-
The New York Times takes a closer look at the data that apps collect and what they know about you:
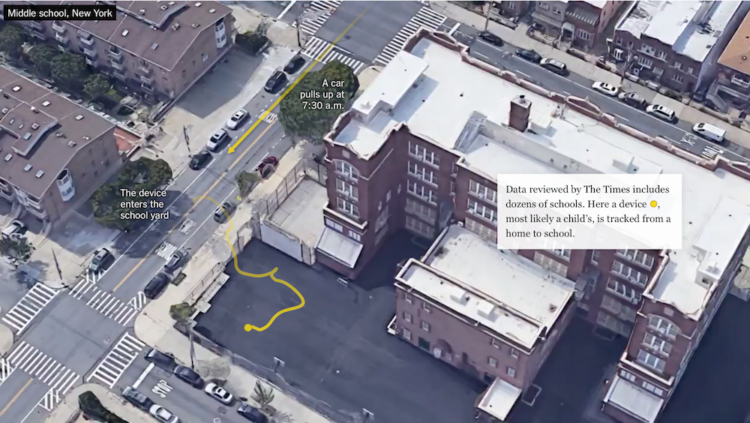
At least 75 companies receive anonymous, precise location data from apps whose users enable location services to get local news and weather or other information, The Times found. Several of those businesses claim to track up to 200 million mobile devices in the United States — about half those in use last year. The database reviewed by The Times — a sample of information gathered in 2017 and held by one company — reveals people’s travels in startling detail, accurate to within a few yards and in some cases updated more than 14,000 times a day.
The animated visuals in this piece are nice, strengthening the big numbers with small anecdotes. Because the only way to make people care about data privacy is to be as creepy (but responsible) as possible.
-
About 18 percent of couple households are single-income. I wanted to know what the earner in these homes usually do.
-
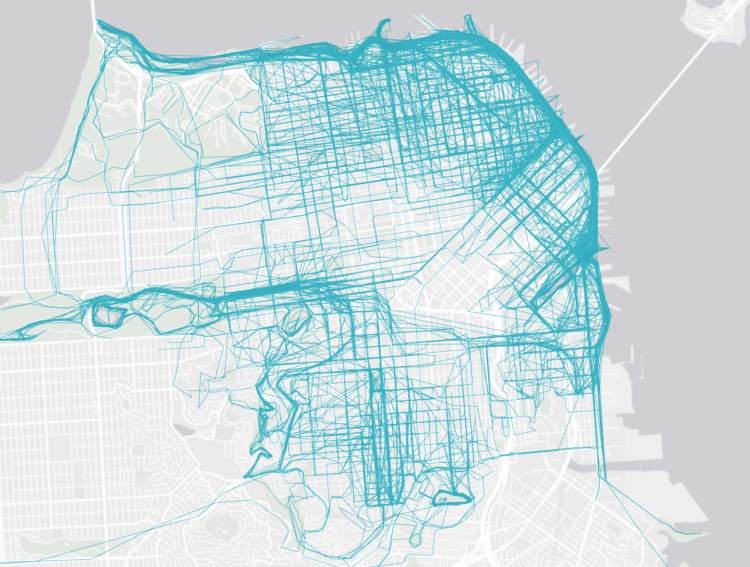
Deliveroo is a service that picks up and delivers food. Data from their delivery riders showed that it was faster to ride a bike than other modes of transportation in cities. Carlton Reid for Forbes:
Smartphone data from riders and drivers schlepping meals for restaurant-to-home courier service Deliveroo shows that bicycles are faster than cars. In towns and cities, bicyclists are also often faster than motorized two-wheelers. Deliveroo works with 30,000 riders and drivers in 13 countries.
That bicyclists are faster in cities will come as no surprise to bicycle advocates who have staged so-called “commuter races” for many years. However, these races – organized to highlight the swiftness of urban cycling – are usually staged in locations and at hours skewed towards bicycle riders. The Deliveroo stats are significant because they have been extracted from millions of actual journeys.
I used to play this game in graduate school often. The bus would get stuck in traffic. I would get off and walk home instead in the most thrilling races the world has ever seen. So for cities, these results make a lot of sense. Maybe not so much for the burbs though.
-
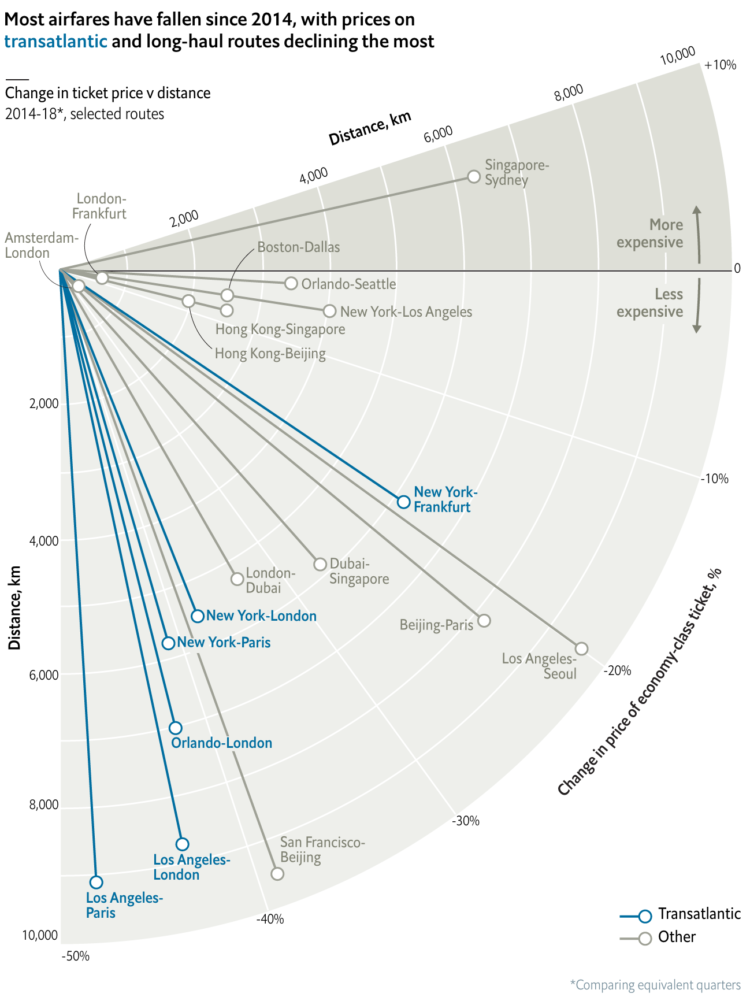
Based on data from Expedia, this is an interesting one from The Economist. Using polar coordinates, they used angle to represent percentage change in ticket prices and the radius to represent the distance of a flight.
Too bad they couldn’t get more data from Expedia. I would’ve liked to see the price changes for more flights, especially shorter ones to use as a point of comparison.
-
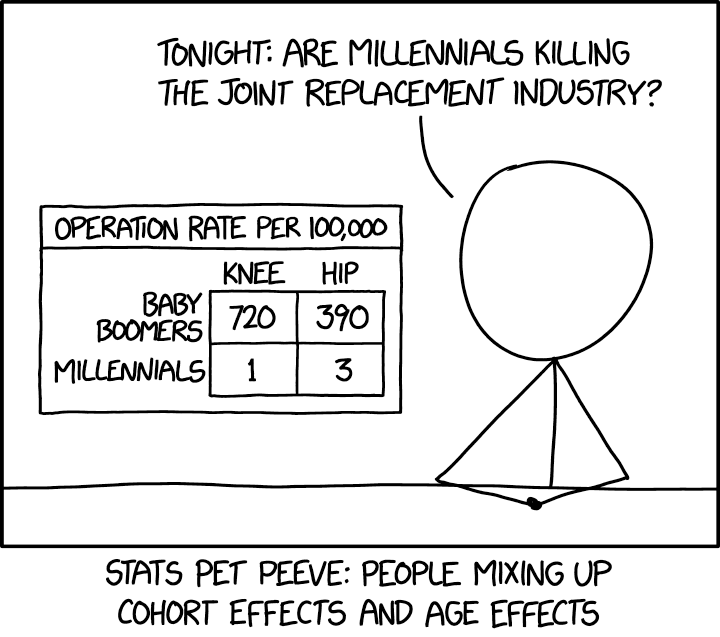
I’m just gonna put this xkcd comic right here.

-
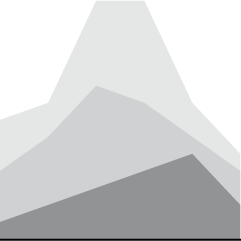
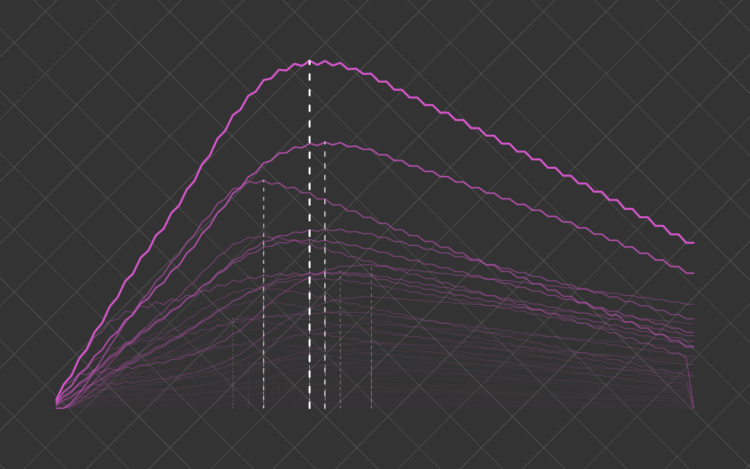
You’ve seen the maps of population density. You’ve seen the jokes. But you haven’t seen population at high granularity in a 3-D view. Matt Daniels for The Pudding used a mountain metaphor to show the peaks and valleys of population around the world.
You get more out of the data in this view than you would the overhead, which tends to obscure the variation in large cities. Although if you must, Daniels also provides the typical view to reference.
-
Mark Hansen for The Upshot describes the search for balance between individual privacy and an accurate 2020 Census count. It turns out to not be that difficult to reconstruct person-level data from publicly available aggregates:
On the face of it, finding a reconstruction that satisfies all of the constraints from all the tables the bureau produces seems impossible. But Mr. Abowd says the problem gets easier when you notice that these tables are full of zeros. Each zero indicates a combination of variables — values for one or more of block, sex, age, race and ethnicity — for which no one exists in the census. We might find, for example, that there is no one below voting age living on a particular block. We can then ignore any reconstructions that include people under 18 living there. This greatly reduces the set of viable reconstructions and makes the problem solvable with off-the-shelf software.
To combat this, the Census is looking into injecting more uncertainty into their published data. The challenge is figuring out how much uncertainty is too much and what level of privacy is enough.
-
Members Only
-
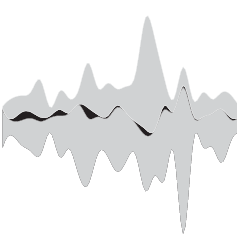
This interactive heatmap by Jonas Schöley shows mortality rates by age. Just use the dropdown menu to see the data for various countries. You can also compare male and female populations and countries.
As you might expect, you can see mortality rates decrease steadily, especially in the younger ages. Spikes or abrupt color changes might indicate war or disease. [via @maartenzam]
-
How to Make an Interactive Map of Geographic Paths
With latitude and longitude coordinates, there are a number of ways to map geographic data using D3.js and Leaflet.
-
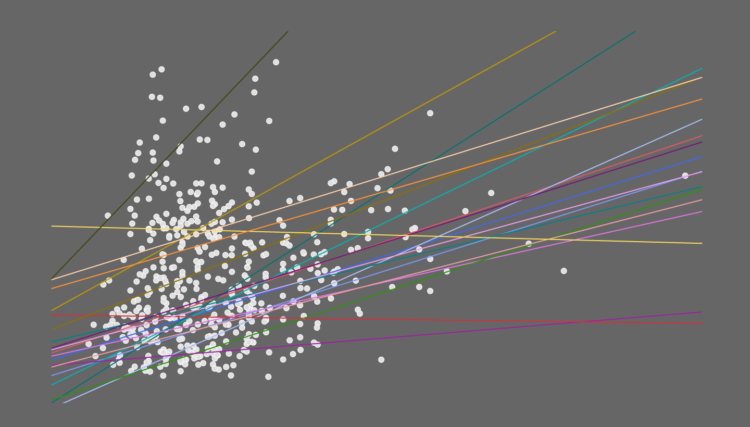
Multiple people can look at the same dataset and come out the other end with very different interpretations. [via @SteveStuWill]
-
Shannon Mattern for The Atlantic on how blockchain might be useful in mapping and as a replacement for GPS:
Crypto-cartographers hope to use it for spatial verification—confirming that things are where they say they are, when they claim to be there. How might this be useful? Well, you could know precisely when an Amazon delivery drone drops a package on your doorstep, at which point the charge would post to your account. No more unscrupulous delivery drivers, and no more contested charges for packages lost in transit. Or when opening a new bank account, you could virtually confirm your permanent address by physically being there during a particular verification period, rather than providing copies of your utility bills. You could also submit a photo of your flooded basement or smashed windshield to your insurance company, supplementing your claim with time- and location-verified documentation. Or, as you pass by your local family-owned coffee shop, the owner could “airdrop” some Bitcoin coupons to your phone, and you could stop by to cash in before the offer expires a half hour later.
Oh good.
-
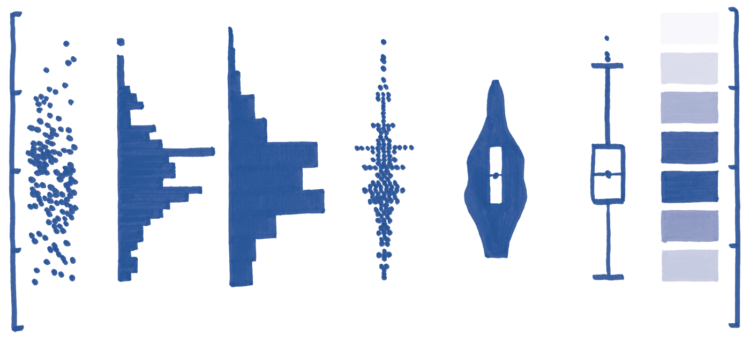
RJ Andrews has a visualization design book coming out in January called Info We Trust. He hand-drew about 300 graphics for the book. One of the reasons:
I decided very early that Info We Trust would not use any existing images, mine or others. Found examples work fine for certain books. They are also convenient, the work is already done! But found images bring baggage too. You might choose an existing work to highlight one aspect of its design. But the reader will see other facets too.
I’m intrigued. On the upside, you get a consistent visual flow. A focused point of view. On the downside: the possibility of a view that is too focused. I have a feeling there will be more upside than downside. [Amazon pre-order]
-
Michael Correll on the use of “visualization literacy” in research:
If people (and, by some definitions, many or even most people) are chart illiterates, then we may feel tempted to write those groups off. We may prioritize the design of visualizations to help the creators of, say, machine learning models, from whom we can presume a sufficient level of visual and statistical literacy, rather than the populations who may be impacted by these models (sometimes unjustly). If what we mean by “visualization literacy” is narrow enough, or rare enough, then we’re already setting ourselves mental upper bounds for the number of people we’ll impact with our work.
This was an interesting perspective. I’m used to listening to or reading from people on the presentation side of visualization, in which case it’s your job to raise literacy. You should imagine what others are thinking and explain any points of possible confusion with annotation and intuitive visual encodings.
Don’t ever use “people won’t understand it” as a crutch.
-
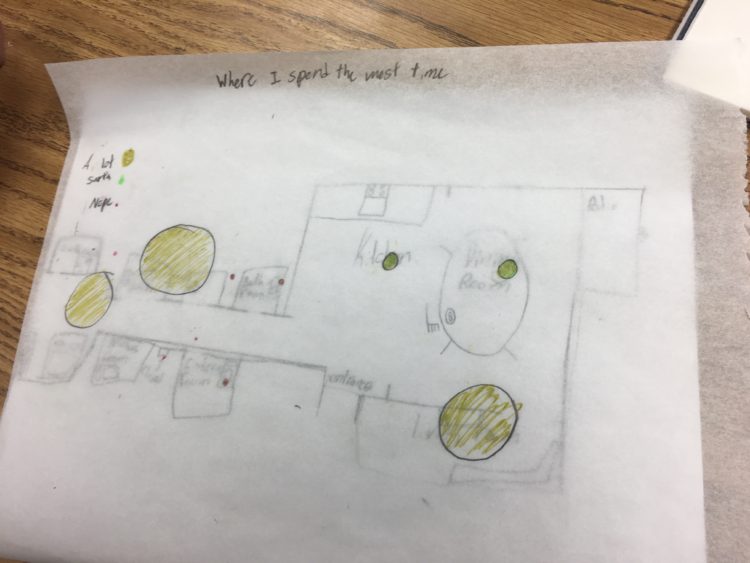
Jonathan Schwabish gave his fourth-grade son’s class a lesson on data visualization. He wrote about his experience:
I’d love to see a way to make data visualization education a broader part of the curriculum, both on its own and linked with their math and other classes. Imagine adding different shapes to maps in their Social Studies classes to encode data or using waterfall charts in their math classes to visually demonstrate a simple mathematical equation or developing simple network diagrams in science class. The combination of the scientific approach to data visualization and the creativity it sparks could serve as a great way to help students learn.
Maybe I should introduce Schwabish’s Match It Game to the Yau household. My five-year-old has been asking why I keep “doing data.”
-
Members Only
-
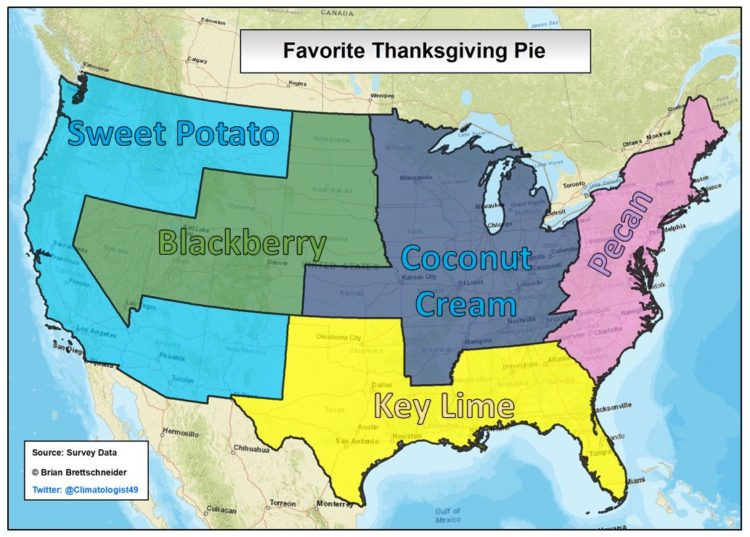
Brian Brettschneider made a joke map randomly designating the favorite pies of certain areas. While intended as a joke and a parody of past “favorite” maps, some people took it too seriously — like Senator Ted Cruz. Brettschneider describes the lessons he learned:
Maps hold a special standing among the public. We tend to place very high value in maps as holders of accurate information. If it’s in a map, it must be true, right? If I had tweeted a joke list of favorite pies by region, it would be very quickly ignored. Since it was in map form, it had an air of authenticity. This matters. As cartographers, we need to be cognizant of the power that maps have.
I had a similar experience years ago with Data Underload. These days I use the project as a catch-all for my own analyses, but I started it as a comic-ish chart series that I used to communicate anecdotes, opinions, and random stuff based on no actual data.
The form confused people at times, especially for those unfamiliar with the series, because it looked so much like charts based on real data. It was like reading a sarcastic comment online from someone you don’t know and trying to guess if it’s serious or not.
So now I keep the real-looking charts for real data unless it’s super obvious. Sometimes your choices on form can lead to unintended interpretations — like a joke taken as serious commentary.
-
Based on the “half-your-age-plus-seven” rule, the range of people you can date expands with age. Combine that with population counts and demographics, and you can find when your non-creepy dating pool peaks.
-
The maps that we imagine as we think about locations around the world often don’t match up with reality. Betsy Mason for National Geographic explains the discrepancy. On the misalignment of Europe:
Europe is also often placed much farther south on mental maps than it really is, appearing directly across the Atlantic from the contiguous United States. But it actually lines up better with Canada: Paris is further north than Montreal, Barcelona is at a similar latitude as Chicago, and Venice lines up with Portland, Oregon.
…and the world as we knew it was never the same again.
















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)