Lauren Baldo illustrated how he applies color theory in his paintings and illustrations.…
Design
Important in presenting data clearly and beautifully.
-
Illustrated color theory
-
Animation in visualization, revisited a decade later
Rewind to 2006 when Hans Rosling’s talk using moving bubbles was at peak…
-
Four Cs of data and design
Ben Fry using the “tropiest of design tropes”, describes his goals for visualization.…
-
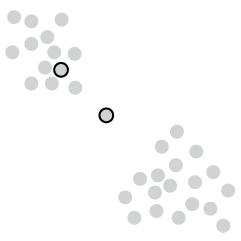
Help people find themselves in the data
Researchers went around rural Pennsylvania, showing people the charts above and asking what…
-
Story formats for data
Financial Times, in an effort to streamline a part of the data journalism…
-
Counting and illustrating Game of Thrones deaths
Shelly Tan, for The Washington Post, has been counting on-screen deaths in Game…
-
Remaking charts from The Economist, by a journalist at The Economist
Sarah Leo, a visual journalist at The Economist, looked through the archives and…
-
A visualization book using only hand-drawn illustrations
RJ Andrews has a visualization design book coming out in January called Info…
-
Interactive recreation of an 1821 color guidebook
I’m always down for faux vintage, online recreations of actual vintage visualization-related things.…
-
Visualization in the 1980s, just before the rise of computers
Graham Douglas, a data journalist at The Economist, looks back on the days…
-
Weaponised design
When the web was relatively new, things were more of a free-for-all. Everything…
-
Considering the “valuable-ness” of the things we make
Nicky Case ponders the “valuable-ness” of the things he makes as the product…
-
Optical illusion shows our messed up lightness perception
A gray piece of paper moves along a gradient. You won’t believe your…
-
Collection of data visualization pitfalls
There are many mistakes you can make when you first get into visualization.…
-
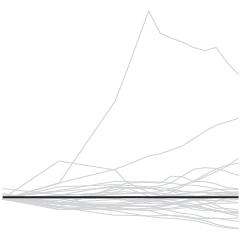
Fast and slow visualization
Visualization is often described in the context of speed and efficiency. Get the…
-
Visualization for an audience
Jonathan Corum, the Science graphics editor at The New York Times, talks about…
-
Abstract: The Art of Design, with Christoph Niemann
Abstract: The Art of Design kept popping up on my Netflix recommendations list…
-
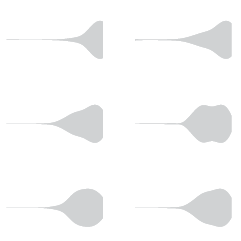
Understanding animated transitions in data visualization
Alec Barrett for TWO-N describes the benefits and some of the intricacies of…
-
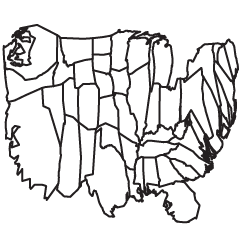
Choropleth map design considerations
Lisa Charlotte Rost for Datawrapper provides guidance for designing choropleth maps that most…
-
People font
You know those graphics that use icons of people to represent units or…


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics