How to Make an Interactive Map of Geographic Paths
With latitude and longitude coordinates, there are a number of ways to map geographic data using D3.js and Leaflet.

This tutorial shows several ways of visualizing geographic point data using JavaScript. You’ll visualize the data in a web browser using JavaScript libraries D3 and Leaflet and learn how to:
- Visualize all the point data
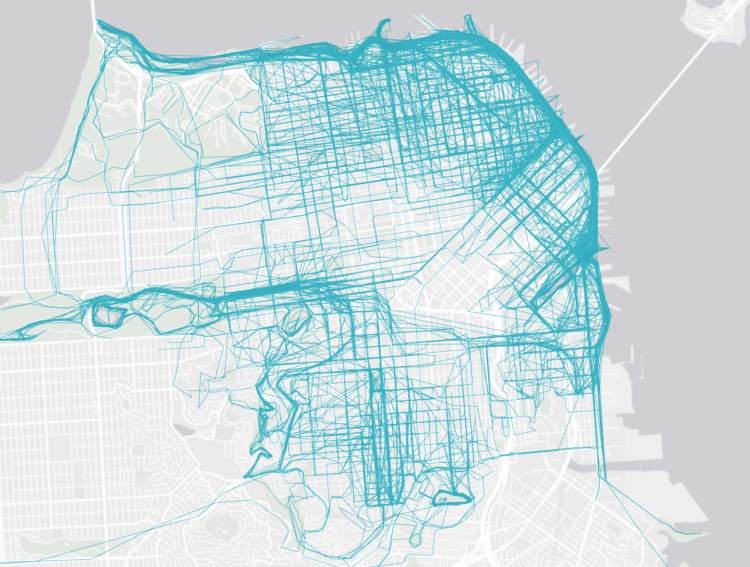
- Visualize the running routes by joining the points
- Use opacity to get a sense of the most popular routes
- Animate the points along the routes
- Show the routes on a interactive map
To access this full tutorial, you must be a member. (If you are already a member, log in here.)
Get instant access to this tutorial and hundreds more, plus courses, guides, and additional resources.
Membership
You will get unlimited access to step-by-step visualization courses and tutorials for insight and presentation — all while supporting an independent site. Files and data are included so that you can more easily apply what you learn in your own work.
Learn to make great charts that are beautiful and useful.
Members also receive a weekly newsletter, The Process. Keep up-to-date on visualization tools, the rules, and the guidelines and how they all work together in practice.
See samples of everything you gain access to: