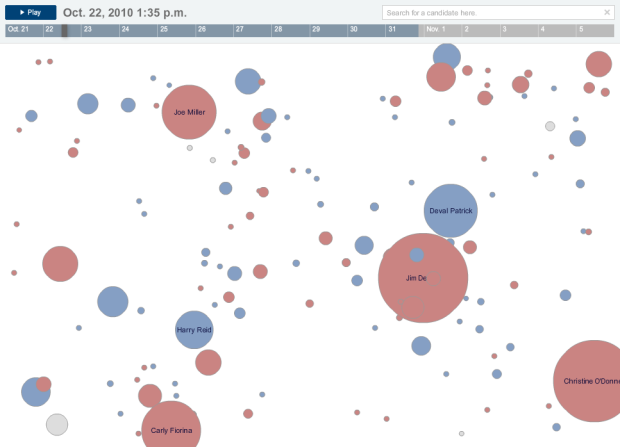
In what seems to have become an expectation during all major events, a Twitter tracker from the New York Times shows you what candidates are getting the most and least buzz. Each circle represents tweets from a candidate, retweets, and tweets direct at, colored appropriately by party. Press play and they grow and shrink over time. Select a specific candidate(s) to see the specific breakdowns.
-
One pound for them. Nine pounds for you. Happy Halloween. Watch out for…
-
Stat people will probably find this amusing. For the rest, this might make your head explode. Gurdeep Stephens and Michael Greenacre perform classic songs but use statistical concepts for lyrics. Here’s Summertime, originally by George Gershwin, turned into a song about statistical modeling (video below).
It’s summertime,
Statistical modelling is easy,
Data are fitting,
Explained variance is high.
Your data are rich,
And your model’s good-looking,
So hush, statisticians, don’t you cry…
Read More -
How well do you know your logos and brands? Or more importantly, how memorable are company logos that you don’t even need to see the whole thing to recognize where it’s from? Graham of ImJustCreative simplifies logos into basic shapes. The above is Google. That one’s easy. It’s got the shape. It’s got the color. Can you guess the rest?
Read More -
Daniel Shiffman, assistant professor at the NYU Interactive Telecommunications Program, talks programming, computation, data, and why everyone should learn programming in this interview by Mark Webster.
It’s not just about saving time. There are certain things you can discover and be creative with with computation that you can’t by hand. They both go together.
Watch the four-minute interview below. The excitement in Shiffman’s voice alone might want to make you learn some Processing (which he wrote a useful book for).
Read More -
-
-
Vivek Wadhwa talks government data and the (financial) opportunities ripe for the picking:
What is happening with the opening up of government data is nothing less than a silent revolution. There are literally thousands of new opportunities to improve government and to improve society—and to make a fortune while doing it. Unlike the Web 2.0 space, which is overcrowded, Gov 2.0 is uncharted territory: a new frontier to explore, grow things on, and settle on. It’s fresh soil for unlikely seedling ideas that, if they take root, could lead to very successful ventures. So I encourage entrepreneurs to stake their claims as soon as they can.
Wait a minute. Hold up. You can do more with government data than awkward dashboards? Bring it.
[TechCrunch via @ucdatalab]
-
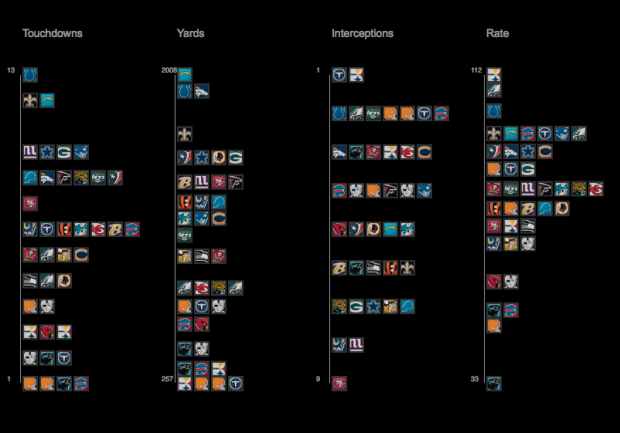
Sports statistics. Always so many tables. Juice Analytics takes a more visual approach with their interactive:
Our NFL stats “spike chart” is an easy way to see who’s leading the league in passing, rushing, receiving, tackles, team offense, and team defense. By showing key metrics side by side, you get the full picture of a player or team performance—not just the highlights.
It’s pretty straightforward. Select a category on the top, such as passing or rushing, and then see how your favorite players rank in four subcategories. Each player is represented by his team logo. Roll over a logo to see a player’s numbers as well as how they rank in all the subcategories, highlighted by a white square.
Finally, use the search box to find the player of interest. Matching boxes highlight as you type.
Such a simple idea. Well executed.
-
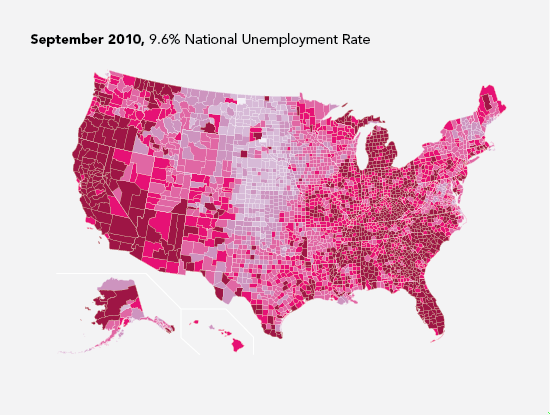
I took a look at unemployment rates about a year ago, and I got to wondering if it’s changed at all over the past year. Not really. It’s still stuck in the 9 to 10 percent range, according to the Bureau of Labor Statistics. It looks like it could be a while until things get better.
Read More -
This past Friday, Wikileaks released a second batch of reports on Iraq:
At 5pm EST Friday 22nd October 2010 WikiLeaks released the largest classified military leak in history. The 391,832 reports (‘The Iraq War Logs’), document the war and occupation in Iraq, from 1st January 2004 to 31st December 2009 (except for the months of May 2004 and March 2009) as told by soldiers in the United States Army. Each is a ‘SIGACT’ or Significant Action in the war. They detail events as seen and heard by the US military troops on the ground in Iraq and are the first real glimpse into the secret history of the war that the United States government has been privy to throughout.
The New York Times has reported the data in dept with a series of maps, along with a number of articles. One maps shows one of the deadliest days in 2006 in Baghdad, when there were a reported 114 episodes of violence (above).
Read More -
The basketball season is going to start soon (finally). To make the season more interesting, I’m starting a FlowingData fantasy basketball pool, and you’re invited. It’s a combination of data and basketball. Pure awesomeness.
It’s a $20 chip-in, and winner takes all. Want to join in on the fun? Just email me with “I’m in” in the subject header, and I’ll send over the info. We need at least 10 teams, and the maximum is 20, so the earlier you reply, the better. Let the games begin!
-
Designer Frank Chimero describes how to have an idea with back-of-the-napkin sketches. “Creative people romanticize mistakes and process. But there is no process if you don’t start. No one crumples a blank sheet of paper.”
-
-
A few people have asked me this question just this past week. I usually point them to this thread in the forums. Any other suggestions?
-
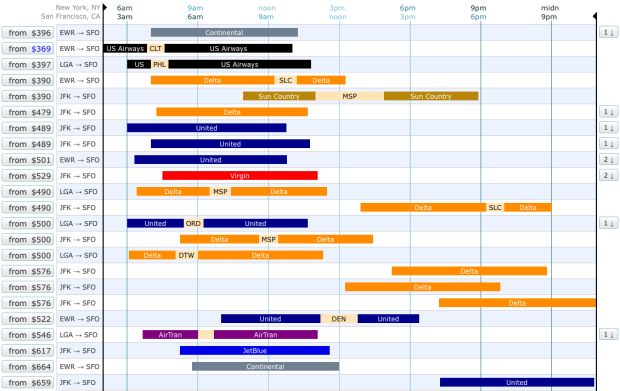
Booking flights became so much easier when it all shifted online, but it hasn’t changed in years. You put in your preferred dates and times and you get a long list of options. Oftentimes those listings can be a pain as you browse through all of your options. Oh the burden of choice. Hipmunk tries to make flight search easier with a visual interface.
As usual, you enter your origin and destination but instead of plain HTML tables, you get something like the above, and you can sort the options from least to greatest amount of agony. Rectangle lengths represent flight times and are color-coded by airline. Flights with the same take off and arrival times, but priced higher are hidden to help you narrow down quicker.
Hipmunk is still in the early stages, but a quick search shows a lot of promise.
-
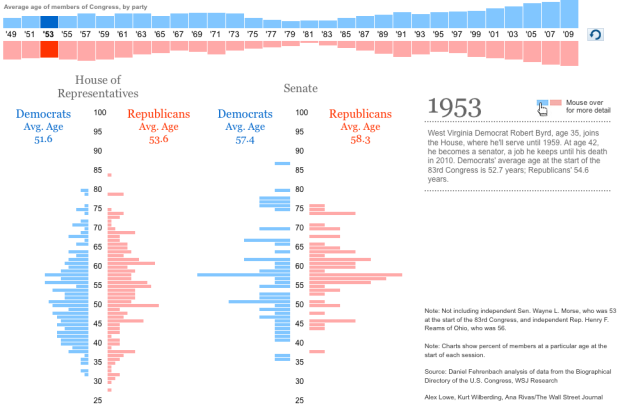
I don’t know about you, but I tend to associate Congress with an older generation. Just how hold are the folks who make up the Senate and House of Representatives? Alex Lowe, Kurt Wilberding, and Ana Rivas report for The Wall Street Journal with this interactive timeline and histograms.
Read More -
It’s been a while since I ran one of these, so you must be dying to do some visualizing. For those new around here, Visualize This is a little fun practice we like to run around here to exercise our visualization skills. I post a small dataset, and then you can try visualizing it. Do you have what it takes?
Deadline: October 27, 2010
For this round, we’ll take a look at results from the National Survey of Sexual Health and Behavior conducted by Indiana University. They asked over 5,000 participants if they’ve engaged in certain behaviors in the past year. They also asked age and gender.
Read More -
I’ve never seen an episode, but if my Twitter stream has taught me anything, it’s that many of you will enjoy this floor plan of the Mad Men office by @CerpinTaxt. Accurate?
[Kratkocasnik via Vulture]
-
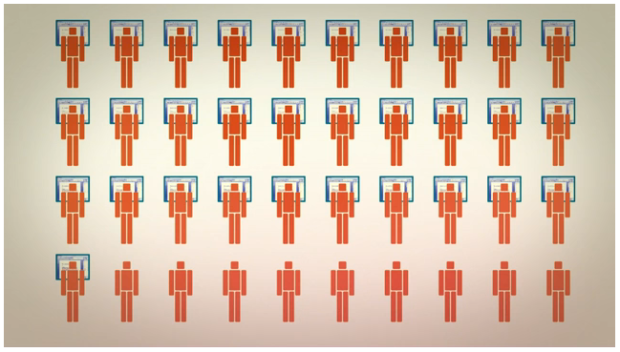
Millions of people leave their work computer on every day, thus wasting lots and lots of energy through the night when no one is there. In this animated infographic, Nigel Upchurch describes what it means when you leave your computer on. As with most of these types of things, the numbers are a bit simplistic. Nevertheless, it’s interesting to watch and well-designed. And well, it kind of makes me want to make sure I turn off my computer at night.
Read More













 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)