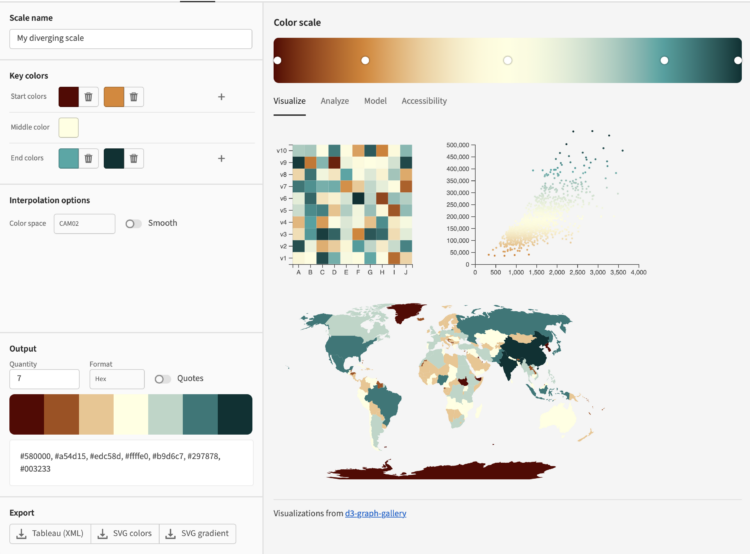
Leonardo is an open source project from Adobe that helps you pick accessible colors. There’s a JavaScript API along with a browser tool that lets you select colors interactively.
Color is a common encoding to visualize data. It can be used directly in choropleth maps or heatmaps, indirectly as a redundant encoding, it can be decorative, and it can be used for all the things in between. However, a color scheme doesn’t work if a big chunk of your audience is not able to see the differences. So it’s good to see these sorts of tools available.
Leonardo is an extension of Chroma.js. Gregor’s Chroma.js palette helper is still my go-to to keep color schemes in check.