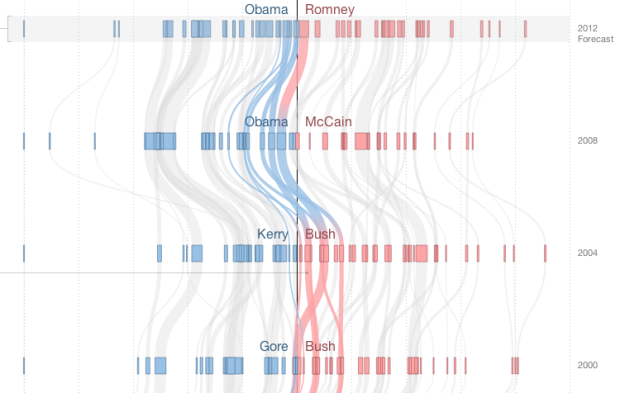
Mike Bostock and Shan Carter visualized how states have shifted parties over the years, going back to 1952.
Recent elections have placed a heavy emphasis on “swing states” — Ohio, Florida, and a handful of other states most-easily swayed from one party to the other. Yet in the past, many more states shifted between the Democratic and Republican parties. A look at how the states stack up in the current FiveThirtyEight forecast and how they have shifted over past elections.
Each row represents an election, and the horizontal axis reflects the size of a lead for a party. So as you scroll down, you can see how much (or little) a state has changed across elections.
Instead of taking the obvious exploratory route, where you select your state and scroll to the bottom, Bostock and Carter took a story-driven approach. Points of interest are on the left. Click on a button and the relevant states for that insight are highlighted. (Although you can still mouse over states to see their paths and keep states highlighted by with a continuous scroll.) This is a good one worth exploring for a while.
See also Adrien Friggeri’s interactive from earlier this year that shows Senate agreement.




 From the October 10 Boston Metro. Oops. [
From the October 10 Boston Metro. Oops. [


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)










