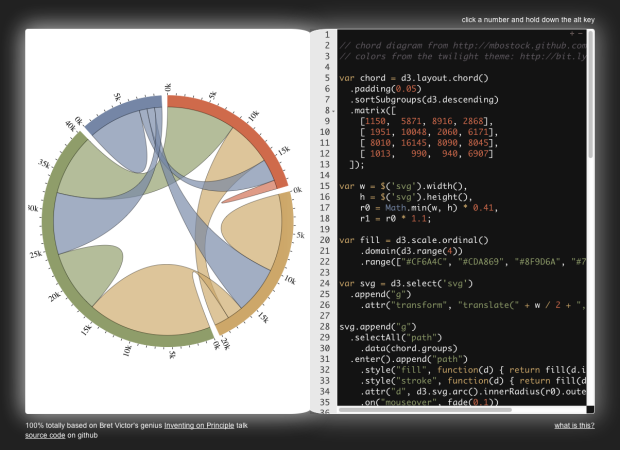
Remember Bret Victor’s live coding talk from last month? He presented an example where he would edit code on one side, and the corresponding visual would automatically update on the other side. It was instant feedback that could help in learning code. Gabriel Florit implemented the idea with D3, and it’s called water. Edit on the right and the diagram updates on the left. Try clicking on a number and then holding down the Alt key (or option on the Mac) for slider goodness.
Also, check out Daniel Hooper’s interactive JavaScript editor, CodeBook. It’s the same idea but a slightly different implementation.
[via Waxy]


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)

Nice. This was also how Dreamweaver taught me HTML all of those years ago. Nothing like bumbling your way through something to really master its nuances.
That’s basically how I’ve learned everything worth knowing in my life.