With Obama’s recent budget for next year proposed, Shan Carter et. al of The New York Times let you explore the plan in their new interactive. It provides four distinct views of what the breakdowns look like, all the while keeping a distinct link between each click with smooth transitions and consistent objects (much of which was handled with Mike Bostock’s D3).
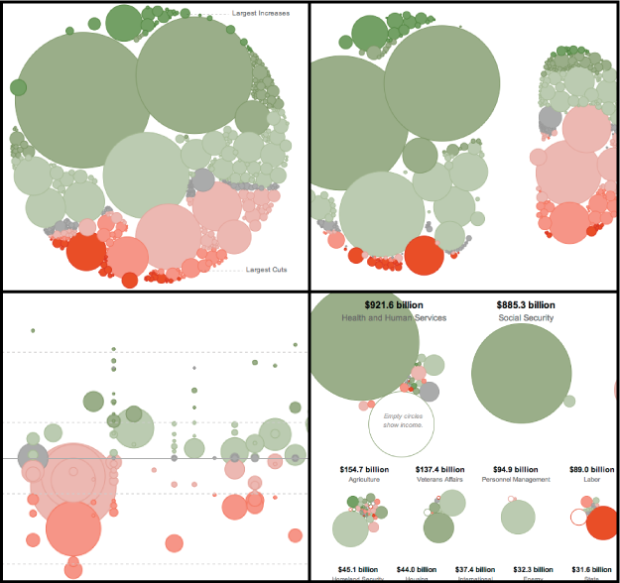
Initially, a view of all spending is shown at once. Each bubble represents a chunk of spending, and each is colored by the change from last year. Green shows more money and red means less, and as indicated on the chart, spending is oriented from largest increase to largest cut, top to bottom.
Next tab: types of spending. This is when the magic happens. Instead of skipping to a new graphic, the existing bubbles divide to show mandatory and discretionary spending. Jump to the next view to see changes to discretionary spending, and finally see spending shown by department.
The transitions make this graphic. It’s often useful to see data from different angles, and the smooth transitions (rather than abrupt jumps) let you see how things are and how they have changed, effectively. This is fine work.






 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)