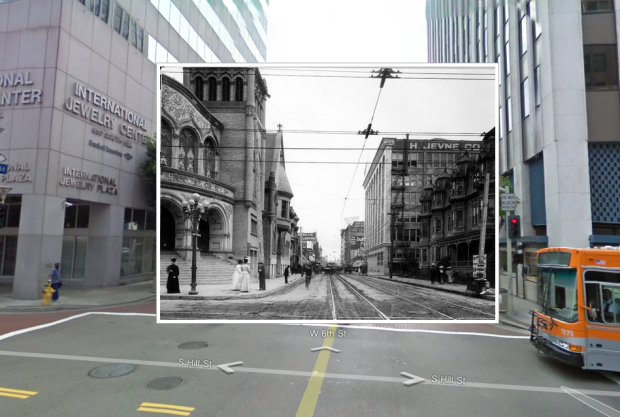
In part of their initiative to get young and old people to hang out, We Are What We Do, in collaboration with Google, built Historypin. The map application invites people to upload their pictures and pin them in street view. The effort creates something of a digital time machine where old and young can find common ground.
Obviously, the more people who use it, the more useful it becomes. There doesn’t seem to be ton of pictures yet, so all you get is Google street view in a lot of places.
It’s easy to see the potential though. Just imagine being able to watch the evolution of your city, town, or neighborhood, like a block-specific museum with people’s personal stories and old photos with modern context.
[via infosthetics]


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)