Joan Westenberg had been writing notes and storing bits for seven years in an effort towards personal knowledge management, to remember everything. She deleted it.
PKM systems promise coherence, but they often deliver a kind of abstracted confusion. The more I wrote into my vault, the less I felt. A quote would spark an insight, I’d clip it, tag it, link it – and move on. But the insight was never lived. It was stored. Like food vacuum-sealed and never eaten, while any nutritional value slips away.
Worse, the architecture began to shape my attention. I started reading to extract. Listening to summarize. Thinking in formats I could file. Every experience became fodder. I stopped wondering and started processing.
I immediately thought of Funes, the Memorious by Jorge Luis Borges. The short story is about a boy who remembers everything, which makes it difficult to function in everyday life. Westenberg references The Library of Babel, another short story by Borges, which imagines an infinite library that seems like it would be useful to access infinite knowledge, but most of the books turn out to be non-sensical.
Borges wrote those stories in the 1940s, but I think there might be a metaphor in there for the present day.















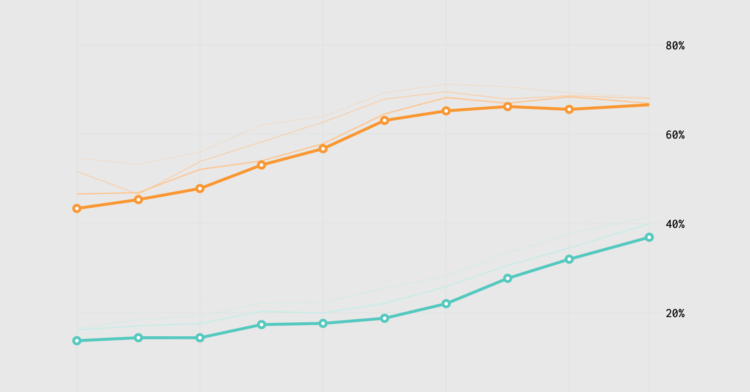
 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)