Visualization in JavaScript is all the rage these days. Just a couple of years ago, this would’ve seemed ridiculous because the engines were too slow, but no more of that. To that end, Nicolas Garcia Belmonte just released his JavaScript InfoVis Toolkit 2.0. It’s got your treemaps, stacked area charts, pie charts, weighted graph, so on and so forth. You can see all the demos, plus code examples to get the full picture.
This is not dissimilar to Protovis from the Stanford visualization group. Although, I’m told the JIT is fully functioning in Internet Explorer. Protovis only partly works in IE right now.


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)

Hi Nathan, thanks for taking the time to review the toolkit :) .
I’d also like to add that the toolkit supports (to some extent) mobile devices and touch events. Also, although all visualizations can be used in IE some features are turned off (shadows and gradients, some smooth animations, etc), so I’d recommend to take a look at the demos with any other browser (Opera, Firefox, Chrome, Safari).
Thanks again for the review :)
Works surprisingly well on my android device. Touch drag actions and all Nice work!
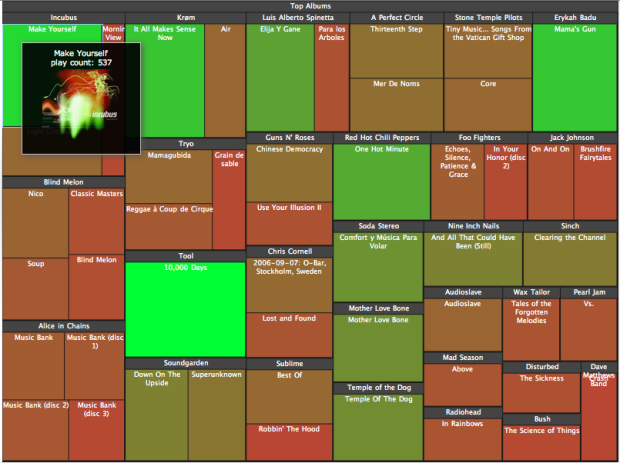
Wow, another cool JS visualistion toolkit! The animated treemaps are really cool.
Waw,
Really liked it !
First time I thought you were working with Jean-Daniel Fekete (Aviz)
Although it has a quite similar name, the Toolkit wasn’t inspired by Jean-Daniel Fekete’s work. I had the chance to meet Jean-Daniel Fekete at the Parisian seminar on InfoVis and HCI last year, I was invited as a speaker and everybody was super nice to me :)