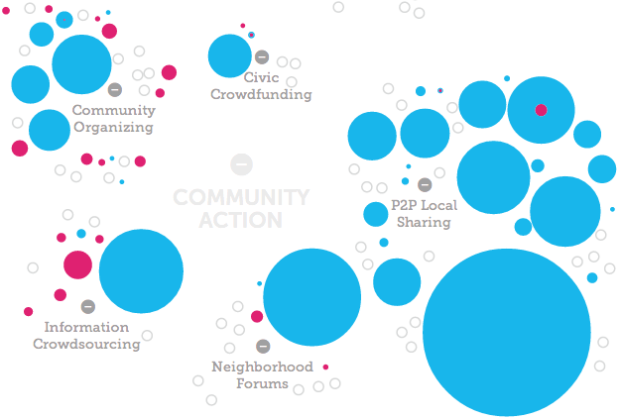
Fathom Information Design, in collaboration with the Knight Foundation and Quid, visualized the growth of civic tech based on an analysis of terms used to describe civic tech organizations and investments in them. The interactive accompanies a report, which describes the full findings.
A new report released today by Knight titled “The Emergence of Civic Tech: Investments in a Growing Field” aims to advance the movement by providing a starting place for understanding activity and investment in the sector. The report identifies more than $430 million of private and philanthropic investment directed to 102 civic tech organizations from January 2011 to May 2013. In total, the analysis identifies 209 civic tech organizations that cluster around pockets of activity such as tools that improve government data utility, community organizing platforms and online neighborhood forums.
Really like the transitions as you move through organizational breakdowns.
















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)