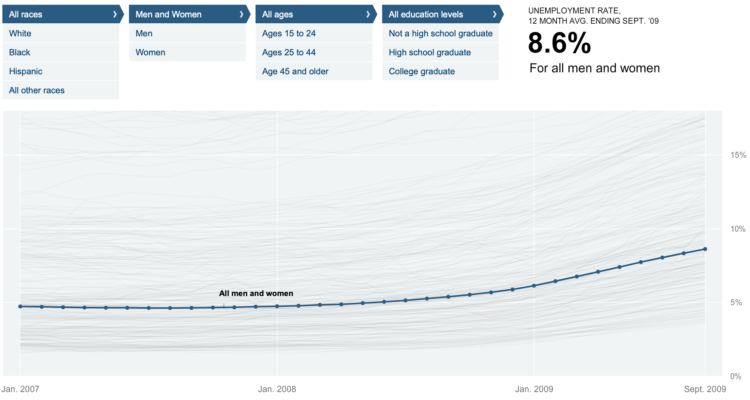
Shan Carter, Amanda Cox, and Kevin Quealy of The New York Times explore 12-month average unemployment rates for just about any breakdown you can imagine. The main point: not everyone has been affected by the recession equally, and here’s how each group has felt it.
Start with the filters up top for race, gender, age, and education level. The corresponding time series highlights blue.
Change the filters – and here’s where the graphic gets a lot of mileage – the lit line moves up or down and the vertical axis updates, depending on what you were originally looking at. That up and down movement makes comparison between demographic groups much easier, especially because there are so many time series on a single plot.
I’m impressed, NYT. Again.












 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)