Getting to 100 percent renewable energy seems like such a far away goal at this point in time – which is why Mark Jacobson has a plan.
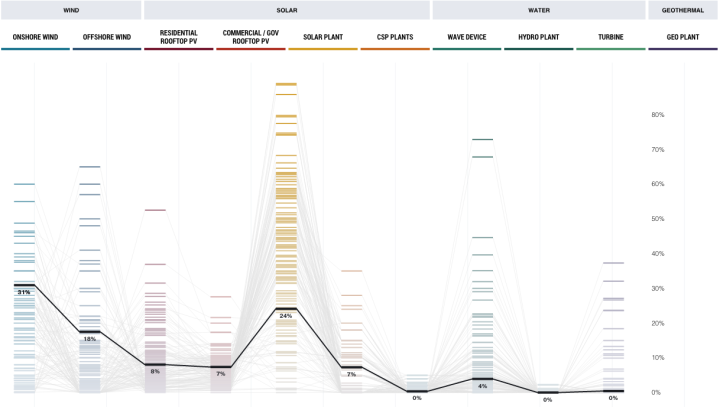
Mark Jacobson, a Stanford engineering professor, believes the world can eliminate fossil fuels and rely on 100 percent renewable energy. Following up on his state-by-state road map for the United States, he has now released data on plans for how 139 countries could wean themselves from coal, oil, natural gas, and nuclear power.
The plan provides an energy breakdown for each country, and the National Geographic graphic shows how that compares to other countries incorporated in the plan.
See also the state-by-state plan for the United States, which shows breakdowns in the same fashion.


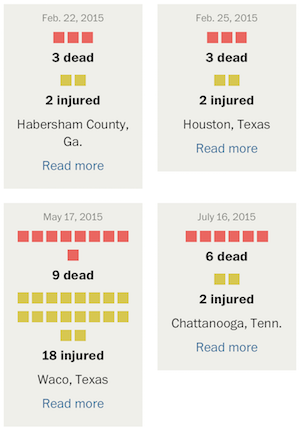
 With recent events, you’ve likely seen the articles and graphics that get into the number of mass shootings this year and further into the past. You might have noticed that the numbers seem to vary depending on where you look, and the difference likely stems from how “mass shooting” is defined by the author.
With recent events, you’ve likely seen the articles and graphics that get into the number of mass shootings this year and further into the past. You might have noticed that the numbers seem to vary depending on where you look, and the difference likely stems from how “mass shooting” is defined by the author.










 Plotly, a service that lets you make interactive charts online,
Plotly, a service that lets you make interactive charts online, 
 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)