Visualization
Showing the stories in data through statistics, design, aesthetics, and code.
Launching a telescope to explore the Big Bang
NASA is launching the James Webb Space Telescope on December 22, 2021 with…
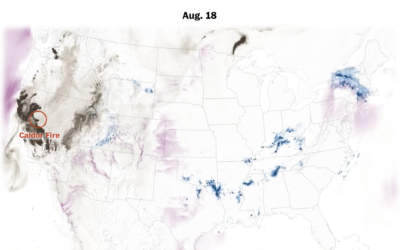
Mapping the weather disasters of 2021
Zach Levitt and Bonnie Berkowitz for The Washington Post mapped and animated the…
What works in visualization, scientifically speaking
Steven L. Franconeri, Lace M. Padilla, Priti Shah, Jeffrey M. Zacks, and Jessica…
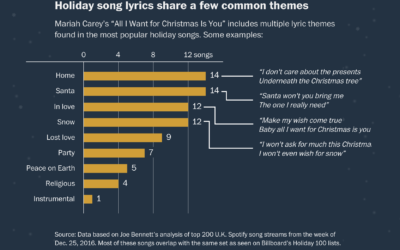
Why we listen to the same Christmas songs
You know it’s the holiday season when Mariah Carey starts singing about wanting…
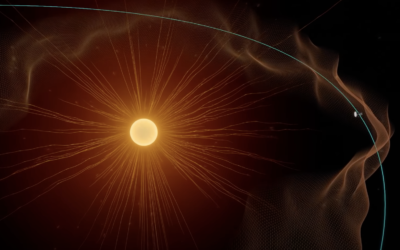
NASA solar probe touched the sun
NASA launched the Parker Solar Probe in 2018 in an effort to explore closer to the sun.
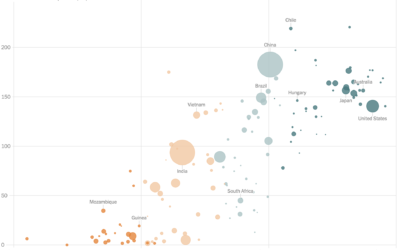
Vaccination rates compared against country wealth
Vaccine supply is only part of the equation. For The New York Times,…
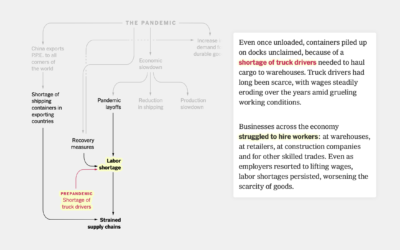
Flowchart for pandemic supply chain issues
Lazaro Gamio and Peter S. Goodman for The New York Times used a…
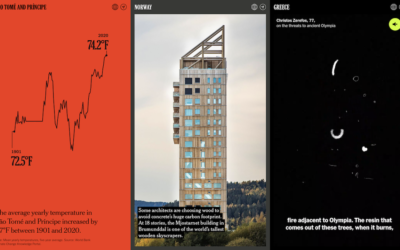
Climate change postcards from every country
The effects of climate change can be seen around the world, in the…
Leland Wilkinson, creator of The Grammar of Graphics, passed away
Leland Wilkinson passed away on Friday, according to his daughter Amie. In visualization…
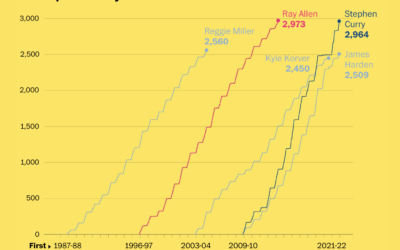
Stephen Curry career threes compared to other players
Stephen Curry is about to break the record for number of three-pointers made…
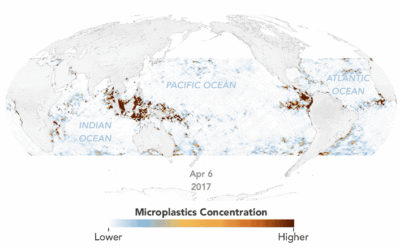
Animated map of microplastics in the ocean
Using estimates based on satellite data, Joshua Stevens for NASA Earth Observatory mapped…
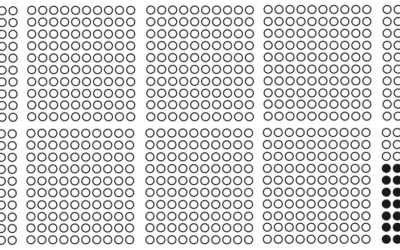
Clock shows percentage of life lived so far
Shortlife is a clock by artist Dries Depoorter that simply shows the percentage…
Shrinking the Mercator projection to equal area
It’s been a while since we got our regular reminder that the Mercator…
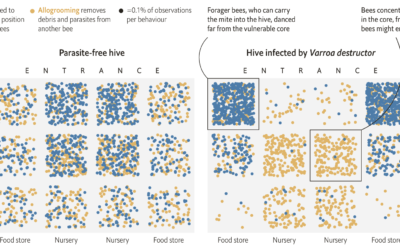
Bees use social distancing
Research by M. Pusceddu et al. shows that honeybees use social distancing when…
Emissions and energy usage from Ethereum network
It seems clear that Ethereum (and other cryptocurrencies) in its current state is…
Rapidly growing African cities
In a multi-faceted piece, The Washington Post described the rapidly growing cities in…