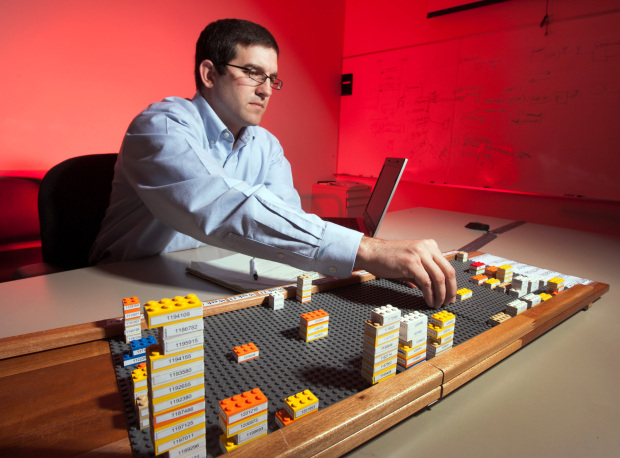
I thought this was a joke, but it appears GM really is using a “three-dimensional visualization system” called — wait for it — 3-D Visualization. It’s meant as a generalized tool to track progress of systems, and they believe it could reduce time to make system changes, leading to fewer warranty claims, by 33 percent.
3-D Visualization builds on GM’s Problem Resolution Tracking System. If a transmission case breaks on a durability test vehicle, a problem resolution report documents the problem, and its corresponding LEGO block goes on a LEGO board. The block color identifies the area on the vehicle and the block size denotes severity; the bigger the block, the bigger the problem. Each block has an identification number and date of discovery, and the board shows its progress from root cause to solution to outcome. 3-D Visualization is applicable to any process that has volume and aging.
There’s no mention of a computer link in the press release (seems like something worth noting), but it does look like there’s a cable coming out from the board. If that’s the case, I want one.
[Thanks, Daniil]








 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)