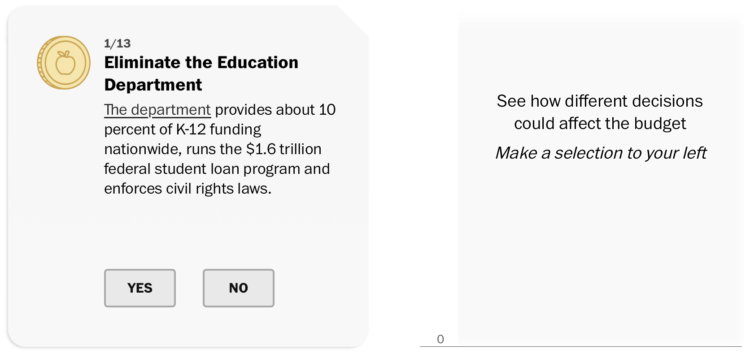
The DOGE site has a “wall of receipts” that claims $55 billion in federal government savings. However, as noted by NYT’s the Upshot, a large line item, since removed, showed a contract for $8 billion (with a ‘b’) that should’ve been $8 million (with an ‘m’):
Almost half of those line-item savings could be attributed to a single $8 billion contract for the Immigration and Customs Enforcement agency. But it appears that the DOGE list vastly overstated the actual intended value of that contract. A closer scrutiny of a federal database shows that a recent version of the contract was for $8 million, not $8 billion. A larger total savings number published on the site, $55 billion, lacked specific documentation.
Everyone makes mistakes, but it seems out of bounds when coupled with firings, takedowns, budget cuts, and all the other stuff.

















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)










