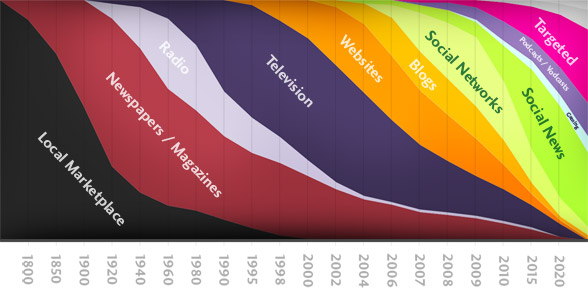
This graphic on the history and future of information has been making the rounds. Several people sent it to me a while back, but it didn’t seem quite right, so I didn’t post it; however, this post from PZ Meyers compelled me to take another look. Meyers says:
Some days, I think other people must be aliens. Or I must be. For instance, there’s a lot of noise right now about this article analyzing the future of information and media that, if you read the comments, you will discover that people are praising to an astonishing degree. I looked at it and saw this graph [above graphic]. And my bullshit detector went insane. It’s supposed to be saying something about where people are and will be getting their information, but there’s no information about where this information came from, and it’s meaningless!
Yikes. Take out the boxing gloves. Looks like we’ve got another clash between the technical and the design-ish and mainstream crowds. The comments from both sides are also pretty interesting with one group saying how visually appealing and informative the graphic is with the other group criticizing the graphic for failing in every way.
Good or Bad?
Clearly the graphic is not based on any real data or metric. It goes off history and probably a lot of Wikipedia entries, and then shapes and sizes go off feeling. So as an analytical graph, it doesn’t work. But what about as an opinion in graph form? Does it work then? What do you think? Is this graphic a crime against all that is good in visualization or does it work for what it was trying to do?
[Thanks, Patrick]





 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)