Visualization
Showing the stories in data through statistics, design, aesthetics, and code.
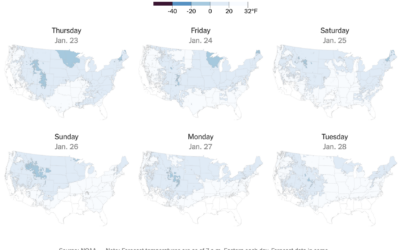
Tracker for freezing temperatures
The forecast for the contiguous United States this week is cold, and below…
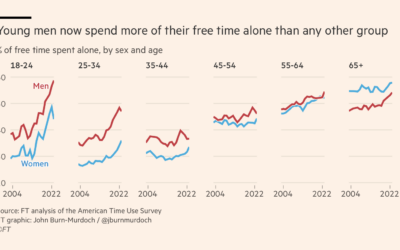
Young and alone
John Burn-Murdoch, for Financial Times (paywalled), breaks down data from the American Time…
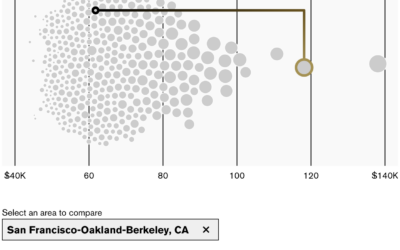
Where you would feel richer and poorer
New to me, Bloomberg has an interactive by Claire Ballentine and Charlie Wells…
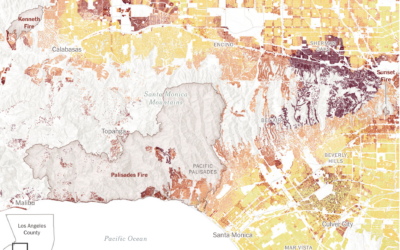
Wildfire risk for buildings in Los Angeles
As we have learned in recent weeks, even when homes seem far away…
Expectations of adulthood as a child vs. actual adulthood
xkcd charted topics that seemed like they’d come up often with grown ups…
Imagining a multiparty system in the US
In the United States, a two-party system means that candidates, who are supposed…
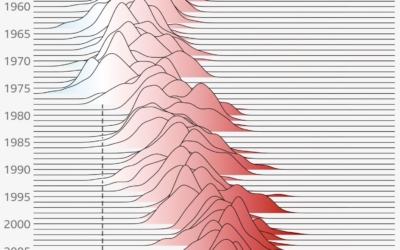
Distribution of days that were hotter than average
BBC went with the gradient-filled frequency trails to show the distribution of daily…
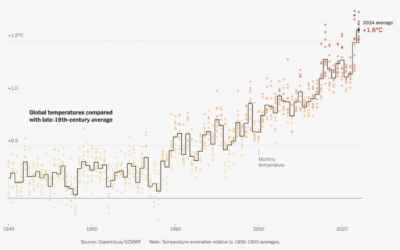
Earth was hotter than ever, again
This is some good step charting by Mira Rojanasakul for the New York…
Fighting fire from the sky
For Reuters, Simon Scarr, Vijdan Mohammad Kawoosa, and Sudev Kiyada use flight data…
Visual guide to the wildfire damage
The Guardian provides a visual guide to the damage in Los Angeles with…
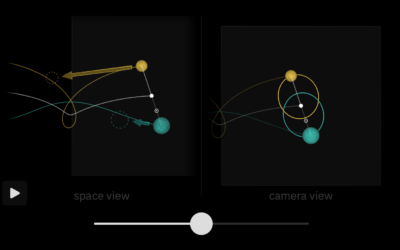
Phases of the Moon, visually explained
Bartosz Ciechanowski used his style of interactive essay, with many sliders, graphics, and…
Palisades fire, seen from above
Sentinel-2 satellite of the European Space Agency captured an image of the Palisades…
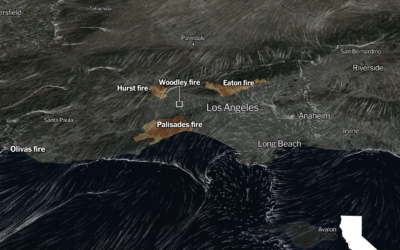
Wind flow patterns over Los Angeles
Based on data from NOAA, the New York Times shows the direction and…
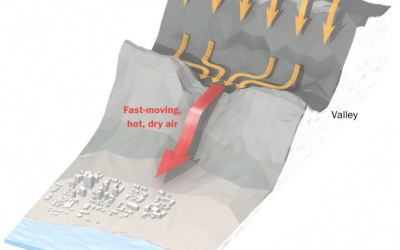
Hot winds fueling the fires
The Washington Post illustrates how air flows from the Great Basin, over the…
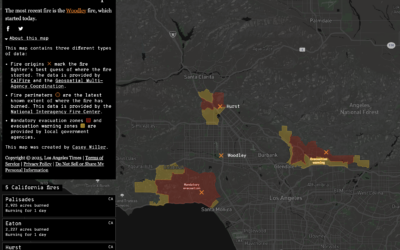
Map of active wildfires in California
This California wildfires map from Los Angeles Times shows an up-to-date status in…
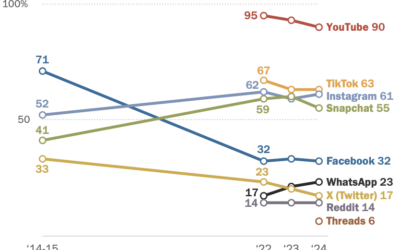
Social media app preferences of young teenagers
Pew Research published their annual report on what social media U.S. 13- to…
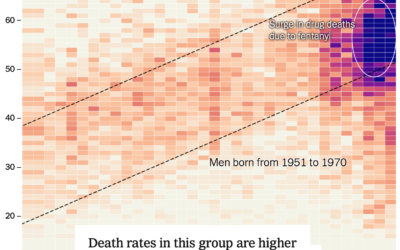
Drug overdose deaths seen in a generation
For NYT’s the Upshot, Josh Katz, Margot Sanger-Katz, and Nick Thieme report on…
January 6 defendants, a breakdown
1,580 people were charged with federal crimes for the riot at the U.S.…