
Happy Thanksgiving! According to the U.S. Department of Agriculture, 45 million turkeys will be consumed today. I hope you’re contributing to the count. Dibs on wing.

Happy Thanksgiving! According to the U.S. Department of Agriculture, 45 million turkeys will be consumed today. I hope you’re contributing to the count. Dibs on wing.
 I subscribed to GOOD Magazine a while back. They describe themselves as the magazine for people who “give a damn.” I initially subscribed because of their transparency section – a series of fun infographics on some topic – in each issue, but it turned out the articles were interesting too. GOOD also gives 100% of their subscription fees to the non-profit of your choice.
I subscribed to GOOD Magazine a while back. They describe themselves as the magazine for people who “give a damn.” I initially subscribed because of their transparency section – a series of fun infographics on some topic – in each issue, but it turned out the articles were interesting too. GOOD also gives 100% of their subscription fees to the non-profit of your choice.
Anyways, I never got around to renewing my subscription, so I got a 3-for-1 email offer the other day. I get 2 free subscriptions to GOOD with my renewal, so I thought, “Hey maybe a couple of FlowingData readers might enjoy a free subscription.” Anyone? I’ll make this easy on you all. If you’d like to win a free subscription, just leave a comment on this post that promises you’ll tell one person about FlowingData. One entry per person, please.
I’ll choose two winners at random Friday afternoon. If you win, you’ll hear from me then. If not, I’d encourage you to subscribe anyways. It’s only $20, and it all goes to charity. Make sure you leave a valid email address so that I’ll be able to contact you.
P.S. FlowingData’s got a contest involving two free Tufte books on the way. Keep an eye out.
UPDATE: Congratulations to our two winners drawn at random – Griffin and Brett! Thanks all for participating and helping our community grow.
I’m not exactly sure what I’m seeing here, but Voyage, by Andy Biggs, is an abstract RSS reader that places posts in a 3D cloud. As you click on items, you can drill down further to later posts. You can also use the up and down keys on the keyboard or the scroll wheel on your mouse. (The latter isn’t working for me right now.) For example, press up and you’ll see earlier posts from your subscribed feeds. The horizontal placement doesn’t seem to have any significance.
It’s probably best to take Voyager for what it is. After all it was just meant to be an experiment in 3D Flash. It’s pretty to look at and fun to play with, but not so much about practicality.
[via can’t remember]
 Processing 1.0 was released yesterday and it “only took 162 attempts.” I strongly encourage you to check it out – especially if you’ve never heard of it. Even if you’re not into programming, there are a lot of fun-to-look-at demos. Processing is an open source programming language that aims to make it easy to animate and draw programmatically with students, artists, designers, and researchers in mind.
Processing 1.0 was released yesterday and it “only took 162 attempts.” I strongly encourage you to check it out – especially if you’ve never heard of it. Even if you’re not into programming, there are a lot of fun-to-look-at demos. Processing is an open source programming language that aims to make it easy to animate and draw programmatically with students, artists, designers, and researchers in mind.
Here’s the first part of the press release:
Today, on November 24, 2008, we launch the 1.0 version of the Processing software. Processing is a programming language, development environment, and online community that since 2001 has promoted software literacy within the visual arts. Initially created to serve as a software sketchbook and to teach fundamentals of computer programming within a visual context, Processing quickly developed into a tool for creating finished professional work as well.
Processing is a free, open source alternative to proprietary software tools with expensive licenses, making it accessible to schools and individual students. Its open source status encourages the community participation and collaboration that is vital to Processing’s growth. Contributors share programs, contribute code, answer questions in the discussion forum, and build libraries to extend the possibilities of the software. The Processing community has written over seventy libraries to facilitate computer vision, data visualization, music, networking, and electronics.
If you’re like most people, you don’t really know what’s going on with the economy. You know there’s something to do with loans and payments and what not, but not much else. Mint (the financial management app) and Wallstats (the guy who does the Death and Taxes poster) put together a “visual guide to the financial crisis” – or a flow chart, rather – to clear up some of those cloudy details. It goes back to 2003 after the dot-com crash up to the recent government bailout.
[Thanks, Max]
Palantir, by Jack Lindamood, Kevin Der, and Dan Weatherford of Facebook, visualizes friend activity on Facebook. The three “hacked” together Palantir at Facebook’s recent Hackathon, but I’d never guess that it was put together in just one night by looking at it. There are a few different views. One shows activity in the form of towers sprouting up from the ground and another visualizes interactions between Facebook friends with floating arcs and things that look like orbiting comets. The former reminds me of a visualization some Google folks did a while back but with search terms. I can’t find a link to it now though (a little help, please?).
Anyways, the pictures aren’t really enough to understand what I’m talking about. Watch the video for more.
[via TechCrunch | Thanks, John]
Where do you think the US imports the most oil from? Most of us would probably say somewhere in the Middle East, but Jon Udell does some number crunching and shows that misconception is false. Canada supplies us with the most oil (according to the US Department of Energy).
This realization however, isn’t the post’s punchline. It’s how easy it was for Jon to figure this stuff out. With some help from Dabble DB (an app that lets you easily use a database without too much technical fuss), Jon was able to parse the data and map it by region with a few swift clicks.
We’re really close to the point where non-specialists will be able to find data online, ask questions of it, produce answers that bear on public policy issues, and share those answers online for review and discussion. A few more turns of the crank, and we’ll be there. And not a moment too soon.
We’re gettin’ there.
[Thanks, Tim]
Tabbloid is a free service that lets you receive your feeds in newsletter, or rather, tabloid form via email at a set time and frequency (as a PDF file). Above is my custom Tabbloid for today. This service won’t be for everyone, but sometimes a morning coffee is best spent reading over paper and not hunched over a laptop. I could also see this being useful for travelers.
[Thanks, Tim]
I had to install a new caching implementation a few days ago to appease the hosting gods. Since then I’ve gotten a few emails reporting garbled text instead of an actual page. However, I haven’t been able to repeat the problem, and those nice enough to notify me said it went away after a few clicks. I tweaked a little bit and think it’s not an issue anymore, but if anyone sees garbage, please do let me know. Thanks.
This is a guest post by Simit Patel of InformedTrades, which offers free advice on trading stocks.
While many investors use economic and fundamental factors to identify investment opportunities — i.e. whether a company has good management and is in a growth industry, or how it will be affected by macroeconomic conditions — ultimately the price of an asset comes down to two things: supply and demand. The demand for buying vs the demand of selling. By visualizing the movement of price assets, we can gain an understanding of the psychology of the market as a whole, and thus what direction the price will go.
Read More
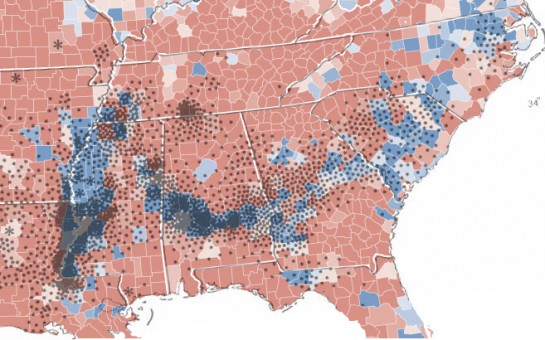
The U.S. election is over. The post-election analyses begin. The above map shows presidential voting at the county level. The more red a county is, the stronger the support for John McCain and similar for Barack Obama and blue. Below is cotton production in 1860. Each dot represent 2,000 bales. That’s some strong correlation. In fact, here is the election map with the cotton overlay:

This of course is a case of strong correlation – not causation. That is to say, if you get your county to grow more cotton, it doesn’t mean that you’re increasing the probability that voters will sway towards Democrat. As Strange Maps points out, it is in fact a correlation to African-American population (of which 91% voted for Obama). There has been some migration during the post-slavery area, but families have largely settled in the areas their families before them grew up in.
[via Strange Maps | Thanks, Albyn]
In the spirit of turning pie charts into food, Mary and Matt kick it up a notch with some design and 5.5 ounces of chocolate. It’s a chocolate pie chart of 70% milk chocolate, 20% dark, and 10% white. Get yours today for just 20 bucks. It looks delicious.
[via swissmiss]
Jeff Clark of Neoformix has been doing some cool stuff with words lately. Above is a word portrait of Albert Einstein looking very chipper. Einstein’s entire face is composed of the word “genius” at varying shades and sizes. Inspired by Gui Borchet, briefly explains the process done in uh, Processing:
The Word Portraits that I have been creating lately use an algorithm that analyzes a starting image and finds rectangular patches of a reasonably consistent color. These are then filled in the generated image with words or letters painted with the average color in the rectangle.
 The algorithm can of course be generalized to not just words and can be used with non-human images as well. Ginger the Cockapoo serves as the case study in which Jeff reconstructs an image of the dog with rectangles, the letter O, leaf-like shapes, and filled circles.
The algorithm can of course be generalized to not just words and can be used with non-human images as well. Ginger the Cockapoo serves as the case study in which Jeff reconstructs an image of the dog with rectangles, the letter O, leaf-like shapes, and filled circles.
Take a look through Jeff’s other postings for more word portraits of Barack Obama and George Boole – inventor of a logical calculus of truth values.
Remember the awesome interface in Minority Report? You know, the one where Tom Cruise is sifting through files and information as if he were directing a symphony? Oblong, whose co-founder served as science adviser on the Steven Spielberg movie, created something a lot like it. It’s called g-speak.
Oblong Industries is the developer of the g-speak spatial operating environment.
The SOE’s combination of gestural i/o, recombinant networking, and real-world pixels brings the first major step in computer interface since 1984; starting today, g-speak will fundamentally change the way people use machines at work, in the living room, in conference rooms, in vehicles. The g-speak platform is a complete application development and execution environment that redresses the dire constriction of human intent imposed by traditional GUIs. Its idiom of spatial immediacy and information responsive to real-world geometry enables a necessary new kind of work: data-intensive, embodied, real-time, predicated on universal human expertise.
Here’s the impressive demo reel:
Now here’s the Minority Report clip for comparison’s sake:
Of course g-speak is still in development and has a lot of work ahead before it’s useful to explore “massive datasets” but it’s a good first step nevertheless. Plus, it just looks fun to play with. I wonder what it’d do if I gave it an obscene gesture.
[via Data Mining and Engadget]
Martin briefly discusses a presentation at a recent visualization workshop. The speaker blurts, “I don’t care about the data, I am just interested in the method.” This begs the question
I can see why the speaker said what he did, but you know what, if you don’t care about the data then I probably won’t either, and most likely, I won’t care about your visualization. What do you think? Can useful visualization techniques come out of using whatever datasets?
I asked the same question on Twitter a couple of days ago. Here are a few of the responses:
@EagerEyes: No.
@skylark64: you can, but shouldn’t… Then again, maybe it is worthwhile to someone.
@couch: No.
@vrypan: But that’s the question in the first place! “what’s my data worth?” If you know the answer, tools have little importance.
I think I know where this conversation is headed.
 The title reads, “Barack Obama is going to appoint the nation’s first CTO. What are the top priorities?” I don’t know about you, but I’m putting in my vote for open government data. Who knows if anyone from Washington actually sees this (probably not), but can you imagine how fun it’d be to have APIs to data that defines the United States, or any country for that matter? Something more accessible than thousands of scattered Excel spreadsheets and PDF files? It’s good to hope, or as my friend Andy Dufresne would say, hope will set you free. Yeah, that makes absolutely no sense. This is what happens when I stay up all night long.
The title reads, “Barack Obama is going to appoint the nation’s first CTO. What are the top priorities?” I don’t know about you, but I’m putting in my vote for open government data. Who knows if anyone from Washington actually sees this (probably not), but can you imagine how fun it’d be to have APIs to data that defines the United States, or any country for that matter? Something more accessible than thousands of scattered Excel spreadsheets and PDF files? It’s good to hope, or as my friend Andy Dufresne would say, hope will set you free. Yeah, that makes absolutely no sense. This is what happens when I stay up all night long.
[via Boing Boing | Thanks, Georgina]
The thing about cartograms is that it’s hard to make out what you’re seeing. You lose most sense of geography and size comparison is near impossible. They’re more of a pretty picture than an analytical tool. Axis Maps proposes an alternative to cartograms, and the example of course uses presidential election data.
Instead of morphing counties so that they are sized by area, Axis uses transparency or more accurately, alpha levels. Uh, wait, is that more accurate? Oh I dunno. Someone correct me if I’m wrong. Anyways, as a result, counties with higher populations glow brightly and those with smaller populations fade into the darkness that is oblivion. I like it. More importantly though – what do you think?
[via Cartogrammar]
In Google Flu Trends, Google uses related searches to predict flu activity in your area “up to two weeks faster than traditional flu surveillance systems.” The above graph shows query-based flu estimates compared against flu data from the U.S. Centers for Disease Control.
We have found a close relationship between how many people search for flu-related topics and how many people actually have flu symptoms. Of course, not every person who searches for “flu” is actually sick, but a pattern emerges when all the flu-related search queries from each state and region are added together. We compared our query counts with data from a surveillance system managed by the U.S. Centers for Disease Control and Prevention (CDC) and discovered that some search queries tend to be popular exactly when flu season is happening. By counting how often we see these search queries, we can estimate how much flu is circulating in various regions of the United States.
[Thanks, Iman]
Anyone who has a blog can attest to this. No matter how much you tweak your blog’s design, you can always find something else to “fix.” Maybe it’s the spacing between two lines, the color of a left border, or the alignment of a picture. However, after this most recent change in FlowingData’s layout – mainly to the homepage and sidebar – the OCD in me can rest easy. Here’s a quick runthrough.
The featured post on the homepage melds much better now with the rest of the design. My original goal was to make the featured post stand out, but it stood out too much – like a sore thumb, as my mom would say. I also moved “popular posts” above the fold and got rid of underlining. I’m going for clean here.
I got rid of Google Adsense. Once I removed that big ad block, I felt like the look and feel of FlowingData completely changed. Everything feels so unified now, and I like it – a lot. It’s nothing against Google. They provide excellent services (and the monthly check wasn’t bad either). It’s just that I like having full control over everything that appears on FlowingData, and now I do. FlowingData sponsors, Eye-Sys and Tableau Software, are in the sidebar because I think they’re worth a look. Not because Google says they’re related to my content.
 On that note, check out SiSense, FlowingData’s newest sponsor. It’s analytics software that makes dashboard creation easy (for both online and desktop). There’s no code required. It’s got drag and drop analysis and charting and easily hooks in data from Excel, CSV, MySQL, Oracle, and Google Spreadsheets. So if you’re looking for something lighter weight than Tableau or Eye-Sys and want an easy way to share data amongst your workgroup, then SiSense might be what you’re looking for.
On that note, check out SiSense, FlowingData’s newest sponsor. It’s analytics software that makes dashboard creation easy (for both online and desktop). There’s no code required. It’s got drag and drop analysis and charting and easily hooks in data from Excel, CSV, MySQL, Oracle, and Google Spreadsheets. So if you’re looking for something lighter weight than Tableau or Eye-Sys and want an easy way to share data amongst your workgroup, then SiSense might be what you’re looking for.
What do you think of the new layout? Let me know in the comments.
Vertigo put together a great collection of 672 Obama headlines using Silverlight’s deep zoom capabilities. The cool thing here isn’t so much the number of headlines or the mosaic of pictures. It’s how you can interact with the newspapers’ front pages. It’s not just a mosaic of thumbnails. You can pan and zoom really smoothly with a roll of the scroll wheel and mouse drag and a click. Zoom all the way in to read the actual articles without it taking forever for high-resolution images to load.

Take a look see at Blaise Aguera y Arcas’ TED talk for where this technology is headed:
[via Data Mining]