Wilson Andrews and Alicia Parlapiano report for The Washington Post on how the fight over tax breaks affects your bottom line:
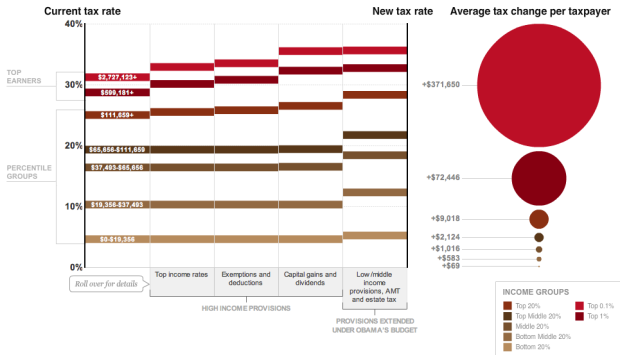
Tax cuts enacted under former president George W. Bush are set to expire at year’s end, and lawmakers are battling over whether to extend them before the November elections. Most Republicans want to extend all of the cuts, saying that any increase in taxes will hold back the economic recovery. President Obama and Democratic leaders would extend many of the cuts but say tax breaks for top earners should expire to pare down deficits. Each plan would affect average tax rates for income groups differently.
Each row represents an income group, and you can flip between letting Bush’s tax cuts expire, shifting to Obama’s plan, and extending the current cuts. Bubbles on the right show the average tax change per taxpayer for each income group. Switch from the first option (letting all cuts expire) to the second (Obama’s plan), and you’ll notice some changes for top earners.
Read More


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)