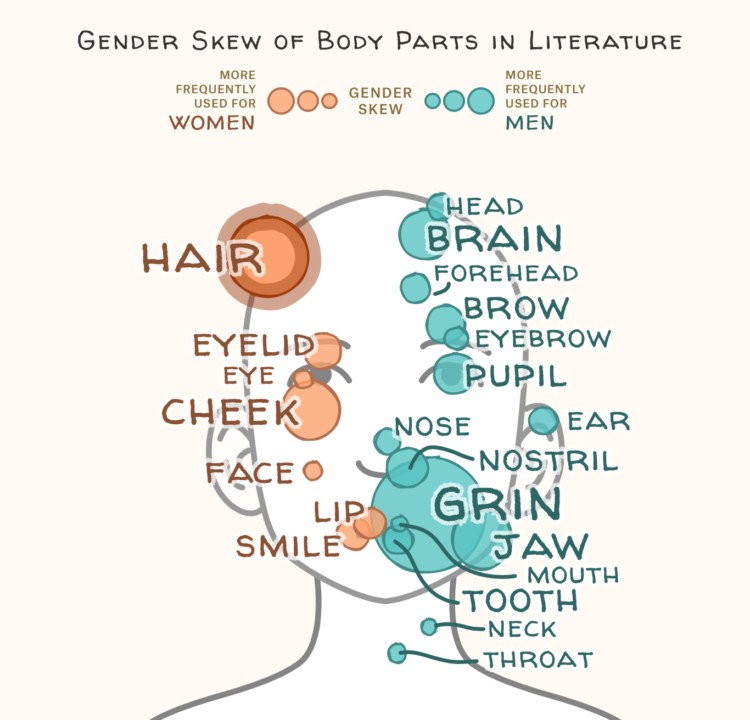
Authors tend to focus on different body parts for men and women, and the descriptions used for each body part also vary. For The Pudding, Erin Davis parsed a couple thousand books to see the scale of the skews.
-
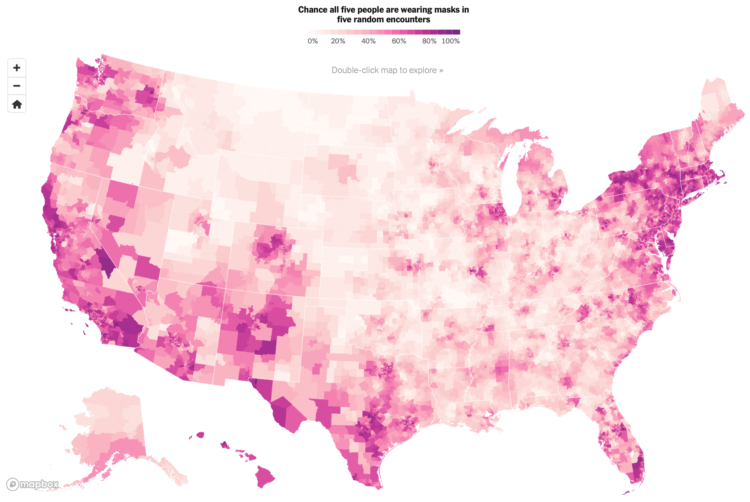
NYT’s The Upshot ran a survey through the data firm Dynata asking people how often they wear a mask in public. The Upshot then mapped the likelihood that a random group of five people are all wearing masks:
These variations reflect differences in disease risk and politics, but they also may reflect some local idiosyncrasies. Elizabeth Dorrance Hall, an assistant professor of communications at Michigan State University, said mask behavior can be subject to a kind of peer pressure: If most everyone is wearing one, reluctant people may go along. If few people are, that can influence behavior, too. Such dynamics can shape the behavior of friends, neighbors and communities.
As you might guess, it looks similar to the map of where people were staying at home.
-
Members Only
-
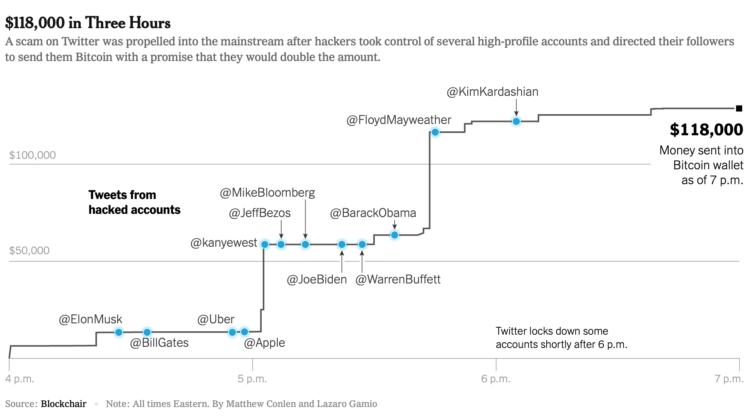
Twitter was hacked yesterday. Over a few hours, prominent accounts were tweeting that they were feeling generous during these times, and that if you sent them Bitcoin, they would send double the amount back. For The New York Times, Matthew Conlen and Lazaro Gamio show the Bitcoin scammed as more tweets flowed in.
-
A million dollars. A billion dollars. The latter is 1,000 times more than the former. Just add a few zeros, right? Tom Scott used a road trip to visualize the actual difference in scale.
Scott starts by setting the baseline of a million dollars with a short, one-minute walk. Stack one million dollar bills after the other and it’s about the length of a football field. Stack one billion, and he has to drive for an hour.
Oh scale, you are a tricky thing.
It reminds me of the scaled solar system a few years ago. Earth was sized as a marble, and distance and the size of everything else was scaled accordingly.
-
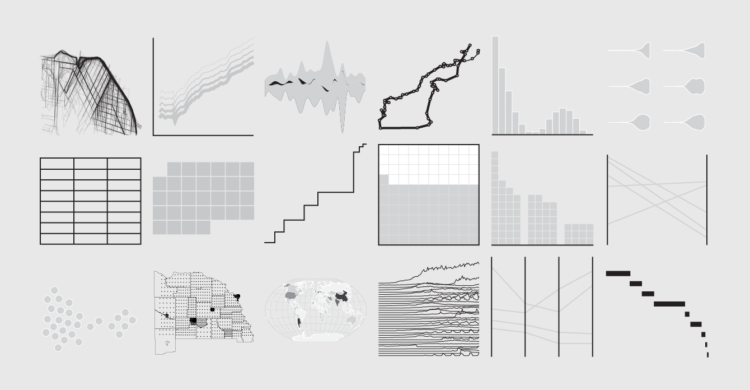
If you’re interested in a specific chart type, you can now browse FlowingData by all of the major ones. Find tutorials, guides, and examples for plenty of inspiration for the data you’re trying to visualize.
A few years ago, I added a new meta field to posts that indicated what kind of chart was used. I originally intended it as a way to make tutorials on FD easier to find and to categorize projects in some way. Then I started marking posts that served as a good examples of any given chart type.
I’ve been doing this off and on and adding new types as they come in. But I never made it obvious, and I don’t think many people noticed the extra field for some of the posts.
So it’s more obvious now. Browse all of the chart types so far.
-
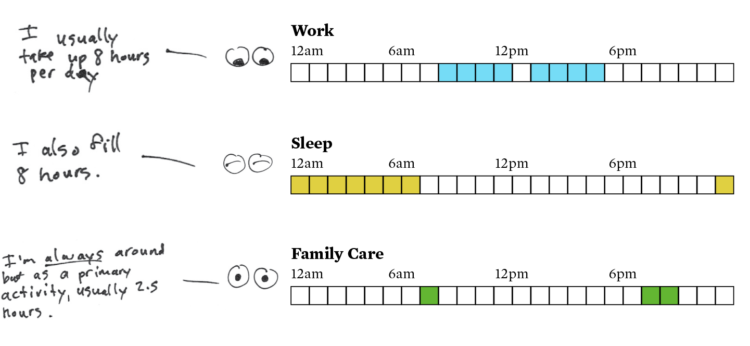
Working from home was an ideal that many strived for. For many, it still is, but for those with kids who have to learn from home, the schedule change is less than ideal.
-
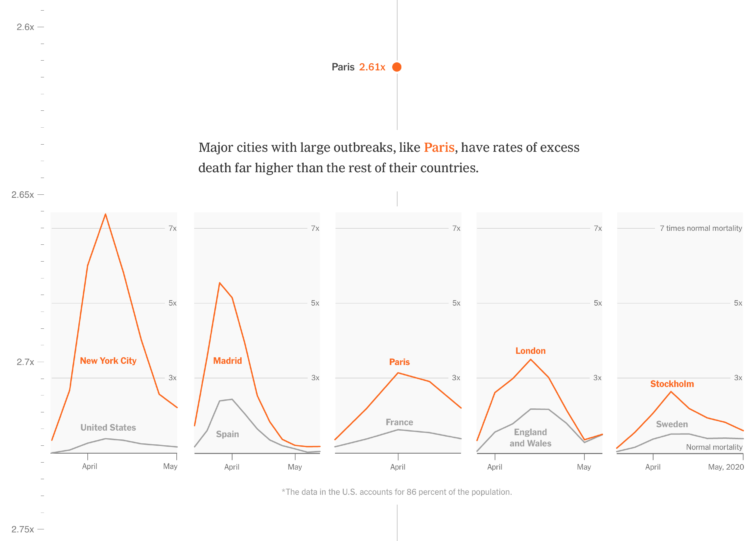
One way to estimate the impact of the coronavirus is to compare it against expected mortality. People are still dying of other causes. The virus has increased the total counts around the world. The New York Times compared these increases against other deadly events:
Only the worst disasters completely upend normal patterns of death, overshadowing, if only briefly, everyday causes like cancer, heart disease and car accidents. Here’s how the devastation brought by the pandemic in 25 cities and regions compares with historical events.
The result is a vertical scroll that starts at a normal mortality rate and takes you through increasingly deadlier events like the HIV/AIDS crisis, Hurricane Katrina, and eventually up to the Spanish Flu outbreak. You see how the coronavirus increased deaths in major cities along the way.
When you couple these events with memories of how we reacted, the current state of affairs is tough to comprehend.
-
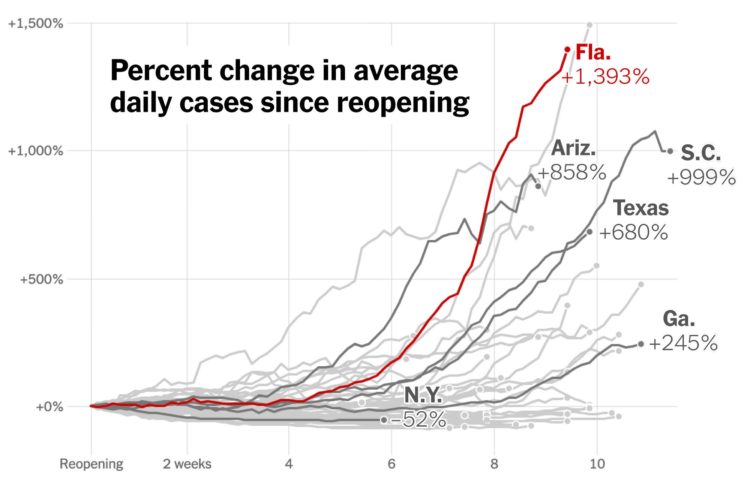
Using the now all too familiar baseline chart, where all of the time series line up relative to to starting point, The New York Times shows how case rates have fared since states reopened. Up, up, and away.
-
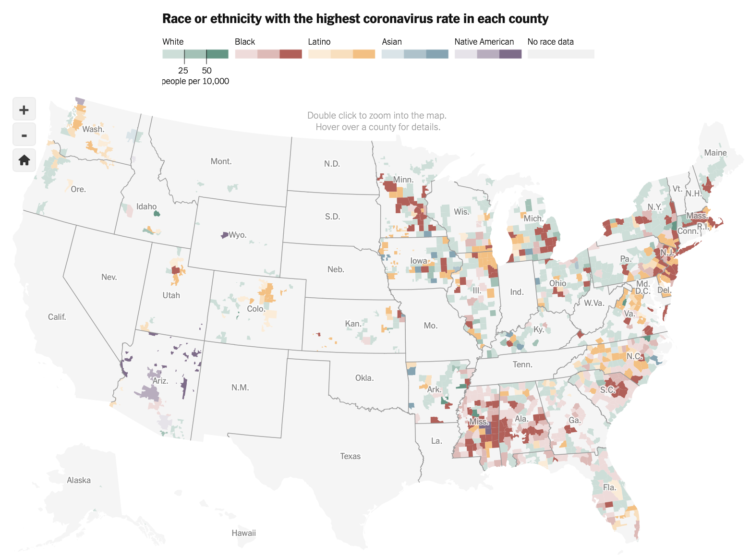
The New York Times obtained data on race and those affected by the coronavirus. Not everyone has been affected equally:
Early numbers had shown that Black and Latino people were being harmed by the virus at higher rates. But the new federal data — made available after The New York Times sued the Centers for Disease Control and Prevention — reveals a clearer and more complete picture: Black and Latino people have been disproportionately affected by the coronavirus in a widespread manner that spans the country, throughout hundreds of counties in urban, suburban and rural areas, and across all age groups.
For reference, here is an interactive map that shows predominant race by county.
-
Members Only
-
Then there’s Cuebiq, which collected location data through its SDK and shared that information with the New York Times for multiple articles about how social distancing changed as stay-at-home orders were lifted and states reopened. This was just a few months after the newspaper gave Cuebiq’s location collection practices a much more critical eye in an expansive feature, and shows a possible shift in public opinion now that this invasive data might be used to save lives or hasten the return to normality.
People worry about Big Brother, but privacy concerns through our phones and computers is just kind of meh. I keep wondering if that will change. Seems unlikely.
-
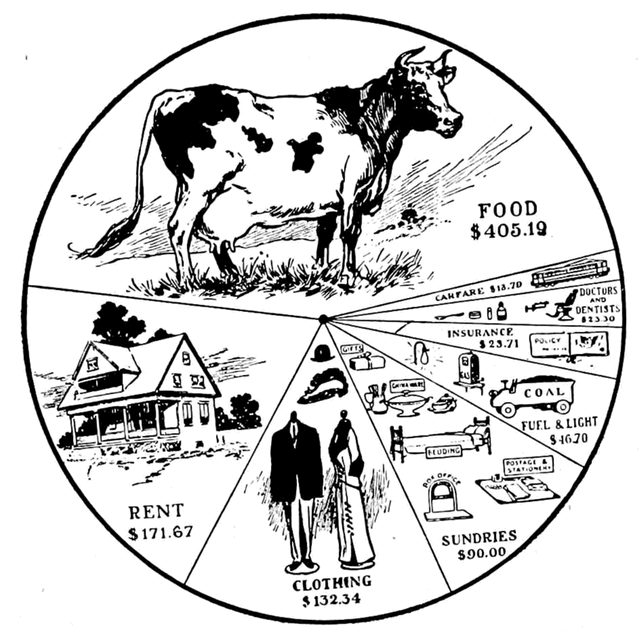
Manuel Lima goes into the history of the pie chart, or rather, circle representations in general. Despite many people poo-pooing the chart type over the decades, it keeps hanging around:
We might think of the pie chart as a fairly recent invention, with arguably more flaws than benefits, in regards to the statistical portrayal of data. However, if we look deep into history we realize this popular chart is only a recent manifestation of an ancient visual motif that carried meaning to numerous civilizations over space and time. A graphical construct of radiating lines enclosed by a circle, this motif is also a powerful perceptual recipe. If we look deep into ourselves we uncover a strong proclivity for such a visual pattern, despite the final message it might carry. As one of the oldest archetypes of the circular diagram, the sectioned circle will certainly outlast all of us, and indifferent to criticism, I suspect, so will the pie chart.
Yep.
Lima wrote a whole book on the use of circles in information design, in case you’re feeling yourself drawn to the shape for some unexplained reason.
-
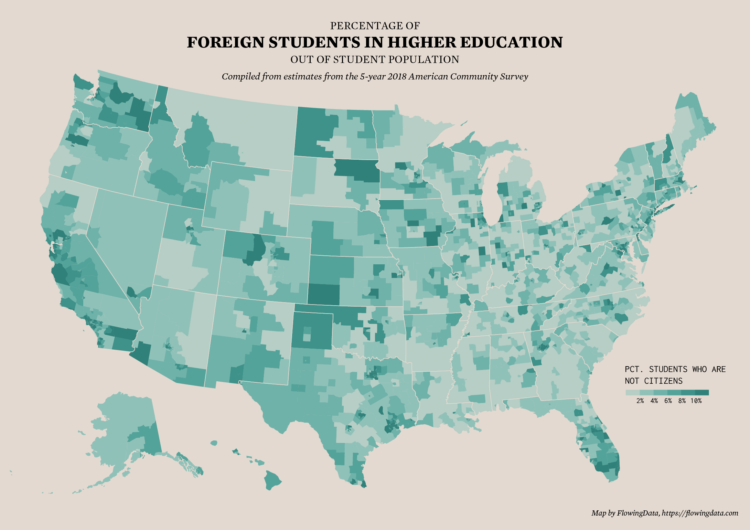
There are over 1 million international higher-education students enrolled in the United States. This map shows where they reside.
-
The Paycheck Protection Program was established to provide aid to small businesses. It’s a $669-billion loan program. The data for 4.8 million loans, amounting to $521 billion so far, is now available from the Small Business Administration.
For loans less than $150,000, you can download data for all states individually. Data for loans that were more than $150,000 can be downloaded as a single file. Look up business name, type, address, and loan amount range, among several other fields.
Seems like it’s worth a closer look.
Update: The Washington Post made a search interface for the dataset.
-
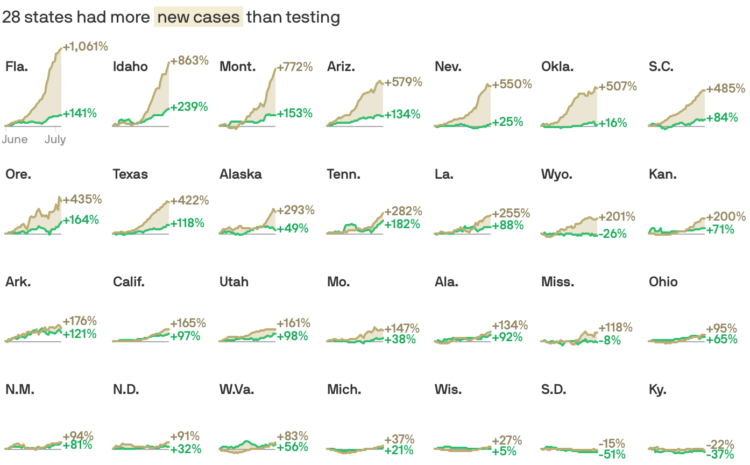
There have been assertions that increased case counts are all from increased testing. As you might expect, it’s not so clear cut. Andrew Witherspoon and Caitlin Owens for Axios show the changes in testing against changes in cases.
So in the wideout view of every state, the more-testing-more-cases assertion isn’t so straightforward.
ProPublica provided a similar comparison a couple of weeks ago, but I like the difference charts here for every state. They make the gaps more obvious.
-
Going with the shaded triangle peaks to show case counts and deaths, The Economist visualizes the current status across Europe:
To assess how European countries are coping, and to monitor the danger of “second waves”, The Economist has assembled data on covid-19 cases and deaths for 39 countries, and for 173 sub-national areas for which data are available (see map above). We present the total number of deaths per 100,000 in the population. We also break down the infection and death rates for the past seven days to give a better sense of whether the virus is most active.
-
For Reuters, Feilding Cage provides a series of interactive tidbits to demonstrate why time perception feels like a mess these days.
Various factors skew our perception different directions. On emotion:
A busy day usually goes by quickly, but for some the opposite is true in 2020. Frontline healthcare workers, for example, know they are at high risk of exposure to the coronavirus, and the resulting anxiety heightens their attentiveness and slows their perception of how quickly a day passes.
For others, however, time can fly during joyful moments, such as a video catch-up or dinner with friends.
There’s nothing on why it feels like time is moving backwards though.
-
Some attribute increased Covid-19 case counts to increased testing. While that is certainly part of the reason, it doesn’t explain it all when you compare testing rates against the increase in positives.
Charles Ornstein and Ash Ngu for ProPublica:
In other states, including Arizona, Texas and Florida, which did not see a wave of early cases and deaths, the increase in positive results has far surpassed testing growth. In Florida, testing has even decreased a bit comparing the seven days through Tuesday to the same period before Memorial Day. (Florida recorded an abnormally high number of new tests on May 20, which may have inflated the rolling average on May 25.)
But what about decreased virus-related deaths? Death doesn’t come right after a positive test, which means death rate doesn’t increase at the same time that cases increase. There’s a lag. So we’re not in the clear yet.
-
Members Only















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)










