Robert Hodgin built a procedural system he calls Meander to generate the beauty…
Data Art
Finding the beauty in numbers.
-
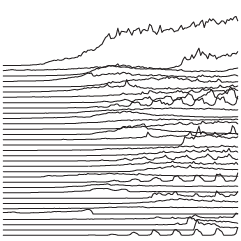
Meandering procedural river maps
-
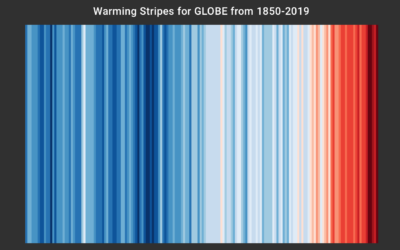
Global warming color stripes, as decorative conversation starter
Ed Hawkins, who you might recognize from charts such as spiraling global temperature…
-
Climate change displayed, with shower tiles
Based on a chart by Ed Hawkins, the shower wall of Gretchen Goldman…
-
Social distancing demonstrated with balls and mousetraps
The Ohio Department of Health released this video to show the advantages of…
-
Now pull
A comic by Marcos Balfagón attaches action to the curve.…
-
Blanket visualizes daily high and low temperatures
Reddit user quantum-kate used daily high and low temperatures in Denver in 1992…
-
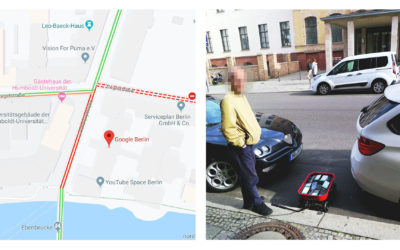
Faking traffic on Google Maps with a wagon of 99 smartphones
Google Maps incorporates data from smartphones to estimate traffic in any given location.…
-
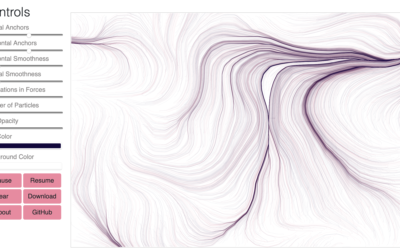
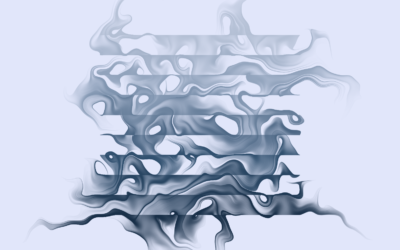
Flow Fields, a generative art tool
Flow Fields, a generative art tool by Michael Freeman, lets you adjust various…
-
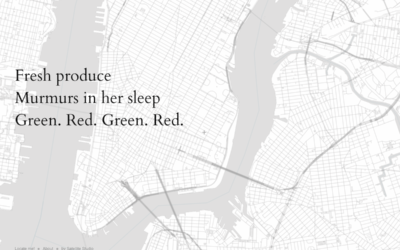
Haikus generated based on your map location and OpenStreetMap data
Satellite Studio made a map thing that generates haikus based on OpenStreetMap data…
-
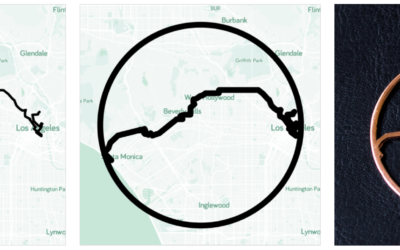
Traveling Salesman art
Robert Bosch likes to use the Traveling Salesman Problem to draw famous portraits…
-
Photographs from above, an Overview
Overview is an ongoing project that uses a zoomed out view for a…
-
Pixelation to represent endangered species counts
In 2008, the World Wildlife Fund ran a campaign that used pixelation to…
-
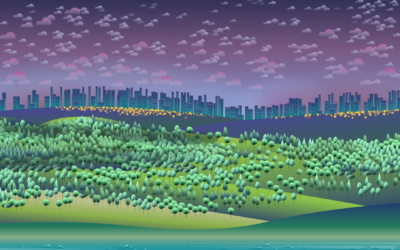
Detailed generative art in R
Thomas Lin Pedersen has been sharing his generative art pieces as of late:…
-
Jewelry based on your GPS traces
GPX Jewelry by Rachel Binx lets you turn your GPS traces into jewelry.…
-
Blanket pattern visualizes baby’s sleep data
Seung Lee collected sleep data for his son’s first year. Then he knitted…
-
A view on despair
Sonja Kuijpers used abstract imagery to represent some sobering numbers:
You might be… -
Charts as a medium for expression
Christine Sun Kim, a deaf artist known for her work visualizing and creating…
-
Light installation shows future water lines against existing structures
Timo Aho and Pekka Niittyvirta used sensors, LED lights, and timers to display…


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)