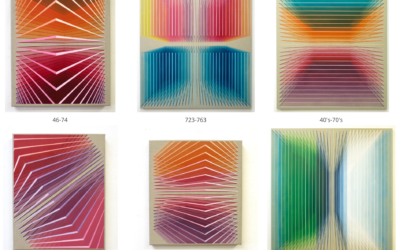
Leslie Roberts uses paint to encode text as colors and geometry:
My paintings…
Data Art
Finding the beauty in numbers.
-
From text to paint
-
Generate a noise field from an image
Kjetil Golid made an interactive that lets you generate a noise field using…
-
Rail delay scarf goes for $8,500 on eBay
Sarah Weber posted a picture of a scarf that her mom knit to…
-
Build a parasite to block your digital assistant
Digital assistants offer convenience, but they also offer continuous surveillance, and it’s not…
-
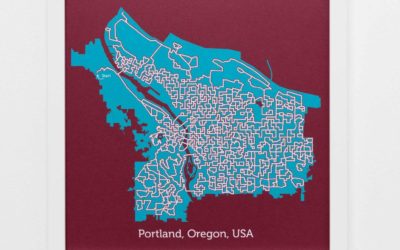
City road maps made into solvable mazes
Michelle Chandra uses street data as a base for solvable mazes:
I draw… -
Earth puzzle without borders
The Earth Puzzle by generative design studio Nervous System has no defined borders.…
-
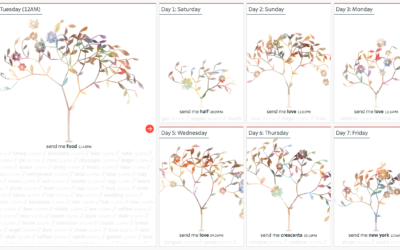
Tree visualization to represent texting interactions
Shirley Wu used a tree metaphor to represent the interactions of five individuals…
-
Building statues of hope in augmented reality
Accurat, in partnership with the Google News Initiative, built an augmented reality app…
-
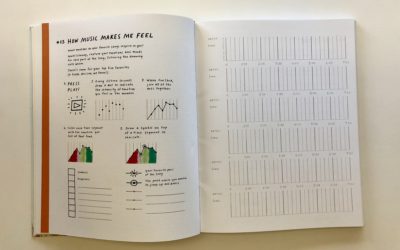
Create your own visual journal of data
Giorgia Lupi and Stefanie Posavec continue on their path of Dear Data with…
-
Coral-like cities to show road networks
Craig Taylor from Ito World used a coral metaphor to visualize road networks…
-
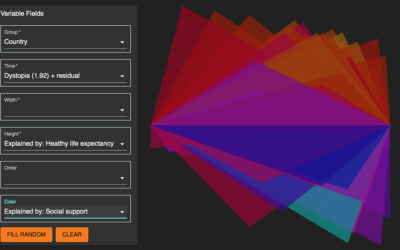
Morph, an open-source tool for data-driven art without code
Morph, by Datavized in collaboration with the Google News Initiative, is a tool…
-
Turning water pollution into audiolized awareness
Brian House collected polluted water with acid mine drainage in the Tshimologong Precinct,…
-
Algorithmic art shows what the machine sees
Tom White is an artist who uses neural networks to draw abstract pictures…
-
Synesthesia used to paint numbers through color
Lucy Engelman has synesthesia, which is a perceptual response where one sensory pathway…
-
Visualizing the toxicity in Twitter conversations
Peter Beshai was tasked with visualizing the toxicity in Twitter conversations. He arrived…
-
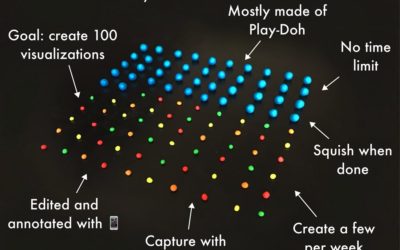
Visualizations using Play-Doh
We usually visualize data on computers, because it’s where the data exists and…
-
Composite image of a spider building its web
Christian Fröschlin combined 2,800 frames of a spider building its web for this…
-
Convert an image to LEGO brick shopping list in R
Every day you wish you could convert a picture of your family or…



















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)










