Edyn, a new project on Kickstarter, aims to make gardening easier by tracking water and soil conditions and automatically adjusting water schedules based on the data.
Edyn is there to take the guesswork out of gardening. Inserted in the soil, the Edyn Garden Sensor gathers and analyzes data about changing weather and soil conditions. The Edyn App displays this data as a real-time snapshot of your garden, and pushes alerts and suggestions to maximize plant health. A separate component, the Edyn Water Valve, uses the data collected by the sensor to smartly control your existing watering system, watering your plants only when needed.
I want this for lawns.















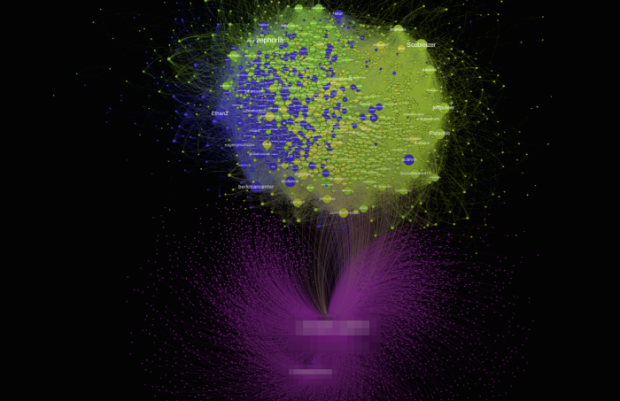
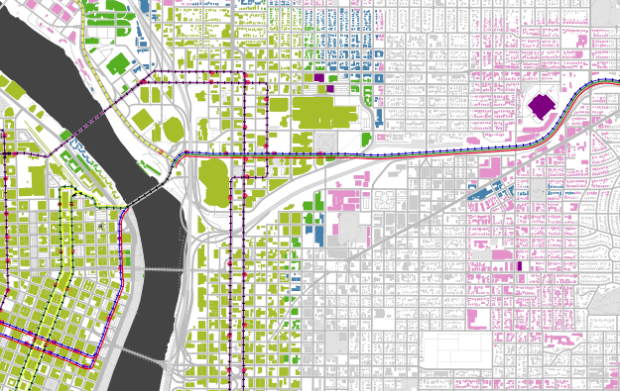
 Last month, Strava, which allows users to track their bike rides and runs,
Last month, Strava, which allows users to track their bike rides and runs, 

 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)










