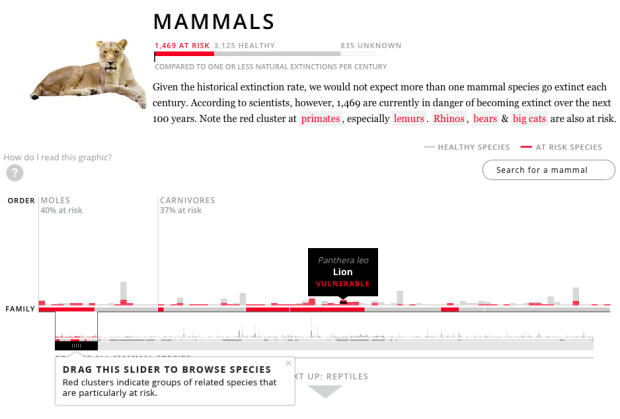
Data journalist Anna Flagg for ProPublica reported on animal species at higher risk of extinction.
Animal species are going extinct anywhere from 100 to 1,000 times the rates that would be expected under natural conditions. According to Elizabeth Kolbert’s The Sixth Extinction and other recent studies, the increase results from a variety of human-caused effects including climate change, habitat destruction, and species displacement. Today’s extinction rates rival those during the mass extinction event that wiped out the dinosaurs 65 million years ago.
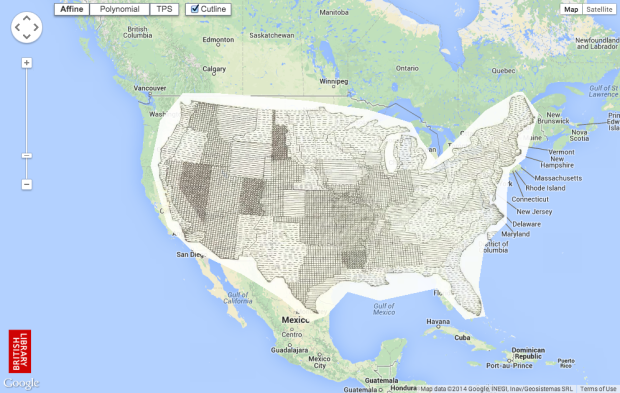
The data has an interesting organization. Think back to sixth-grade science and remember that animals are grouped in a hierarchy of order, family, genus, and species. This hierarchy is represented with horizontal bars on the bottom, vertical line pointers, vertical bars, and elements within each bar, respectively.
Once you get down to the genus level (vertical bars), the interactive gets kind of tough to use unless you search for a specific species. I want some filters or some breakout sections to highlight spots to look at. However, as a tool for those closer to the challenge, this seems like it could be quite useful.
















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)