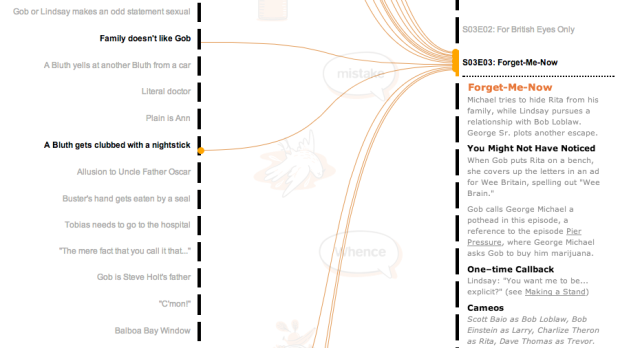
Watch Arrested Development enough and you start to realize there are a lot of recurring jokes in various episodes and seasons. In an interactive by Beutler Ink and Red Edge, Recurring Developments shows what episodes jokes, such as the awkwardness between George Michael and Maeby, happen. And like the visualization this is based on, you can also go the other way around and look at the recurring themes in each episode.
The interaction is fairly straightforward. Jokes are on the left and a listing of episodes is on the right. Click a joke and orange lines extend to corresponding episodes. Click an episode and lines extend to corresponding jokes.
Excuse me while I go on an Arrested Development binge on Netflix.












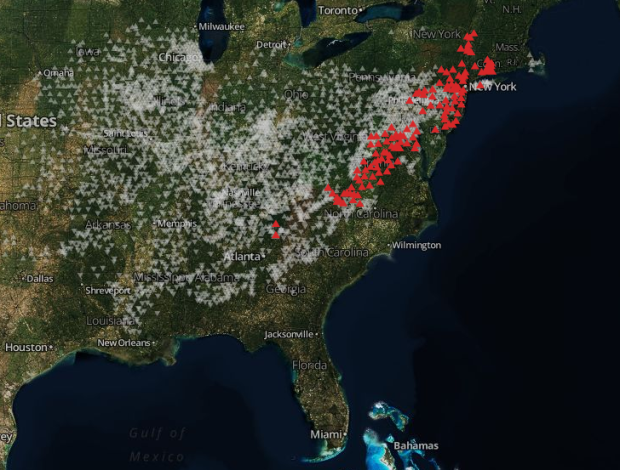
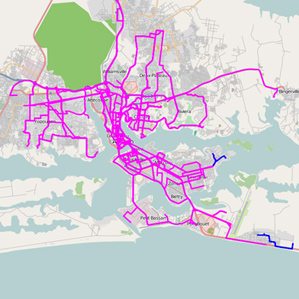
 In parts of the world where there are few smartphones and GPS-enabled devices, transportation architecture has to be designed based on less granular resources, such as surveys, which can result in rough estimates.
In parts of the world where there are few smartphones and GPS-enabled devices, transportation architecture has to be designed based on less granular resources, such as surveys, which can result in rough estimates.  Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)