Peter Dodds teaches a course on complex networks, and he put together a…
Network Visualization
Fun with links, nodes, and edges.
-
Tarot cards for complex network concepts
-
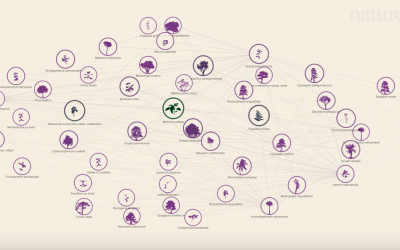
Social network of Earth’s plants and animals
Plants and animals interact with each other to stay alive, which in turn…
-
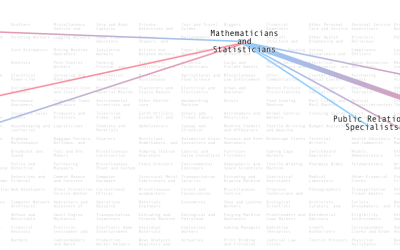
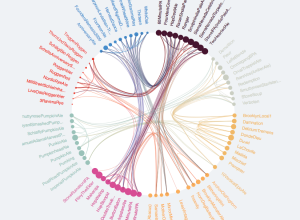
Who marries who, by profession
People with certain professions tend to marry others with a given profession. Adam…
-
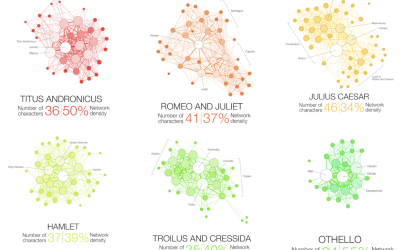
Shakespeare tragedies as network graphs
Martin Grandjean looked at the structure of Shakespeare tragedies through character interactions. Each…
-
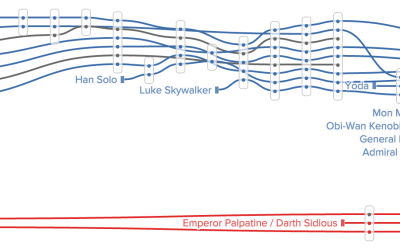
Timelines show Star Wars character interactions
Remember when xkcd charted character interactions for fictional stories? Inspired by that and…
-
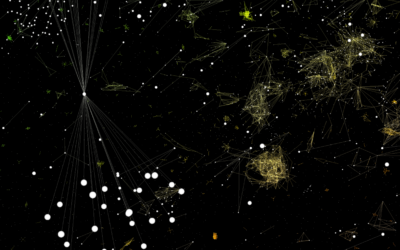
Interactive lets you fly through a software galaxy
This is a fun one. Software Galaxies by Andrei Kashcha visualizes popular software…
-
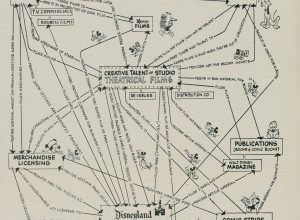
Disney business strategy chart, 1957
This is Walt Disney’s corporate strategy from 1957. The theatrical films serve as…
-
NCAA tournament bracket predictions
March Madness starts this week in the states, which means it’s time for…
-
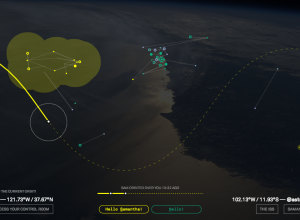
Friends in Space
Part celebration of Samantha Cristoforetti, the first Italian woman to fly into space,…
-
Neurons conversing
Adam Cohen and his group are using genetically-modified neurons that light up when…
-
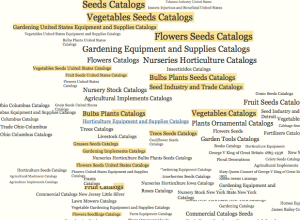
Map of book subjects on Internet Archive
The Internet Archive makes millions of digitized books available in the form of…
-
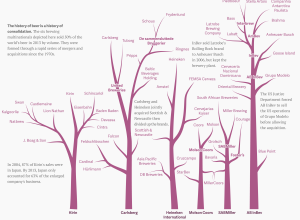
Beer family tree
With Anheuser-Busch InBev rumored to have an interest in acquiring SABMiller and SABMiller…
-
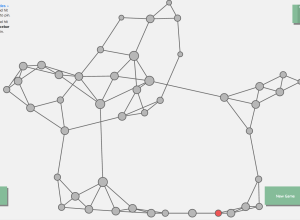
Network visualization game to understand how a disease spreads →
Vax, a game by Ellsworth Campbell and Isaac Bromley, explores how a disease…
-
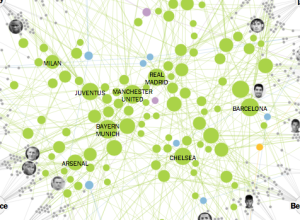
Clubs that connect World Cup national teams →
Gregor Aisch for the New York Times explored how the soccer clubs that…
-
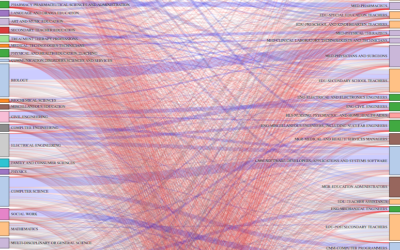
Careers after the college degree
Ben Schmidt, an assistant professor of history at Northeastern University, was curious about…
-
Lawmaking through the House and Senate visualized
Researchers at the University of Washington’s Center for American Politics and Public Policy…
-
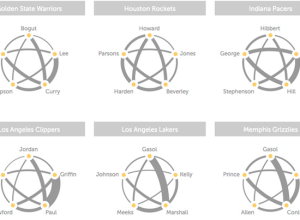
NBA passing dynamics
With player tracking installed in all of the NBA arenas, the sports analytics…
-
Find new beers to drink
Based on reviews from BeerAdvocate, Beer Viz, a visualization class project, asks you…


















 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)