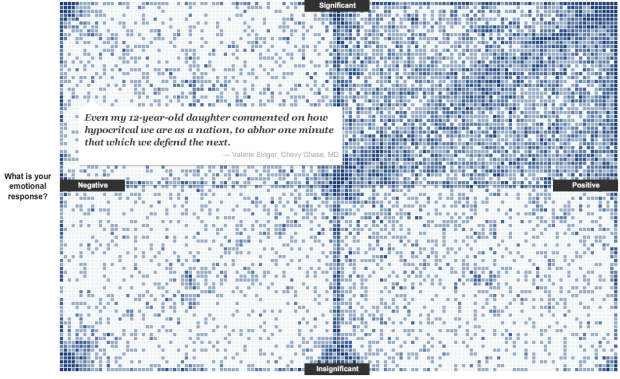
On the announcement of Osama Bin Laden’s death, there was a mixed reaction across the country. Some celebrated, whereas others had mixed feelings. Jon Huang and Aron Pilhofer for The New York Times, asked readers how they felt and to mark their thoughts on the positivity vs. significance grid.
Read More
-
-
On the one-year anniversary of the Deepwater Horizon oil spill, designer Chris Harmon puts the amount of spilled oil into perspective in this video (below). It’s mostly simplified facts and figures, but most of us probably know enough about the spill already for the numbers to be interesting.
Read More -
In this article from Science from July 1998, award-winning journalist John Banville on the similarities and differences between art and science:
Of course, art and science are fundamentally different in their methods, and in their ends. The doing of science involves a level of rigor unattainable to art. A scientific hypothesis can be proven—or, perhaps more importantly, disproven—but a poem, a picture, or a piece of music, cannot. Yet in their origins art and science are remarkably similar. It was a scientist, Niels Bohr, who declared that a great truth is a statement whose opposite is also a great truth. Oscar Wilde would have agreed.
It often seems like there’s a chasm between the two, but there is also plenty of common ground.
-
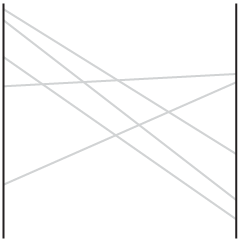
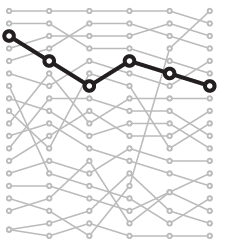
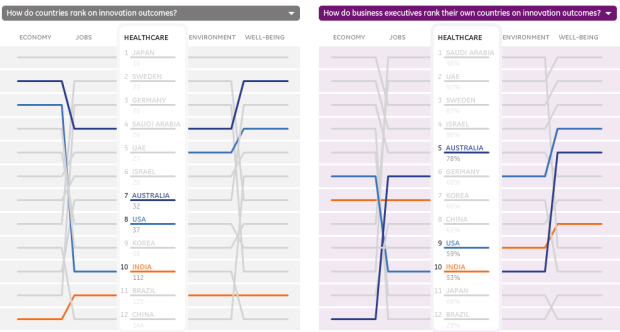
Lisa Strausfeld, in collaboration with GE, compares perceived country rankings and actual ones.
Innovation is the key driver of business and economic success. In January 2011, GE developed an Innovation Barometer based on a survey of 1000 senior business executives in 12 countries. We asked about both the drivers and impact of innovation. In this visualization, we’re taking a deeper look, enabling comparisons between what execs believe drive innovation and what’s actually happening in market.
As seen in the image above, rankings are displayed via parallel coordinates, with actual country rankings on the left and perception on the right. The business execs were asked if they thought their country was “successful” in the categories, and the perceived rankings are based on the percentage who said yes. Each line represents a country. Roll over a country on either side to compare the patterns.
Read More -
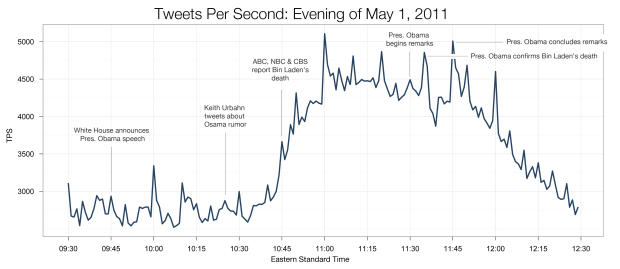
As I listened to my young neighbors run around the parking lot chanting, “U-S-A! U-S-A!” I glanced at my Twitter feed, and it showed a burst of similar sentiment. On the announcement of Osama Bin Laden’s death, Twitter recorded the highest sustained rate of tweets ever, at an average of 3,000 per second. The above shows the progression from 9:30pm to 12:30am EST.
[Image Link via @nickbilton]
-
I can’t believe it’s already May. This year is whizzing by. During these past couple of months, there’s been good progress on the book, and we just passed 50k subscribers. Pretty cool. Thank you for spreading the word about FlowingData, sharing on Twitter and Facebook, etc, and passing interesting links my way. I appreciate it.
In case you’re new or missed them, here are the most popular posts from the last two months.
- History of the world in 100 seconds, according to Wikipedia
- Are gas prices really that high?
- Entire movies compressed into single barcodes
- Sorting algorithms demonstrated with Hungarian folk dance
- Daily schedule of Benjamin Franklin
- Vincent van Gogh paintings as pie charts
- Gallons of stuff that cost more than gasoline
- Women’s dress sizes demystified
- More proportions and cocktails
- Who spends the most years in retirement?
-
Thanks for yet another very enjoyable chapter. If I had known statistics would be like this, I would have actually taken classes.
This is from my editor for Visualize This. (She’s in charged of making sure my grammar doesn’t suck and my words flow like melted butter.) I can’t remember the last time—if ever—I told someone I’m in graduate school for statistics and they didn’t groan about how they hated it in high school and/or college. So you can imagine my delight when I read this. I think I’m on to something here.
-
I almost never post about projects that aren’t released yet, but the previews of Planetary from Bloom have got me excited. If you recall, we saw a taste of what Tom Carden and Ben Cerveny were up to last month in an interactive that displays your Twitter feed and one that maps Instagram photos.
Read More -
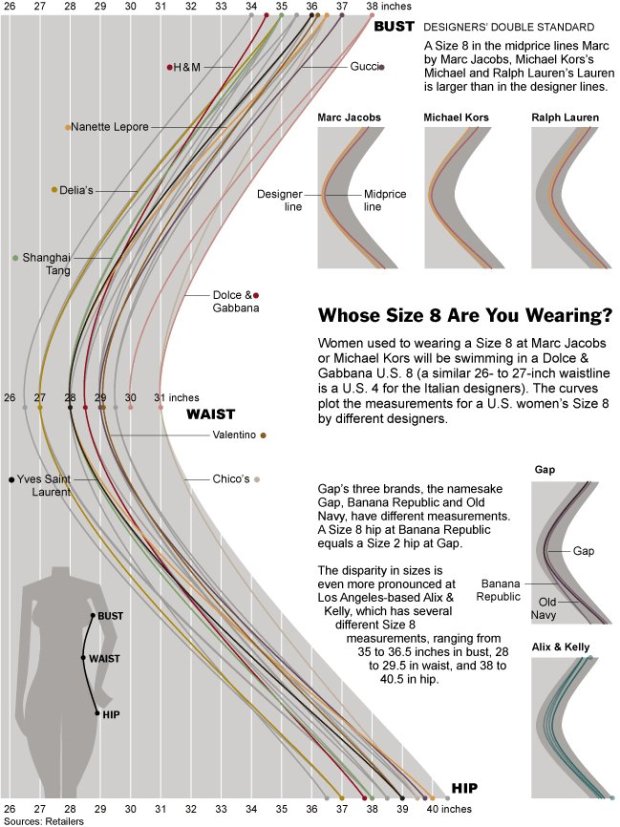
Women’s clothing sizes have always confused me. My wife always has to try on an array of sizes, and it seems to vary by store. For me, on the other hand, when I’m looking for pants, I just look for waist, length, and maybe cut. As we’ve seen, men’s actual sizes can change by brand, but it looks a lot more confusing for women, as shown in this graphic from The New York Times.
Read More -
 R can be confusing when you’re first starting out, especially when you don’t have any experience in programming. There’s a lot of documentation online, and package developers do a decent job at providing examples on how to use their work in your code, but that stuff is not always easy to find. It’s easy if you know the name of the package or function you’re looking for. However, most of the time you just know what you want to do—like sort a data frame or test a regression model—and not the name of a package.
R can be confusing when you’re first starting out, especially when you don’t have any experience in programming. There’s a lot of documentation online, and package developers do a decent job at providing examples on how to use their work in your code, but that stuff is not always easy to find. It’s easy if you know the name of the package or function you’re looking for. However, most of the time you just know what you want to do—like sort a data frame or test a regression model—and not the name of a package. The R Cookbook by developer Paul Teetor might be your answer.
Read More -
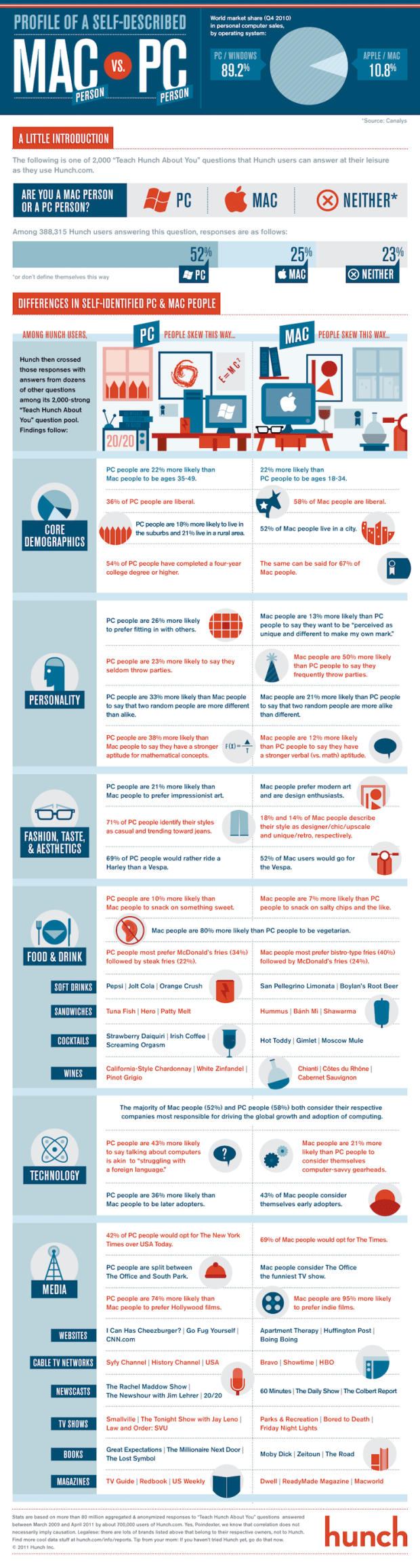
Recommendation site Hunch is another one of those applications that knows a ton of random stuff about its users. In case you’ve never signed up, you start by answering a bunch of seemingly unrelated questions, and based on your answers, Hunch offers recommendations by correlating your answers with preferences for you and others. This graphic, in collaboration with Column Five Media, shows differences between Mac and PC people within the Hunch community.
Among the findings: Mac people are 95 percent more likely to prefer indie films; PC people are 26 percent more likely to prefer fitting in with others; and as for cable TV networks, Mac people prefer Bravo, HBO, and Showtime, whereas PC people prefer Syfy, History, and USA.
-
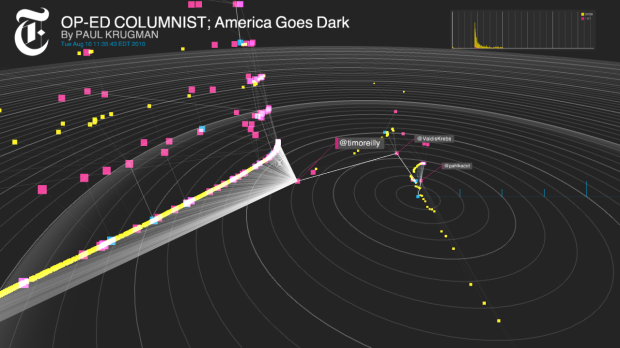
For online publications, it’s useful to know how people share links to articles and news via outlets such as Twitter. How does an article go from publication to viral? Does one person with a lot of Twitter followers share a link, or is getting lots of individuals to tweet the key? You have retweet counts, but that doesn’t tell you anything within the sharing timeline—just the final result.
Project Cascade, by Jer Thorp, Mark Hansen, and Jake Porway as parts of the New York Times R&D Lab, helps you see how news spreads.
Read More -
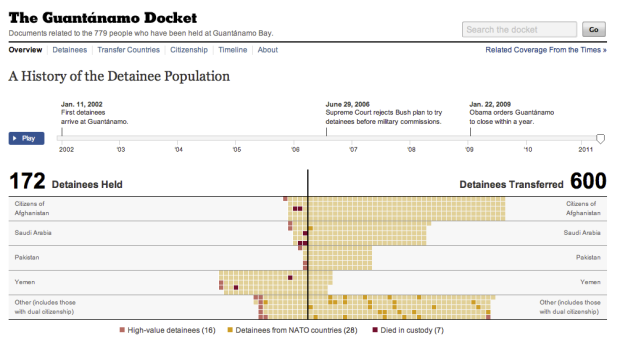
On January 11, 2002 the first detainees arrived at Guantánamo. On January 22, 2009, President Obama ordered Guantánamo to close in a year. The Guantánamo Docket is an interactive database compiled by The New York Times and NPR that shows the detainment and transfer of 792 men.
The Times and NPR have reviewed thousands of pages of government documents released in recent years, as well as court records and news media reports from around the world.
Visually explore changes over the past few years. Each row represents country of citizenship, with detainees on the left and transfers on the right. As you can see, according to a variety of documents, there are currently 172 detained and 600 who have been transferred.
[New York Times via @mericson]
-
Sunlight Foundation displays some key government numbers with Easter candy, because as you know, data is ten times more interesting when it’s represented with Peeps and chocolate eggs. Happy Easter, all.
[Sunlight Foundation | Thanks, Nicko]
-
In the most recent media push for Charity: Water, a video of motion graphics explains the importance of clean water and what millions have to go through every day just to get something questionable to drink. Twenty dollars can buy one person access to a safe water source. Kristen Bell narrates.
[Video Link via @JonathanJarvis]
-
Similar discussions going on in the cartography branch among UW Madison geography folks. Start with the post by Tim Wallace (where the above Venn came from). Then read the responses of Andy Woodruff and Daniel Huffman.
-
Nice piece from NYT on seeing your life in data:
“There’s going to continue to be innovation with new, powerful data around the plumbing of the human body,” [Jason] Jacobs said. “What everyone is starting to realize is that it’s great to collect data, but somebody needs to make sense of all of this data.”
Personal data collection is still a geek activity, but soon it won’t be. Either that, or more people will become geeks. It’s like, you know, so in vogue right now.
[New York Times via @feltron]
-
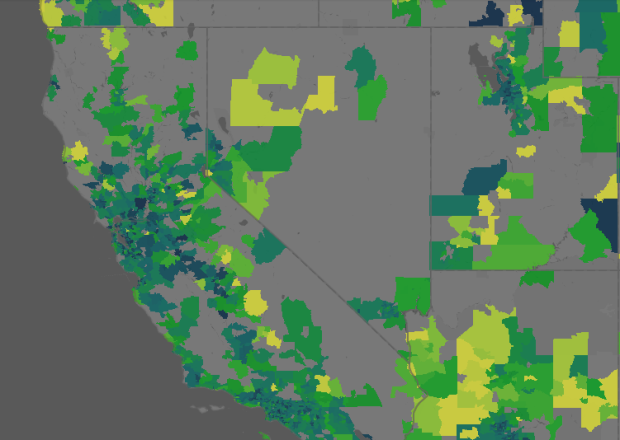
Shopping for a house? Sometimes it can be advantageous to wait a while, and the price of the house you’ve had your eye on might drop. It’s all about getting the most for your money, right? The Trulia Price Reductions Map can help with that. It shows the average number of days until house prices tend to drop for the first.
Read More -
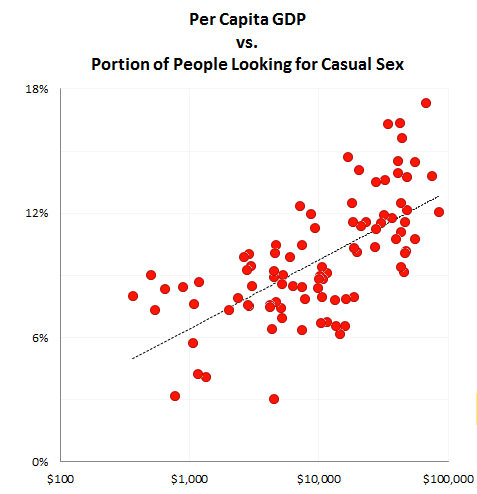
OkCupid adds another report to their growing list of analyses on relationships. This time around, they look at sex and how ideas vary by demographic. The above graph shows per capita GDP versus portion of people looking for casual sex.
We were amazed at this result—money seems to be a more powerful influence on sex drive than culture or even religion.
You have, for example, Portugal, Oman, Slovenia, and Taiwan within a few pixels of each other on the right side of the graph, and Syria, Sri Lanka, and Guatemala almost stacked on the left, and all of them sit along the trend line.
Interesting as usual. What amazes me more is that so many people answer such private questions. Have any of you tried OkCupid? Are these questions part of the matching process?
See OkCupid for more findings on sex such as drive and body type and Twitter usage and commitment.
[OkCupid]















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)