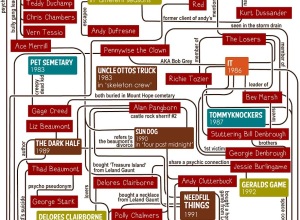
There are various connections between Stephen King novels. Gillian James puts them in…
Network Visualization
Fun with links, nodes, and edges.
-
Flowchart: Connections in Stephen King novels
-
Network diagrams simplified
Network diagrams are notoriously messy. Even a small number of nodes can be…
-
Manuel Lima’s animated talk
Wow, Manuel Lima, Senior UX Designer at Bing, got through a world of…
-
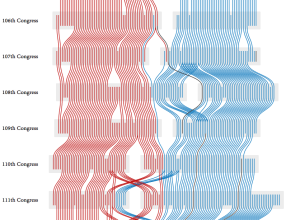
Agreement groups in the US Senate
PhD student Adrien Friggeri demonstrates a new clustering algorithm with a visualization of…
-
Where Campaign Spending is Going to
Making use of data from the Federal Election Commission and The New York…
-
Redefining NBA Basketball Positions
For the MIT Sloan Sports Analytics Conference a few weeks ago, Stanford biomechanical…
-
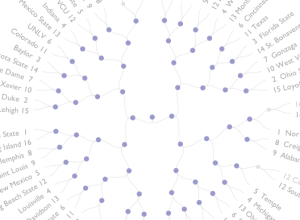
March Madness power rankings
With NCAA March Madness in full swing, the basketball graphics are out in…
-
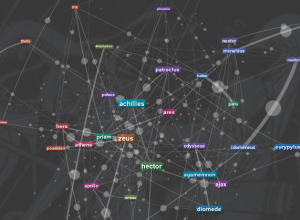
Character relationships in the Iliad
The Iliad is an epic poem by Homer with a lot of characters…
-
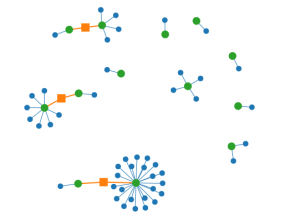
Password reuse visualizer from Mozilla
When you use the same password for every online account, there could be…
-
Watching ‘wtf Wikipedia’ as SOPA/PIPA blackout begins
While SOPA and PIPA are no laughing matter (join the strike), the reaction…
-
Spot visualizes tweet commonalities
Twitter is an organic online location, full of retweets, conversations, and link sharing.…
-
High-resolution maps of science
While we’re on the topic of academic papers and how they’re linked, Johan…
-
Visualizing citations in research literature
From Autodesk Research, Citeology is an interactive that visualizes connections in academic research…
-
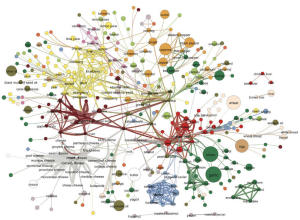
Backbone of the flavor network
Food flavors across cultures and geography vary a lot. Some cuisines use a…
-
Rise and fall of riot rumors on Twitter
During the riots in London this past summer, a lot of information spread…
-
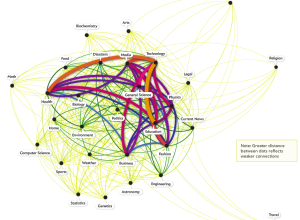
What topics science lovers link to the most
Hilary Mason, chief scientist at bitly, examined links to 600 science pages and…
-
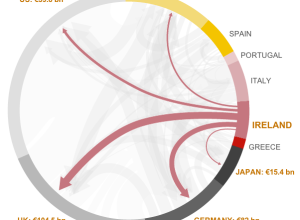
Who owes what to whom in Europe
As the Eurozone crisis develops, the BBC News has a look at what…
-
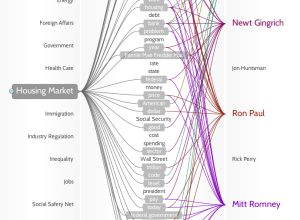
Politilines shows what candidates talk about during debates
If you don’t watch the candidate debates — and let’s face it, that’s…



















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)