Getting started with visualization after getting started with visualization

It’s easy these days to get started with visualization. There are a lot of resources — books, tutorials, blogs, and classes — to help you learn, and the many new and old software applications let you work with data right away, point and click.
You don’t have to stop here though. A lot of people do stop at this point. They read the Tufte books (and by read, I mean casually flip through the pages and memorize the bold text), and stick them on a shelf or stack them on a desk like visualization diplomas. Maybe you’re one of these people. I was.
But we want to improve, right? I’ll assume the answer is yes from here on out.
Work with data, really
Sorry there’s no getting around this one.
If you want to get better at something, you do it more. You practice. You don’t just read about how to do that thing more. Want to get better at cooking? Actually cook something on the stove instead of gather recipes. Improve your basketball skills? Workout on the court. That tends to be how things work (with you know, like nunchuck skills, bow hunting skills, computer hacking skills… skills), and it’s the same with visualization.
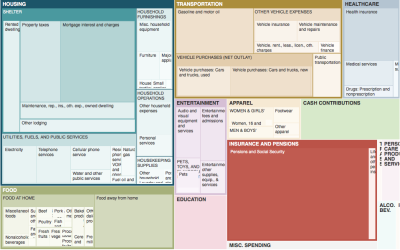
Download data from a site of interest and learn all you can about it. Analyze, try to answer your own curiosities, and of course, visualize it. Try to apply what you’ve learned from the books and tutorials to your own data. And I’m not gonna lie: It might be rough at first and maybe frustrating, but you’ll get there.
I gathered some resources a few years ago on where to find data. Some of the sites are dead now, but it should give you a good idea of where to get some spreadsheets and CSV files. If you’re lucky, you might find data sources in PDF format. Have fun with that.
After that, download R, mess around with a trial version of Tableau, get your Data-Driven Documents on, or even try to push Excel to the limit.
If you’re still not sure where to begin, find a visualization you like and try to reproduce it. If it’s a good one, you’ll probably discover that making the graphic is a lot harder than you expected. Totally normal. The FlowingData archive provides plenty of examples.
Get input from others
This is tough to do, especially when you first start out. You might not want to share your work online right away, because, well, the internet is a mean place where there are a lot of people who want to point out what’s wrong with others’ work. But, you will learn what works and what doesn’t in a hurry. Just be sure to separate the snarky comments from the ones that actually matter.
That said, you can get the same learning experience by showing your work to just a handful of people in real life.
Whatever you decide, don’t take criticisms too personally. People are judging whatever’s in front of them, not you. Jack Cheng wrote about this in his post on what it was like releasing his first book and the critiques he received. His experience and my own sound almost identical.
Anyways, there are tons of places online to get opinions. Here are a few: Visualizing.org, Reddit, and Twitter and Facebook, of course. Or you can just start a blog.
Read in depth
Now that you’ve gotten your feet wet, gotten your hands dirty, and kicked the tires on some data, come back to your reading. New reading though. And more focused.
You can always spot the newbie experts fresh off the Tufte collection, dishing out quotes and praising Minard like it’s nobody’s business.
Tufte’s books, his first one specifically, are great for that broad overview of visualization and some simple things you can do to make your graphics easier to read. But what next?
The direction you go depends on what part of visualization you want to improve on. Naturally, Data Points and Visualize This are a couple of options. The former is more abstract and less technical, whereas the latter is filled with practical code examples. I wrote both under the assumption that you’ve at least read The Visual Display of Quantitative Information.
For online interactive, go with Interactive Data Visualization for the Web, which offers guidance using the JavaScript library Data-Driven Documents.
For more on theory: Information Visualization by Colin Ware is a good choice.
A journalistic approach: The Functional Art.
Historical foundations, pre-1980: Exploratory Data Analysis by John Tukey (one of my favorites) and Semiology of Graphics by Jaques Bertin.
There are many more books on visualization and its branches, but these are good next steps. A search on Amazon will give you plenty more options.
Taking a step away from books, academic papers are another great resource, which often gets overlooked. The great part is that most people put their published papers online these days, in non-walled spaces. Some papers are too technical and use a lot of jargon, but there are many good (practical) ones to learn from.
For example, Jeffrey Heer and his students from Stanford produce fine papers. Fernanda Viegas and Martin Wattenberg, both now at Google, wrote applicable papers back when they were at IBM. Ben Fry, now of Fathom, wrote a doctoral dissertation that was totally worth reading. William Cleveland, Di Cook, and Hadley Wickham come from the statistics side.
From here, because of the thorough citing in academic papers, you can easily find more papers to read.
And again
Do all the above? Do it again.
Become a member. Support an independent site. Make great charts.
See What You Get