Artist Marcus Lyon imagines worlds where there are so many people that the…
Data Art
Finding the beauty in numbers.
-
Imagining gigantic places with satellite imagery
-
Comparison of terms and conditions lengths
Most of us don’t read the terms and conditions before we click on…
-
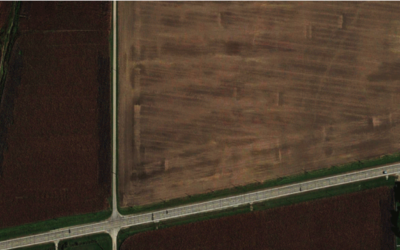
Shapes we make, seen from the sky
Look from the above at the shapes and geometry we use for cities,…
-
Bruises
Musician Kaki King’s daughter suffers from a condition (Idiopathic Thrombocytopenic Purpura) where her…
-
Obliteration Room invited people to put dotted stickers everywhere
The Obliteration Room (2012) by artist Yayoi Kusama started as a blank white…
-
Time-lapse shows night sky at varying levels of light pollution
One of my favorite childhood memories is the time I went camping and…
-
Ed Sheeran’s creative process explained with music visualization
The New York Times is back at it in explaining the creative process.…
-
Tracking ballet dancer movements
Research group Euphrates experimented with lines and a ballet dancer’s movements in Ballet…
-
How generative music works
Generative music comes from the design of a system that produces notes that…
-
Looking for patterns and structures from the sky
Photographer Bernhard Lang takes pictures in small planes and helicopters, pointing his camera…
-
Visualization song release
Ukranian band Obiymy Doschu released a new song Razom. “It’s a uplifting and…
-
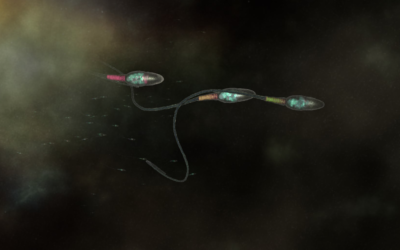
Visualizing fertilization of egg by sperm at the atomic level, with a Star Wars theme
Don Ingber and Charles Reilly of the Wyss Institute used data at the…
-
Computer uses wind to mine cryptocurrency and then fund climate research
HARVEST is an art piece by Julian Oliver that consists of a 4G-connected…
-
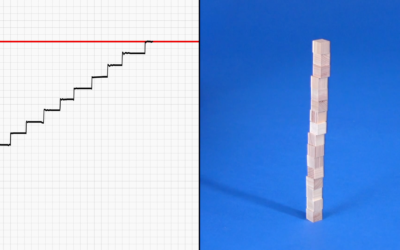
Everyday thresholds visualized in dramatic fashion
This is a fun one that’s weirdly suspenseful. Everyday thresholds, like the slow…
-
Photorealistic balls of precious metals placed outside their mines
Artist Dillon Marsh uses CGI balls of metal placed outside of mines to…
-
Karate-inspired projection mapping
I have no idea how projection mapping works, so it kind of feels…
-
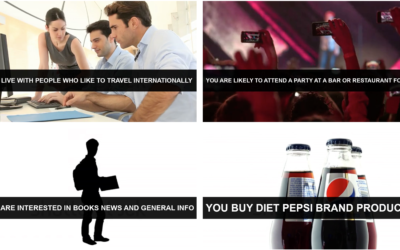
Infinite Twitter ad campaign, based on data profiles
As you probably know, Twitter (and all social media) collects data about you…
-
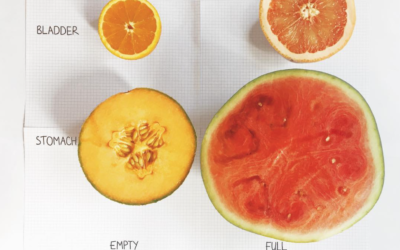
Empty bladder vs. full bladder
I always enjoy the data sketches that Mona Chalabi posts on Instagram. She…


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)