A challenge these days with visualization is that a piece might look great on a computer monitor and then break on a tablet or phone. However, if you design your software with that in mind so that it adapts to the device it’s on — so that it’s responsive — your audience loves you more for it. Chris Amico explains how to get started in D3.js: responsive maps, charts, and legends.
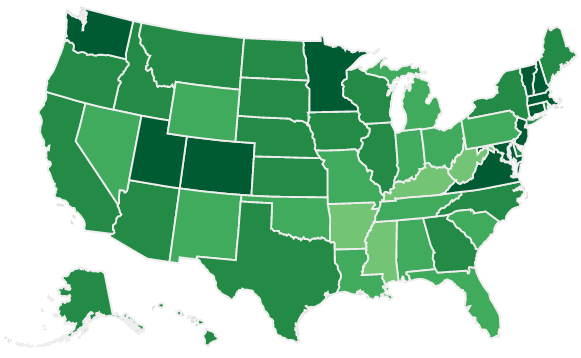
Responsive maps with D3.js


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
