As more charts shift to smaller screens, we have to find ways to save space but keep the data readable. There are options.
responsive design
-
Members Only
Chart Options When You Have Little Space
-
Members Only
Shifting to Responsive Charts, Tools for Mobile (The Process #35)
In this issue I go over my somewhat delayed shift towards making charts that work in different screen sizes and the tools that work for me.
-
Link
How Many Users Resize Their Browser? →
I’ve been slow to get into making things that are responsive. But maybe I should hurry up.
-
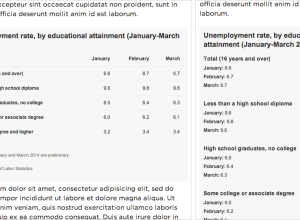
Responsive data tables
Alyson Hurt for NPR Visuals describes how they make responsive data tables for…
-
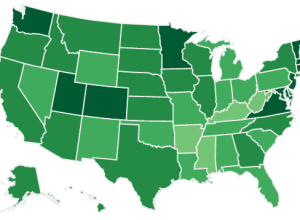
Responsive maps with D3.js
A challenge these days with visualization is that a piece might look great…





 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)