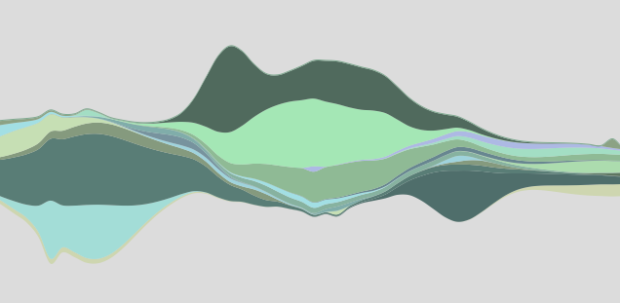
Lee Byron open-sourced his streamgraph code in Processing about a month ago. Jason Sundram has taken that and ported it to JavaScript, using Processing.js.
The algorithms are the same as that in the original, but of course the natural benefit is that people don’t need Java to run it their browsers. Jason has also added a few features including dynamic sizing, more straightforward settings, and some interaction with zoom and hover control. Really nice work.
Grab the code, plus examples on GitHub.
[Thanks, Jason]



Nathan,
Thanks very much for the link – very exciting work being done here! Streamgraphs to my eye are very captivating data expressions, more elegantly evolved than the stacked-area chart-type; and I never saw them until today!
You commented last month that you had started work on a port to actionScript; how far did you get, and does seeing this javaScript port refresh your perspective on how best to do it?
The reason I ask is that seeing this inspires me to work on a port to Flex/ActionScript, for a major Flex charting project we have upcoming, where streamgrpahs would be a tremendous improvement over area charts. The Flex charting API provides a good foundation, but it definitely needs customization. So the first thing I’m doing is evaluating the general scope (and whether or not I need to use other Flex APIs like Degrafa and/or Axiis – I’m betting I will).
many thanks!
-ped
nope, i haven’t worked on it at all. i’m sure an AS library could come in handy though.
Pingback: Graphs | Streamgraph code ported to JavaScript « Layman's layout
Pingback: Notional Slurry » links for 2010-05-13