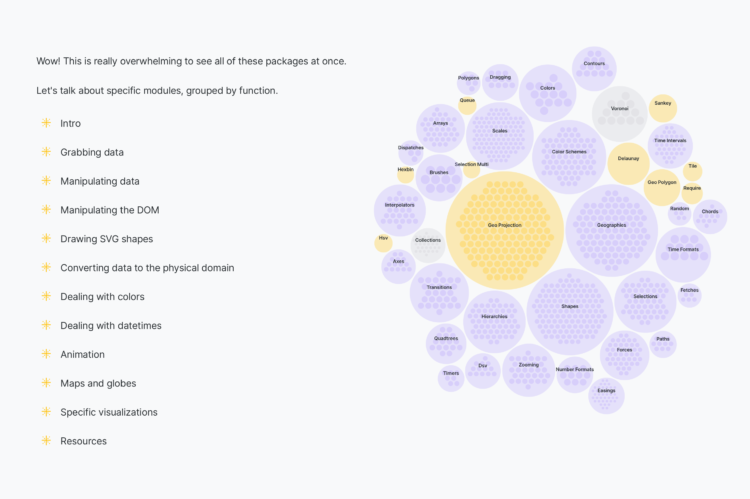
D3.js can do a lot of things, which provides valuable flexibility to construct the visualization that you want. However, that flexibility can also intimidate newcomers. Amelia Wattenberger provides a bird’s-eye view of the library to help make it easier to get started and gain a better understanding of what the library can do. Even if you’re already familiar with D3.js, it can serve as a useful reference.
Bird’s-eye view of D3.js