Ian Johnson provides some good direction for those looking to get their feet wet with d3.js.
This guide is meant to prepare you mentally as well as give you some fruitful directions to pursue. There is a lot to learn besides the d3.js API, both technical knowledge around web standards like HTML, SVG, CSS and JavaScript as well as communication concepts and data visualization principles. Chances are you know something about some of those things, so this guide will attempt to give you good starting points for the things you want to learn more about.
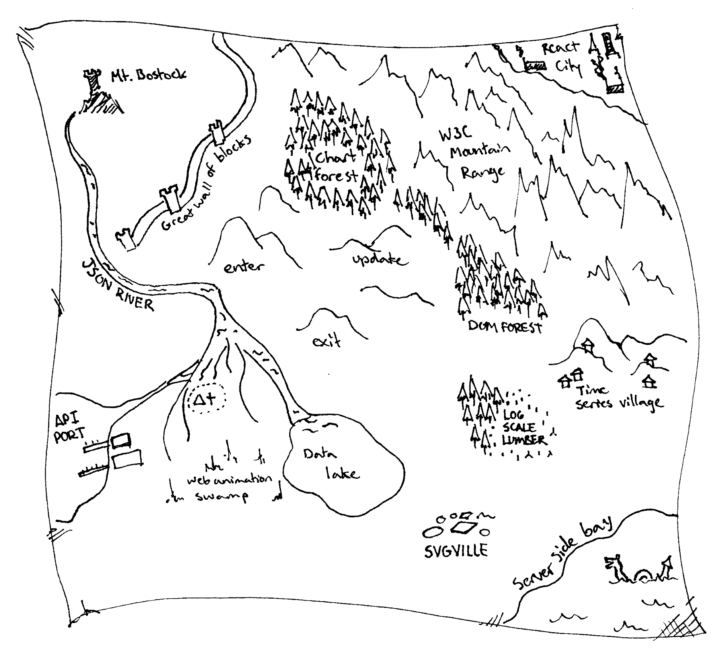
Look at that map. I find that a big thing about learning visualization for the web is to set the right expectations. People coming from R or with little programming experience often expect to reach Mount Bostock really fast, but in reality, very few people are up there (if anyone). It’s not a plug-and-play situation. The good news is that you can still accomplish a lot at sea level, and d3.js creator Mike Bostock visits the villages often.


 Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
Visualize This: The FlowingData Guide to Design, Visualization, and Statistics (2nd Edition)
