
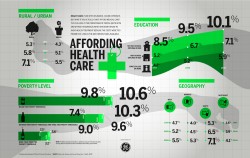
Affording Health Care – Some weirdness going on with the area chart on the curve of the leg, but I like the aesthetic of the graphic overall.
Wolfram Alpha shifts focus to ubiquity – Lowered iPhone app price by 96% and brought back mobile version of website.
State of Twitter Spam – With lots of users comes more bad ones. Luckily Twitter has been making good steps forward.
FollowTheMoney – Updated so you can easily download all contribution records for your state, local officials, or committees. Create an account or sign in via Facebook.
P.S. Happy Easter!






 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)