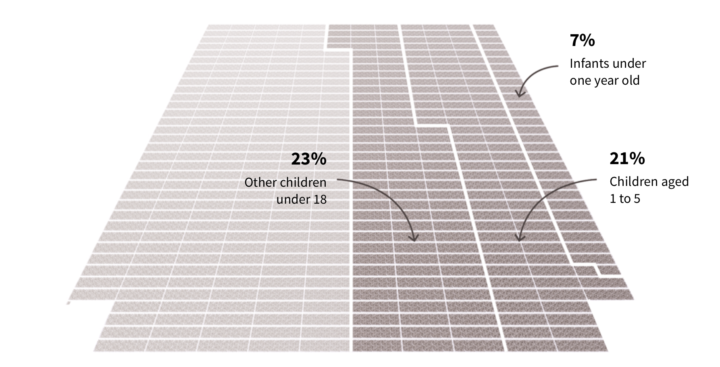
Big numbers are too abstract in our minds to fully understand the scale of things. So, to show the full gravity of the hundreds of thousands of Muslims fleeing Myanmar’s Rakhine state, Reuters starts with the individuals and builds your intuition towards the true scale.
-
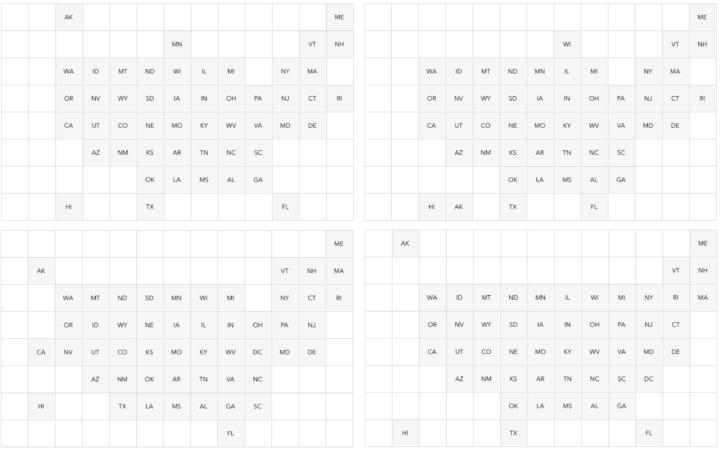
Grid maps are a useful way to show state-level data, as they give equal visual weight to each state and maintain a bit of geographic location for quicker referencing. Each news organization varies the grid locations ever so slightly. Jane Pong collected a number of them to show the differences in this fun little interactive.
-
I’ve been teaching my three-year-old son how to ride his bike on two wheels. When I first took off the training wheels, he quickly lost his balance and felt discouraged. He thought he would be able to ride far and fast right away. He felt stuck, and gaining the skill to ride seemed out of reach.
I told him it was okay to fall. I used to fall all of the time, and sometimes I still do.
I said, “Falling is learning.”
He asked incredulously, “You fall?”
“Yep. It’s normal. That’s how you learn.”
“Okay.” He hopped back on his bike with his eyes on the path. “I’m going to try again.”
 He can ride now. He rides farther every time we take the bike out, and I’m starting to lose my breath running alongside. He still falls, but every time he hops up and reassures me, “It’s okay. Falling is learning.”
He can ride now. He rides farther every time we take the bike out, and I’m starting to lose my breath running alongside. He still falls, but every time he hops up and reassures me, “It’s okay. Falling is learning.”This is how I approach programming for visualization.
I’m not great with code. I don’t know the best way to do everything. I just try to get things to work the best I can. I debug a lot. Especially in the beginning, when learning any new language, package, or framework, nothing seems to work, but eventually it does.
Visualization beginners get stuck here. Is this the right language? Is there a better way to do this? The key is to fight off these questions in your head early on. The great thing about visualization is that you get instant, visual feedback and your wonderments will answer themselves.
If the chart is wrong, then yeah, there probably is a better way to make it. Debug. Adjust. No big deal. You learn to avoid the mistake next time.
You will fall a lot, especially in the beginning. But that is okay. That means you’re learning.
-
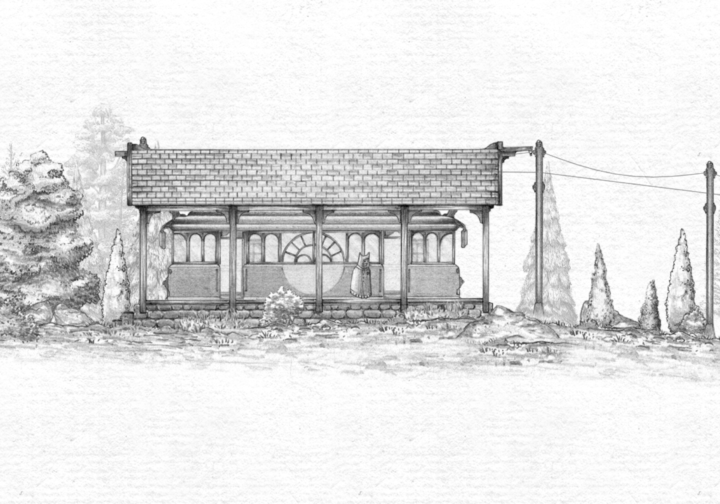
Have you seen this yet? Illustrator Alexander Perrin experimented with bringing a hand-drawn quality to an interactive medium. It’s a breath of fresh air called Short Trip.
(And brb, I need to take a walk outside.)
-
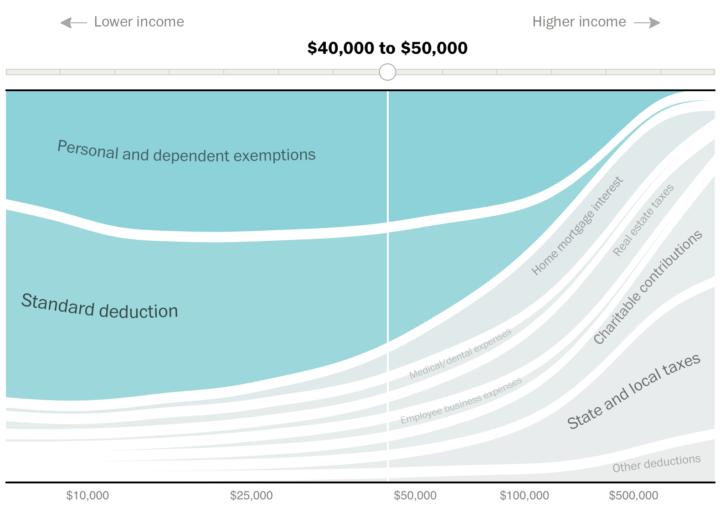
With the release of the Republican proposed tax plan, Reuben Fischer-Baum and Kevin Schaul look at where deductions and tax credits are currently. Enter your adjusted gross income or click and drag a slider and the areas shift in the chart to show the most beneficial, given the income.
Naturally, I now await to see how this contrasts with the plan.
-
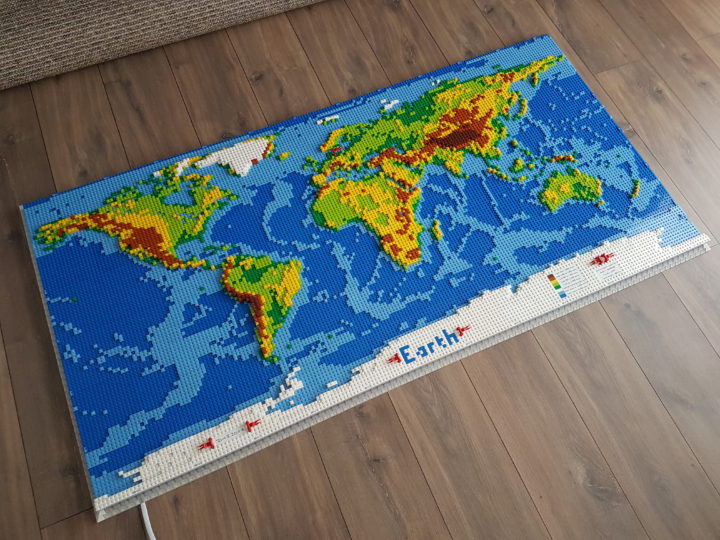
Check out this five-foot long LEGO world map.
[W]e wanted to have a big picture for our living room but couldn’t agree on a motive. At the end of 2015 my wife gave me some blue LEGO baseplates and said, I could build a big world map out of LEGO for the living room. So the idea was born and the starting point for countless evenings of planning was there.
Color represents depth and elevation for oceans and land, respectively. Just 6,090 pieces and 22 hours of building time.
-
-
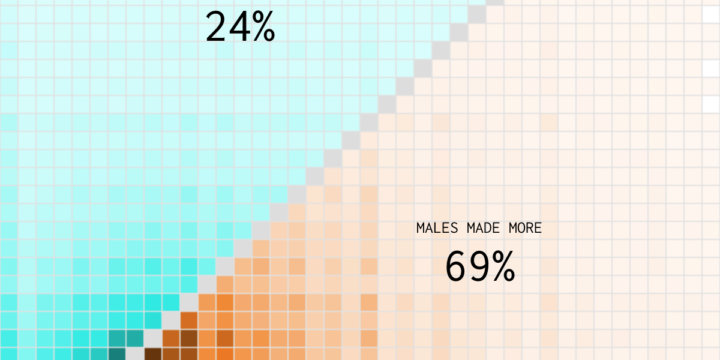
Compared to 1970, a shift towards women making the higher income.
-
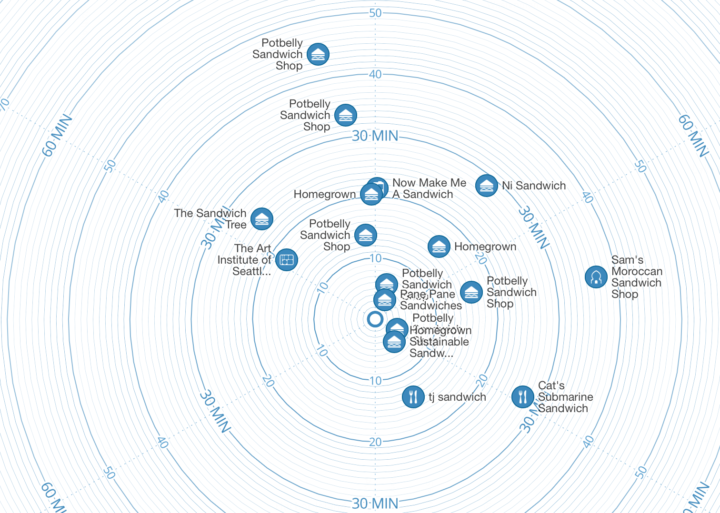
With the premise that we often search for locations based on how long it takes to get there rather than where they actually are in physical space, the time map by Mapbox sheds all of the latter. Placing yourself in the center, the time map shows locations in the direction you have to go and the minutes it takes to get there.
By removing literal geography, we now have a map that more closely reflects the way we think about our environment: a cluster of restaurants “five minutes that way” versus “ten minutes the other.” We can watch our surroundings literally expand and contract with different means of travel. And only after choosing a destination do we think about roads, turns, and the specifics of how to get there.
-
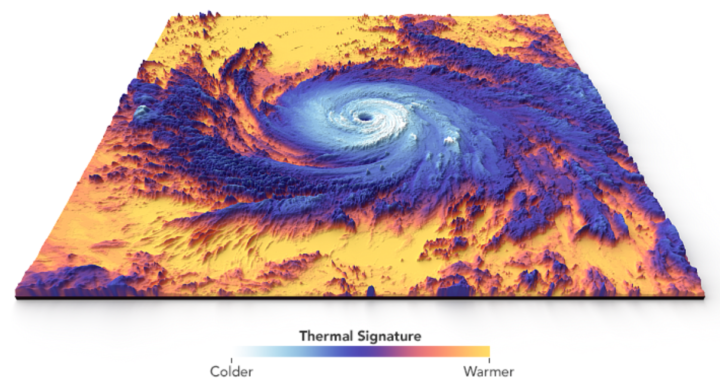
Hurricane Maria touched down in Puerto Rico. This visualization by Joshua Stevens at NASA shows what the thermal structure of the storm looked like, based on data collected by the Terra satellite.
Colder clouds, which are generally higher in the atmosphere, are shown with white. Somewhat warmer, lower clouds appear purple. The image reveals a very well-defined eye surrounded by high clouds on all sides—an indication that the storm was very intense.
Ugh.
-
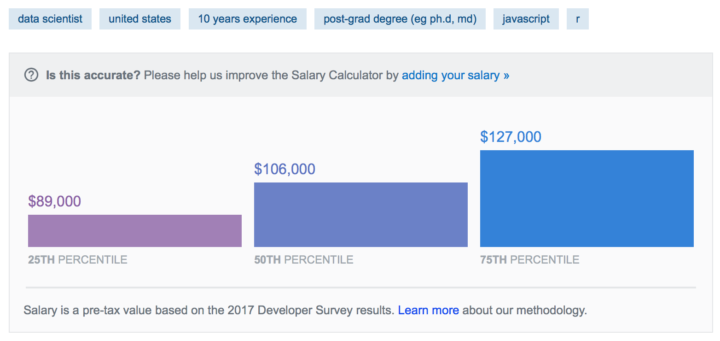
Stack Overflow used data from their developer survey to build a prediction model for salary, based on role, location, education, experience, and skills. The result was a salary calculator that you can use to gauge how much you should be making.
In this salary calculator, we report a predicted salary for the location, education, experience, and other information you enter. We also report a 50% prediction interval. The specific statistical meaning of this interval is that we expect 50% of people with the same characteristics as you to have salaries within that range; it spans the 25th to 75th percentiles. The interval is just as important as the prediction itself (the 50th percentile), because it gives you an understanding of what the range of expected salaries could be.
Nifty.
-
After hearing the story of reporter Lawrence Mower, who discovered fraudsters after a FOIA request in Florida, a group for the Columbia Journalism Review and PennLive looked to expand on the analysis.
Intrigued, we wanted to chart new territory: to find out whether these repeat winning patterns exist across the country. We decided to submit public records requests in every state with a lottery—an adventure in itself given that FOIA laws vary significantly by state. In all, we sent more than 100 public record requests to lotteries for information about their winners, game odds, and investigative reports. Getting those records wasn’t simple, as we outline below.
This should be turned into a class project for Stat 101 courses.
-
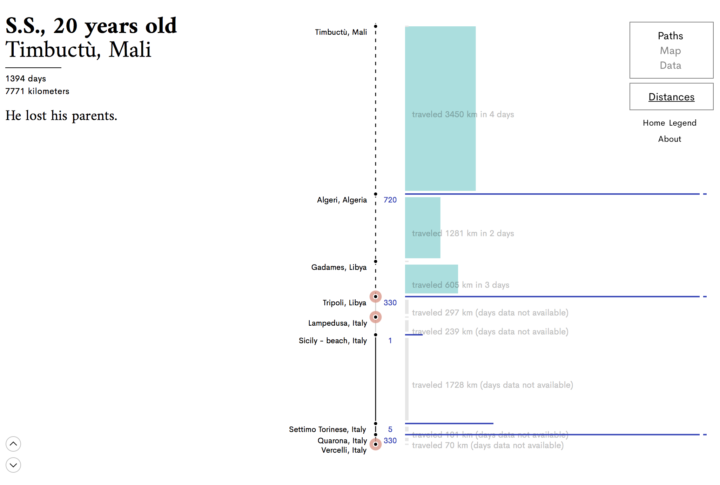
We often visualize migration and people movement as lines that go from point A to point B. While this can be interesting for overall trends, we lose something about the individuals leaving their home and traveling in hopes to find something some better. Federica Fragapane, in collaboration with Alex Piacentini, focuses in on six people leaving point A for point B to tell their stories.
-
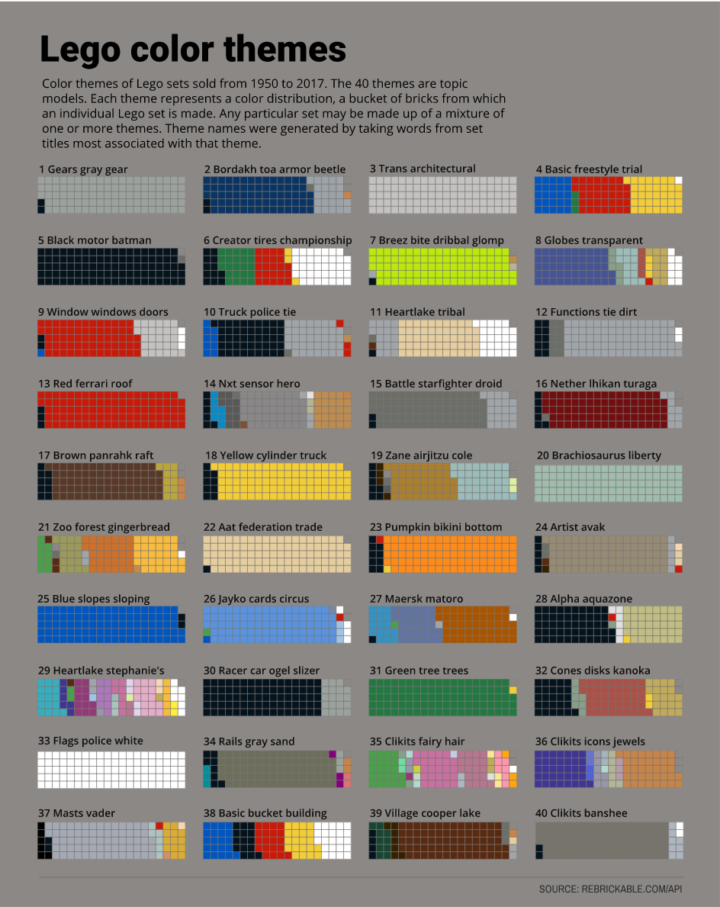
Nathanael Aff poked at LEGO brickset data with some text mining methods in search for recurring color schemes in LEGO sets. This is what he got.
-
HARVEST is an art piece by Julian Oliver that consists of a 4G-connected waterproof computer connected to a wind turbine. While it is powered by the wind, the computer mines for for cryptocurrency, and earnings are then cashed out as donations to climate change research organizations. Yeah.
-
Elijah Meeks released Semiotic into the wild. It’s a framework that allows quick charts but provides flexibility for custom stuff.
Semiotic is a React-based data visualization framework. You can see interactive documentation and examples here. It satisfies the need for reusable data visualization, without committing to a static set of charting types. It came out of a need for a data visualization framework that let us make simple charts quickly without committing ourselves to using only those charts. Semiotic incorporates the design and functionality of more complex data visualization methods as a response to the conversation these simple charts might begin.
Saving this for later, if just for the sketchy fills.
-
I’ve grown bored of maps that show commuter traffic, but for whatever reason, air traffic maps continue to seem interesting. Add this fun experiment by Jacob Wasilkowski to the list. Like any other tracker, the aviation tracker shows where planes are at any given moment, but there’s one small twist. The plane icons are sized by elevation. So if you’re staring down from above, planes that are closer to you appear larger, and those closer to the ground appear smaller.
By the way, the data comes from ADS-B Exchange if you’re interested.
-
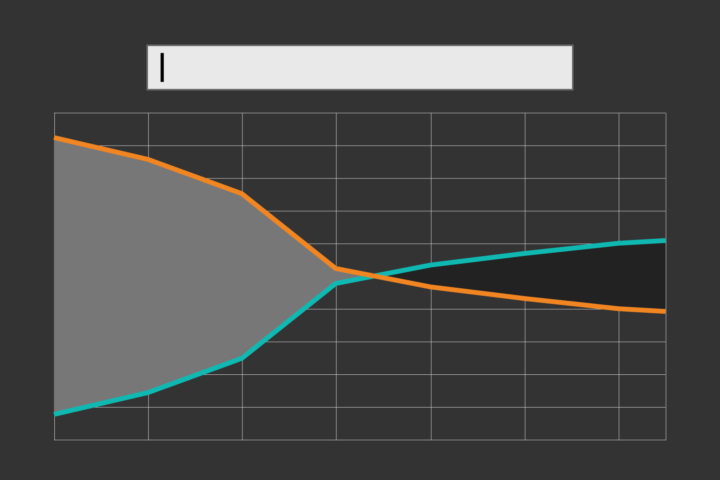
How I Made That: Searchable Time Series Chart
When there are too many options or categories, it can be helpful to make the data searchable.
-
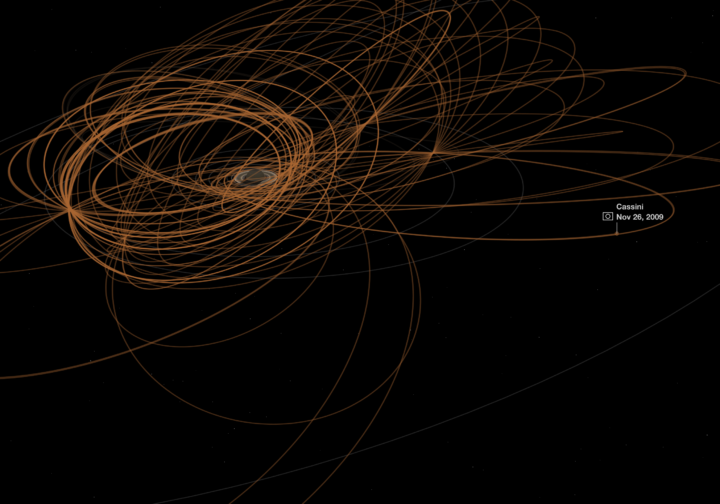
About two decades ago, the Cassini satellite headed towards Saturn and has been orbiting the planet for 13 years. The satellite is scheduled to crash into Saturn’s atmosphere on Friday so Nadia Drake and Brian T. Jacobs for National Geographic toured through the satellite’s best finds. This is quite the scroller and feels pretty grand.
No matter how many times it happens, it still blows my mind that satellites are sent into space for decades, reach their destination, and can still send data all the way back to us.
-
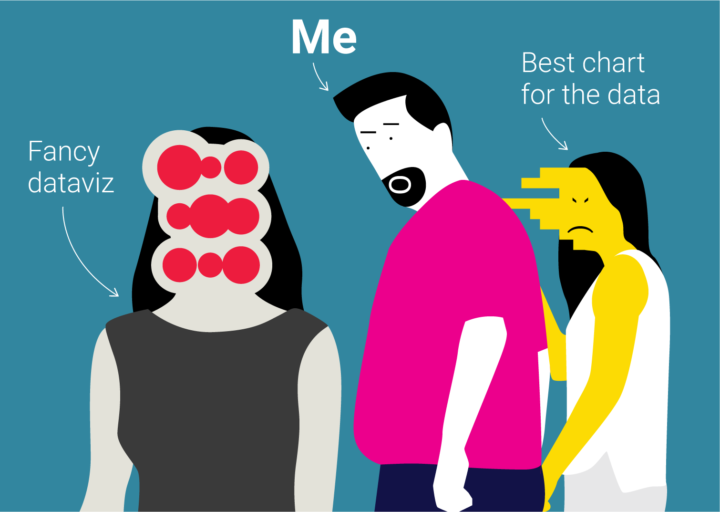
Visual editor Xaquín G.V. recently used the distracted boyfriend meme to represent our attraction to novel visualization methods when a simple and visually sound method is right there at our disposal.
Then he ran with it to illustrate his professional sins as an editor for a news desk.


























 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics
