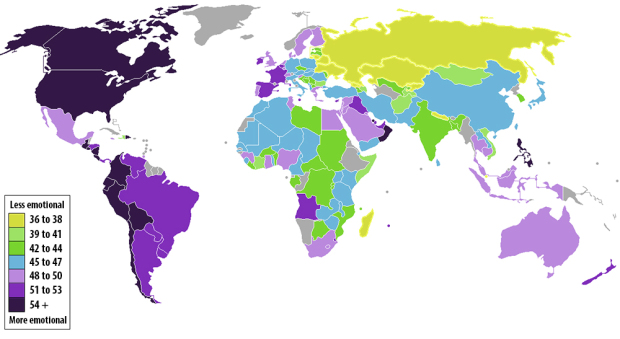
Max Fisher for the Washington Post mapped country emotion ratings, based on the results of a recent Gallup study. Singapore was ranked least emotional, whereas the Philippines was ranked most emotional. The United States was also relatively high. From Gallup:
While higher incomes may improve people’s emotional wellbeing, they can only do so to a certain extent. In the United States, for example, Nobel Prize-winning economist Daniel Kahneman and Princeton economist Angus Deaton found that after individuals make $75,000 annually, additional income will have little meaningful effect on how they experience their lives. Consider this finding in the context of Singapore, a country with one of the lowest unemployment rates and highest GDP per capita rates in the world, but a place where residents barely experience any positive emotions. This research shows that it will take more than higher incomes to increase positive emotions or decrease negative emotions. Singapore leadership needs to consider strategies that lie outside of the traditional confines of classic economics and would be well-advised to include wellbeing in its overall strategies if it is going to further improve the lives of its citizenry.
I’m curious about what we’re seeing here though. The research infers wellbeing, but the survey was done by phone and face-to-face. Did Americans call overseas, or did residents call other citizens? The former might be kind of weird for some.
More importantly though, they asked questions like “Did you smile or laugh a lot yesterday?” and “Did you experience enjoyment?” Some cultures just don’t express emotions, but it doesn’t mean they don’t feel them. (Read as: I’m not a robot! I have feelings, too!)
[Thanks, John]









 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)