Ever since I posted my visualization that shows the spread of Walmart, I’ve gotten a lot of emails asking how I did it, if I’ve considered applying it to other datasets, or if I could help with a customized version of the Walmart visualization. I’ve gotten similar inquiries about the gas price graphic. This makes me wonder — is there a market for premium visualization online?
Existing Premium Visualization
I know there’s definitely a market for data-specific visualization – viz made specifically for a certain type of data – otherwise design groups like Bestiario and Stamen wouldn’t be around. But what about visualization that developers (or non-developers) can integrate into websites and applications with their own data?
FusionCharts
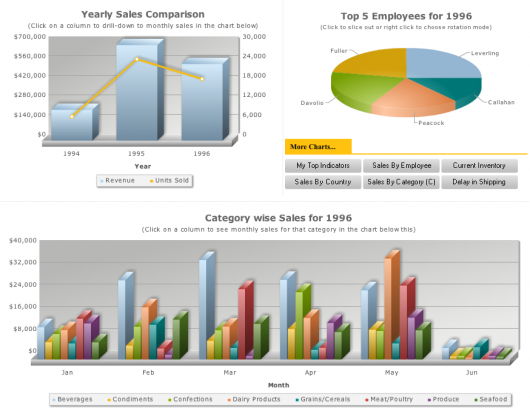
For example, FusionCharts lets developers integrate the more traditional visualizations like bar charts and basic maps into their websites. Everything runs in Flash and has a little bit of animation and some interaction. According to the site’s homepage, 30,000+ developers use FusionCharts. Licenses run from $69 for individuals to $1,999 for enterprise.

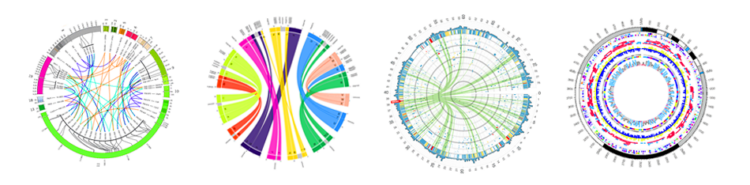
Constellation Roamer
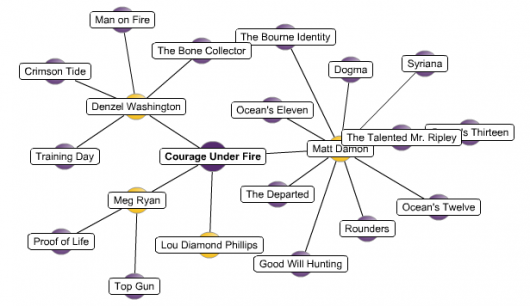
Daniel develops Constellation Roamer. It’s a network graph interface that lets you explore connectedness. The Roamer has been out for about four months now and according to Daniel, has sold about 10 individual licenses at $550 each. This is interesting because the leads come from search engines without any advertising or publicity. While the sales are modest, he’s also gotten a lot of freelance work for customized versions of the Roamer to keep him plenty busy.

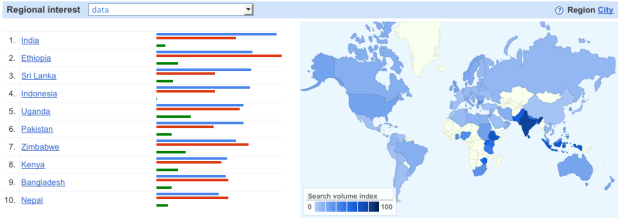
Relation Browser
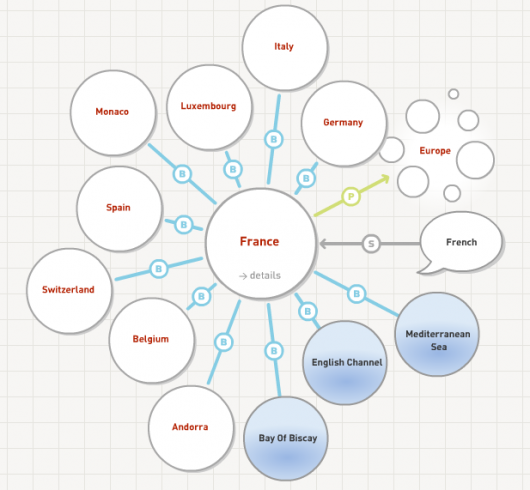
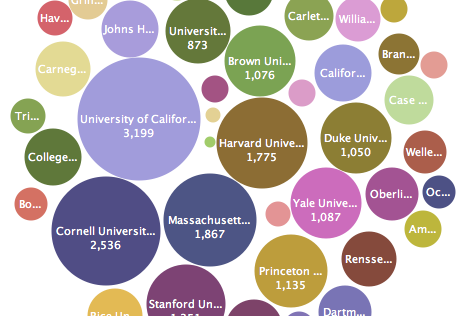
Similarly, Moritz developed Relation Browser a couple years ago and says he gets an inquiry about once a week even though, like Daniel, doesn’t advertise. Relation Browser is a network graph visualization that lets you explore relationships. The example below shows relationships between countries, but can also be applied to something like a social network. Moritz releases his code for free, but requires commercial vendors to purchase a license for 400 Euros (about $600) each.

Free Visualization Tools
So there’s definitely some kind of demand for a more refined online visualization; however, there’s been a growing number of free visualization tools available to developers. Do these take away the need for paid online visualization tools?
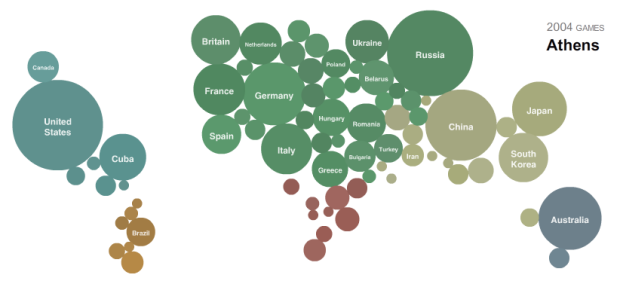
Google Visualization API
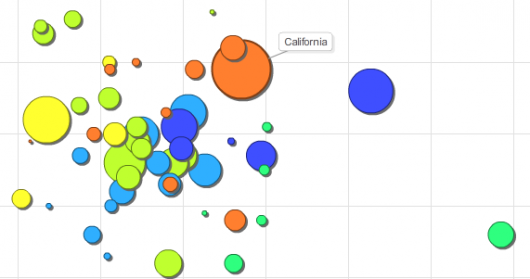
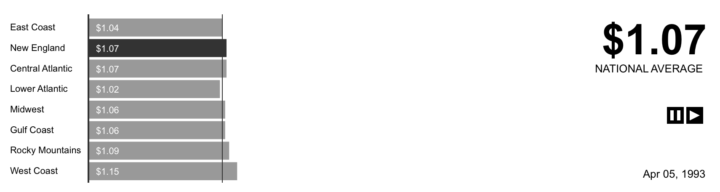
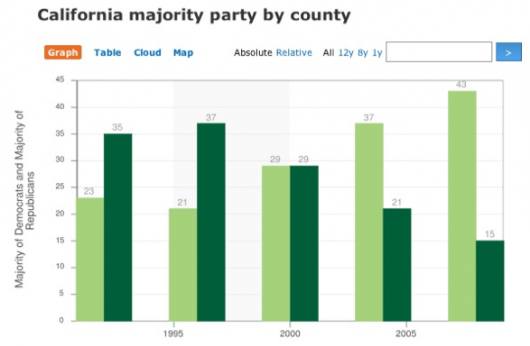
Most well known is perhaps Google’s visualization API that they released in March, including the motion chart shown below. The API also includes a basic graphing utility along with a hodge podge of some other, uh, not so useful tools.

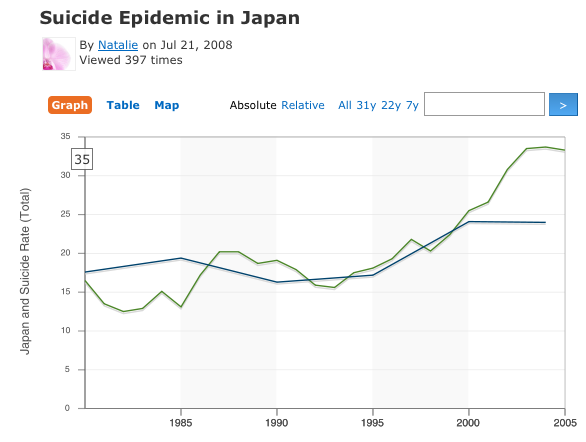
Many Eyes
Many Eyes promotes social data analysis and is best known for its interactive visualizations. Last year, they brought embeddable visualization, mostly for bloggers to share with others. However, the drawback is that you can’t push frequently-updated data into the Many Eyes application. The only way to get an updated visualization is to edit an existing dataset or upload a new one manually.

Room for Both Free and Premium
It seems that there’s room for both. While the free tools from Google and Many Eyes are useful in their own right, premium visualization can provide a higher level of customization (for complex data streams and aesthetics) and integration into a site or an application.
Tweeting Thoughts
I asked the same question on Twitter a few days ago and got some interesting responses from my Twitter friends:
@Omomyid: hmmmmm, how would you make it extensible though? The thing about cool infographics is that they are purpose built right?
@chris23: prolly a possible analyst service to provide visualizations/tools for market interests.
@der_mo: yes, totally. I keep selling the relation browser (http://der-mo.net/relationB…) although it is a couple of years old…
@hungryclone: maybe to companies w/ no dedicated employees that know how to make them?
Your Thoughts
What do you think? Is there a marketplace for visualization on the web or do the free APIs make it a moot point?























 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)