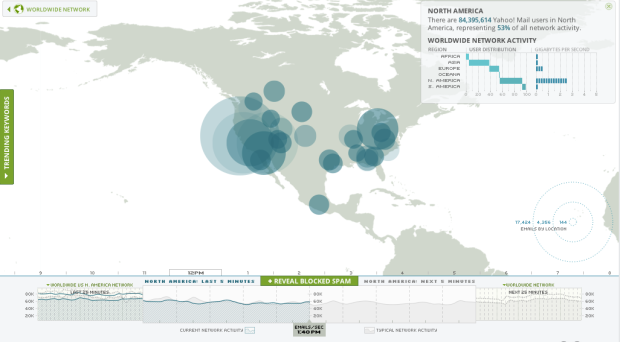
Hundreds of thousands of emails are sent every second, and yet, you wouldn’t really know it because there aren’t public-facing streams like that of Twitter. Outside your own inbox, how much email is there exactly? Yahoo, in collaboration with information visualization firm Periscopic, shows you how much email they process in real-time with this interactive feature.
Read More
-
-
-
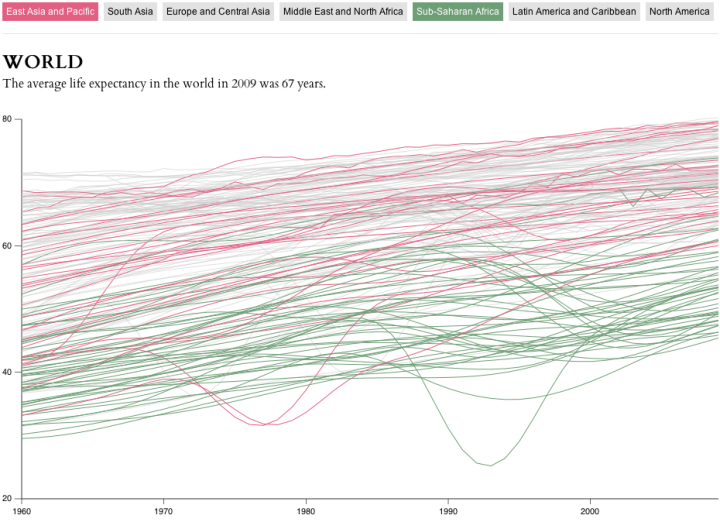
The data goes back to 1960 and up to the most current estimates for 2009. Each line represents a country.
-
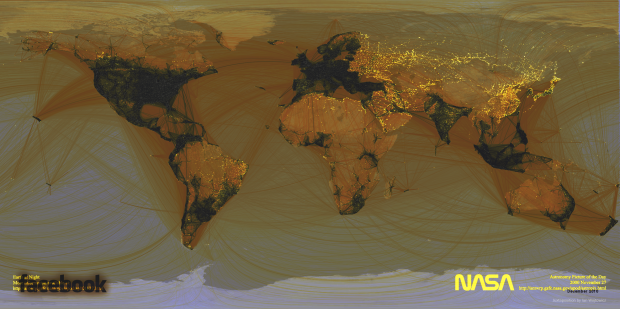
Remember the Facebook connections map from a while back? It showed digital friendships around the world by connecting locations with arcs. Visual arts graduate student Ian Wojtowicz mashed that with NASA’s well-known map showing Earth at night, and the above is what you get.
Read More -
Cade Massey and Bob Tedeschi for The New York Times on the book, now turned movie, “Moneyball” and how it’s made data-backed thinking sound less crazy:
At its heart, of course, “Moneyball” isn’t about baseball. It’s not even about statistics. Rather, it’s about challenging conventional wisdom with data. By embedding this lesson in the story of Billy Beane and the Oakland A’s, the book has lured millions of readers into the realm of the geek. Along the way, it converted many into empirical evangelists.
Good. Sure makes my life a lot easier.
Is the movie worth the 2 hours and 10 bucks in the theatre? The movie seems right up my alley, but for some reason the previews left me disinterested.
[New York Times via @alexlundry]
-
A big thank you to the FlowingData sponsors. Without them, I would not be able to do what I do, and this site wouldn’t exist. Check ’em out. They help you do stuff with data.
IDV Solutions Visual Fusion — Business intelligence software for building focused apps that unite data from virtually any data source in a visual, interactive context for better insight and understanding.
Tableau Software — Tableau Software helps people see and understand data. Ranked by Gartner in 2011 as the world’s fastest growing business intelligence company, Tableau helps anyone quickly and easily analyze, visualize and share information.
Column Five Media — Whether you are a startup that is just beginning to get the word out about your product, or a Fortune 500 company looking to be more social, they can help you create exciting visual content – and then ensure that people actually see it.
InstantAtlas — Enables information analysts and researchers to create highly-interactive online reporting solutions that combine statistics and map data to improve data visualization, enhance communication, and engage people in more informed decision making.
Want to sponsor FlowingData? Send interest to [email protected] for more details.
-
-
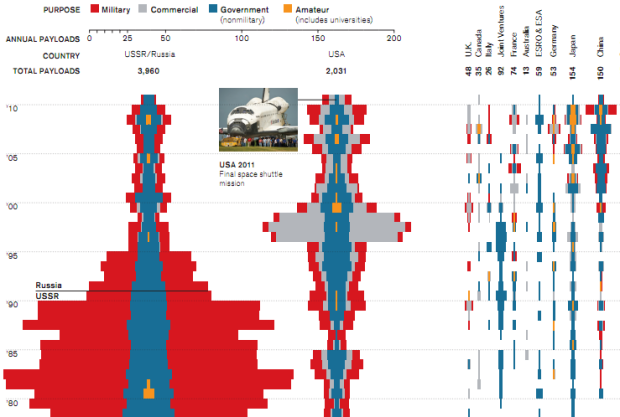
With the end of NASA’s human spaceflight program, Tommy McCall and Mike Orcutt for Technology Review explore space launches, since Sputnik 1 went into orbit in 1957. While humans won’t be going up in space for NASA anymore, that doesn’t mean there won’t be anything launching into space.
Of the 7,000 spacecraft that have been launched into orbit or beyond, more than half were defense satellites used for such purposes as communication, navigation, and imaging. (The Soviet Union sent up a huge number, partly because its satellites tended to be much shorter-lived than those from the United States.) In the 1970s, private companies began increasingly adding to the mix, launching satellites for telecommunications and broadcasting.
The stacked bar turned rocket blast aesthetic is a nice touch. Time runs on the vertical and launches are split by country, where USSR/Russia and the United States of course lead the way. The bigger the blast, the more launches for a given country. Color represents purpose of launch. I like it.
[Technology Review via @pitchinteractiv]
-
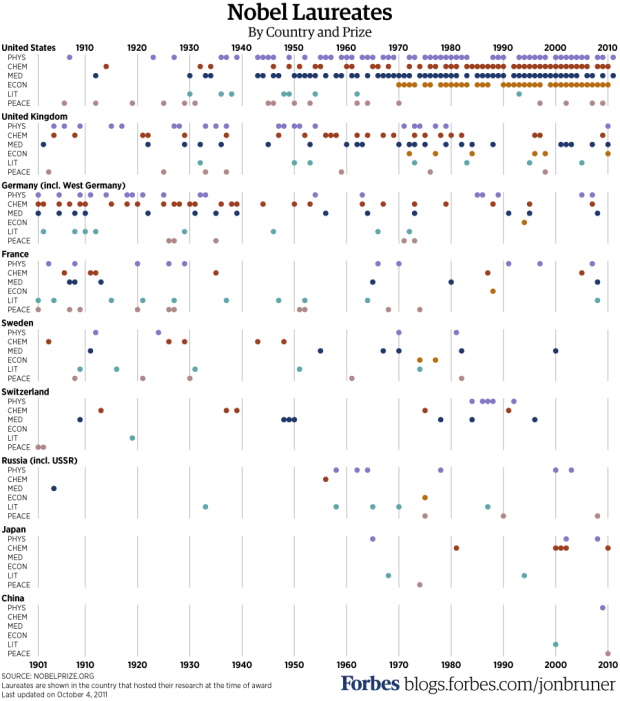
Nobel Prizes have been awarded every year since 1901. Where are all the winners from? Jon Bruner from Forbes puts it in a graphic. It’s a simple yet effective approach where dots represent a won award, and countries are sorted by number of prizes won. The United States has clearly dominated the field since 1950, although many winners were foreign-born:
The United States is also unique in the scale on which it attracts human capital: of the 314 laureates who won their Nobel prize while working in the U.S., 102 (or 32%) were foreign born, including 15 Germans, 12 Canadians, 10 British, six Russians and six Chinese (twice as many as have received the award while working in China). Compare that to Germany, where just 11 out of 65 Nobel laureates (or 17%) were born outside of Germany (or, while it still existed, Prussia). Or to Japan, which counts no foreigners at all among its nine Nobel laureates.
Before World War II, it was a different story. Germany led the way.
[Forbes | Thanks, Jon]
-
-
Twitter engineer Miguel Rios pays tribute to the man, the legend. Zoomed out you see the portrait of Steve Jobs. Zoom in, and you see public tweets tagged with #thankyousteve sent out over a four and a half hour period on the evening of October 5. Tweets are ordered by number of retweets, left to right and top to bottom.
Read More -
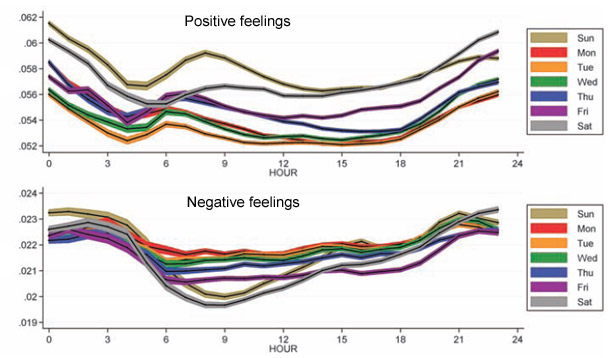
In a follow-up to their mood maps, Scott Golder and Michael Macy of Cornell University look at mood cycles during the hours of the day:
They found that, on average, people wake up in a good mood, which falls away over the course of the day. Positive feelings peak early in the morning and again nearer midnight, while negative feelings peak between 9pm and 3am. Unsurprisingly, people get happier as the week goes on. They’re most positive on Saturdays and Sundays and they tend to lie in for an extra two hours, as shown by the delayed peak in their positive feelings. The United Arab Emirates provide an interesting exception. There, people work from Sunday to Thursday, and their tweets are most positive on Friday and Saturday.
It’s strange that good mood peaks around midnight. Maybe the people who are in a bad mood slowly go to sleep, leaving only those in a good mood to tweet. Then again, negative mood also seems to peak around midnight. Peculiar. I don’t have access to the full article, so if anyone does, I’d be interested to hear Golder and Macy’s interpretations.
[Discover Magazine via @albertocairo]
-
-
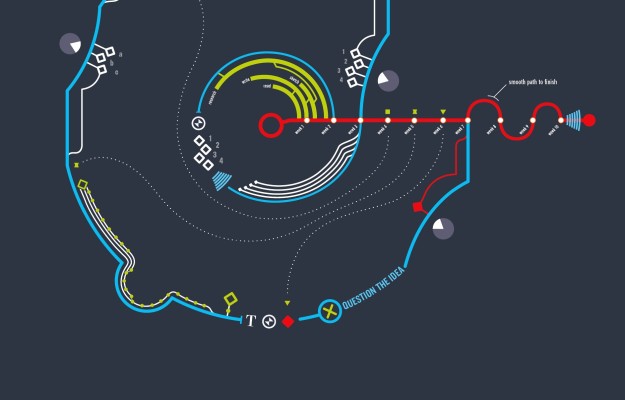
The creative process changes by person and project, but there are obstacles and steps along the way that you tend to pass with each. Graphic designer Melike Turgut maps his own process. Start from the inside (research, reading, and learning), and make your way out (questions, ideas, and refinement).
[Melike Turgut via @brainpicker]
-
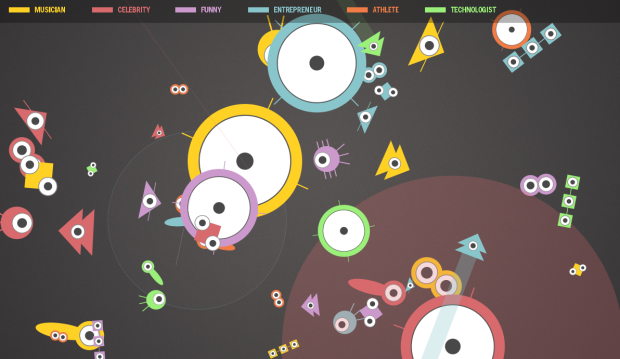
Twitter is a bustling place of tweets, retweets, and replies, and the growth and spread of news can be very organic. After all, there are actual human beings using the service. Kunal Anand, Director of Technology at the BBC, played on this idea of Twitter as an ecosystem and created Tweetures.
Read More -
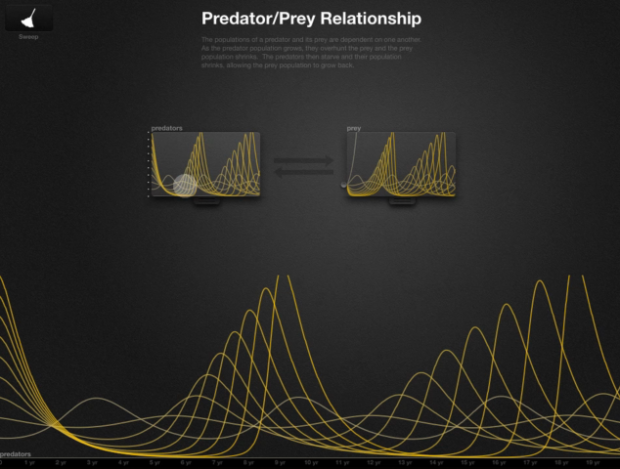
After a certain point in math education, like some time during high school, the relevance of the concepts to the everyday and the real world seem to fade. However, in many ways, math lets you describe real life better than you can with just words. Designer Bret Victor hopes to make the abstract and conceptual to real and concrete with Kill Math.
Read More -
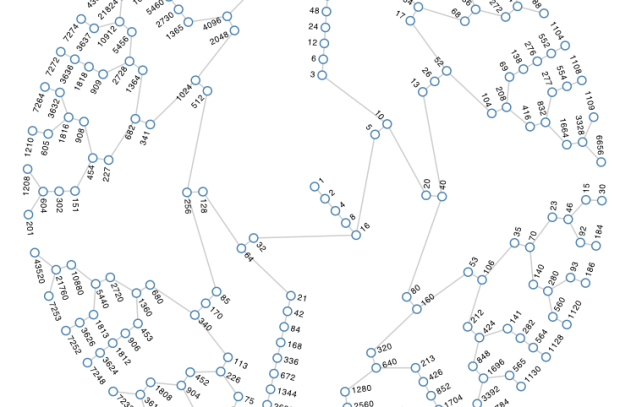
In 1937, mathematician Lothar Collatz proposed that given the following algorithm, you will always end at the number 1:
- Take any natural number, n.
- If n is even, divide it by 2.
- Otherwise, n is odd. Multiply it by 3 and add 1.
- Repeat indefinitely.
Developer Jason Davies puts it into reverse and shows all the numbers that fall within an orbit length of 18 or less. Press play, and watch the graph grow. Mostly a fun animation for nerds like me.
-
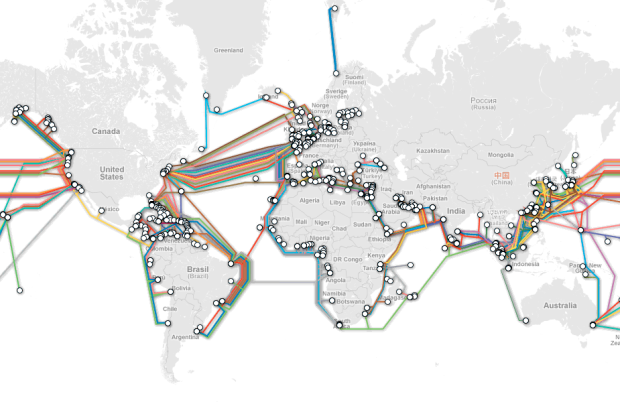
TeleGeography maps underwater cables that connect countries and continents:
TeleGeography’s free interactive submarine cable map is based on our authoritative Global Bandwidth research, and depicts 188 active and planned submarine cable systems and their landing stations. Selecting a cable route on the map provides access to data about the cable, including the cable’s name, ready-for-service (RFS) date, length, owners, website, and landing points. Selecting a landing point provides a list of all submarine cables landing at that station.
Just imagining cables that stretch that far seems pretty amazing.
[Thanks, Harvey]
-
-
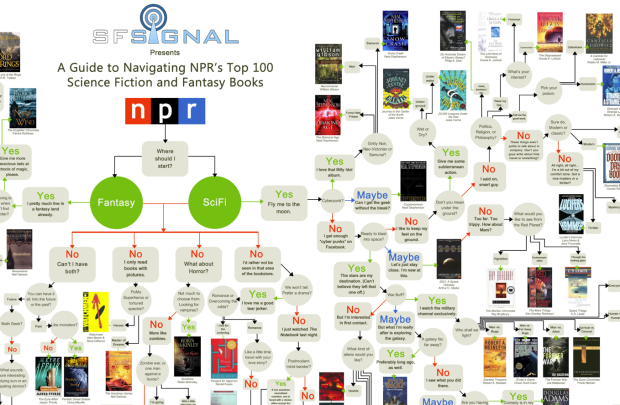
SF Signal constructs a big arse flowchart to help you sift through NPR’s listener-picked top 100 science fiction and fantasy books. It’s big and scrolltastic. Check out full and printable version here. I end up at The Time Machine by Wells. You?














 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)