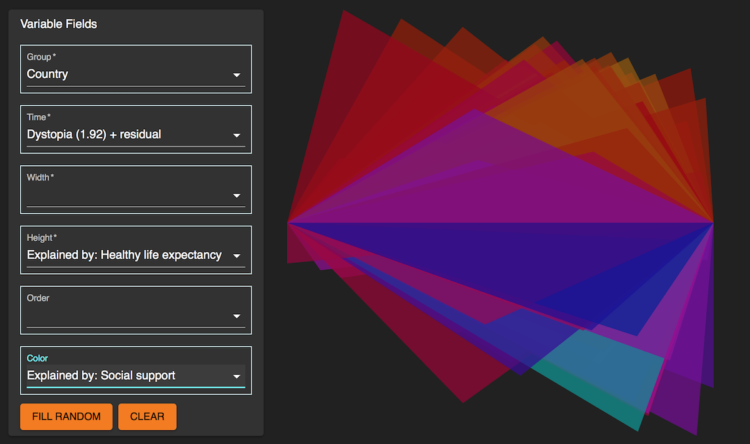
Morph, by Datavized in collaboration with the Google News Initiative, is a tool to generate abstract images from data:
Morph exists to engage users in the creative expression of data without having to code. Generative art based algorithms turn data into a visual representation and the user can affect how their data interacts with the final visual via the algorithm. The algorithms themselves are not fixed; the user can randomly mutate, evolve and generate new algorithms creating new visuals, encouraging the sense of creative exploration and discovery.
Just upload your data, select some options to map variables to visual encodings (or have the app pick random ones for you), and see what you get. Be sure to try the “evolve” option at the end, which shows a bunch of variations of your generated image.
The results are pretty abstract, so I’m not sure if it has practical uses in the traditional data settings, but it’s fun to play with. And maybe it could be useful to quickly flip through visual encodings.

















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)