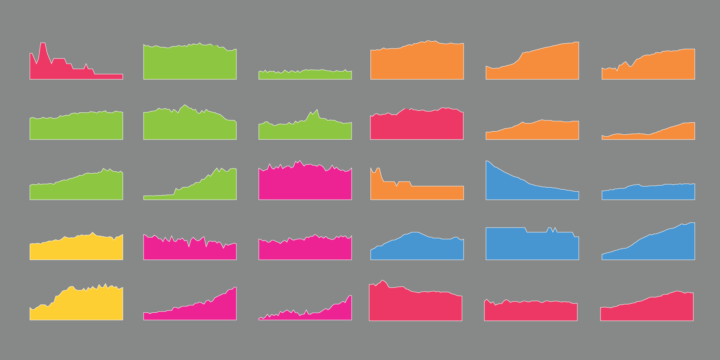
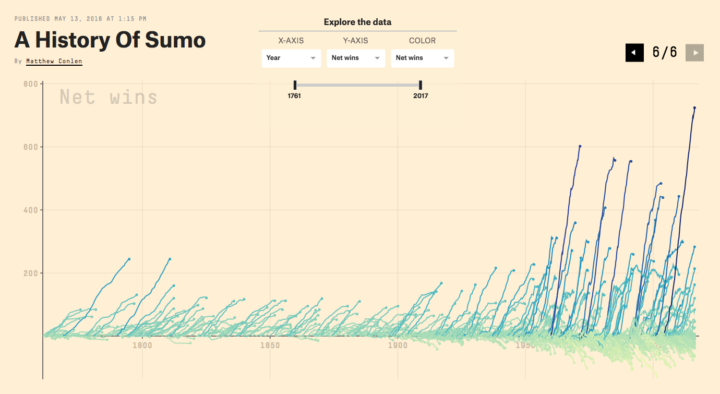
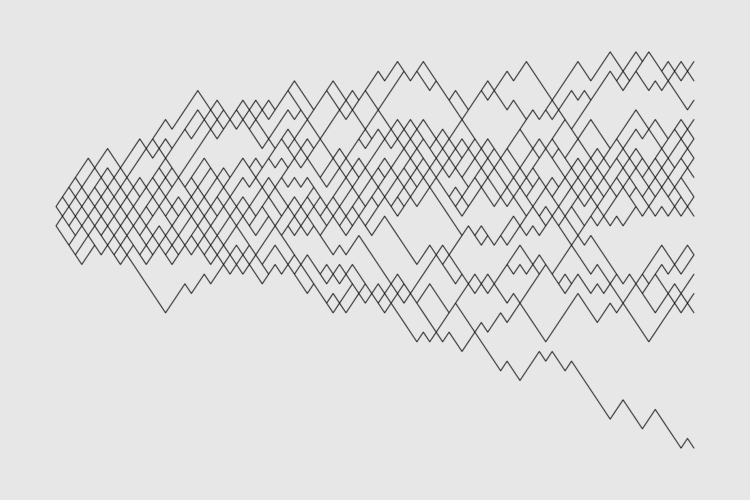
Sumo has a long history that goes back centuries. Unlike most things that old though, there are detailed records of tournaments and wrestlers, which allows a comparison over the years. Matthew Conlen for FiveThirtyEight charted them all in an interactive. Go through the explainer, and then use the last chart to look at the data by various dimensions.
See also the full article on sumo.
















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)