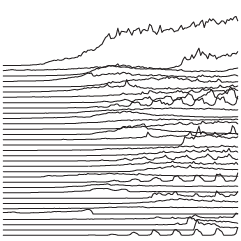
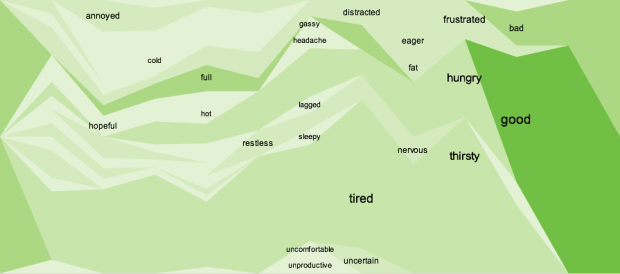
Personal data fascinates me. I collect data about myself mostly as a way to journal and document the present so that I can look back on it later – similar to how someone else might flip through an old photo album.
In just about every interview I’ve read with Nicholas Felton, author of several personal annual reports, he’s asked how the data, or rather the information from that data, has changed his behavior. For the most part, it doesn’t. It’s more of an interesting view into the past year for him.
However, there are plenty of others who collect data in an effort to change their behavior in some way. They might be trying to lose weight or stay more disciplined with their exercise regimen.
The Question
So if you collect data about yourself, whether it be an automated system or with pen and paper, why do you do it? How long have the you been doing it? What do you track? Have you found anything interesting or surprising from your data?
If you don’t collect data, what’s holding you back?
Leave your thoughts in the comments below.




















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)