I’ve never played Portal 2 (or the first), but I suspect some of you will find these timelines by designer Piotr Bugno interesting.
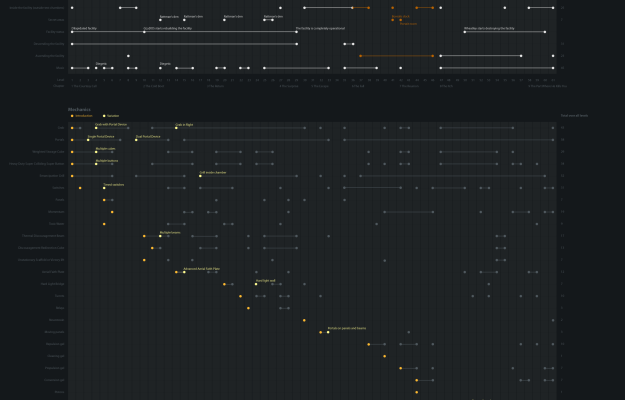
As a fan of Valve’s Portal 2 video game, I designed this infographic led by my curiosity to get a better grasp on its plot, on how mechanics informed the gameplay, and on the development of its main themes — good vs evil, descent vs ascent, destruction vs construction.
Seriously, all meaning is lost for me on these. Any Portal 2 fans care to chime in?








 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)