Visualization
Showing the stories in data through statistics, design, aesthetics, and code.
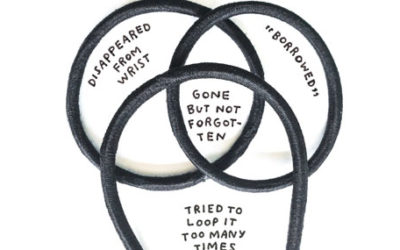
Everyday charts book
Add a book to the humorous-charts-documenting-the-everyday genre. Am I Overthinking This? by Michelle…
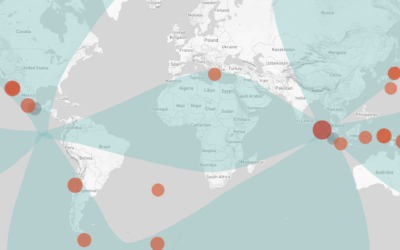
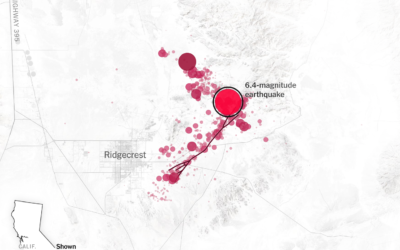
How an earthquake can trigger others on the opposite side of the world
Speaking of earthquakes, Will Chase looked back at a 2012 earthquake in Sumatra…
Imaging Earth on the daily
Over the past four years, Planet deployed 293 satellites in low orbit to…
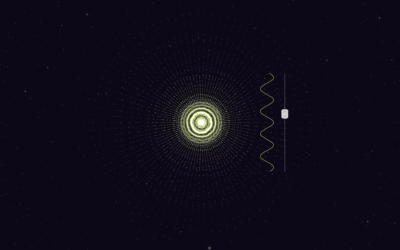
Light from the center of the galaxy
This animated interactive explains how a research group is using light to measure…
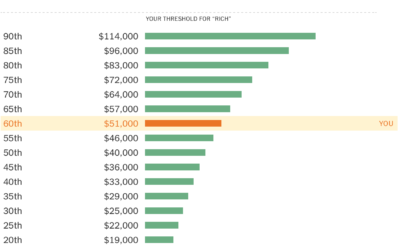
A quiz to see if you’re rich
In a compare-your-preconceptions-against-reality quiz, The Upshot asks, “Are you rich?” Enter your nearest…
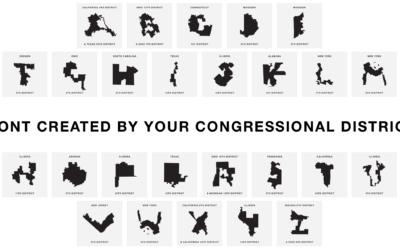
Gerry, a font based on gerrymandered congressional districts
Gerry uses congressional district boundaries as letters. Hahahahaha. Oh wait.…
Natural selection simulation
Using blobbies with varying traits such as size, speed, and food gathering ability,…
Peak accommodation type at national parks
When staying at national parks, some people choose a tent. Some bring an…
Maps of the movies and their characters
Andrew DeGraff painted maps that show the geography in movies and their characters’…
Blanket pattern visualizes baby’s sleep data
Seung Lee collected sleep data for his son’s first year. Then he knitted…
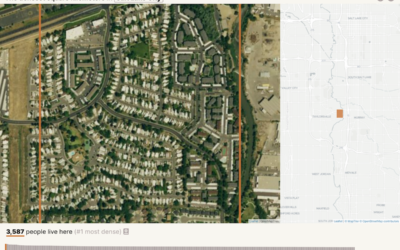
Searching for the densest square kilometer in different cities
Based on data from Gridded Population of the World, geographer Garrett Dash Nelson…
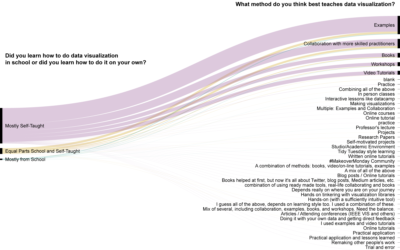
How practitioners learned data visualization
Visualization is still a relatively young field, so people learn about and how…
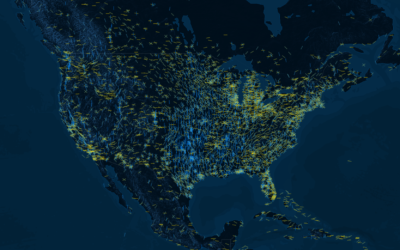
Airport runway orientation reveals wind patterns
Airport runways orient certain directions that correlate with wind direction in the area.…
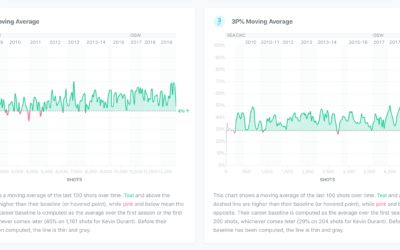
Exploration of players’ shot improvement in the NBA
Wondering whether if a player’s shot improves over the course of his career,…
Modern reproduction of an 1868 catalog of flower illustrations
Nicholas Rougeux, who has a knack and the patience to recreate vintage works…