
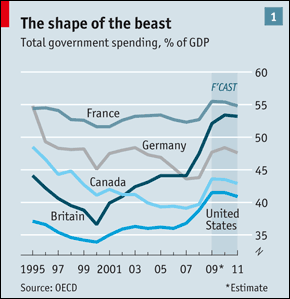
The Economist discusses the return of big government and includes this graph showing total government spending as a percentage of Gross Domestic Product. We see a dip in 2000 and a big jump this past year.
The trouble is that the country labels are cluttered. If you read them left to right, you get mixed up initially. Keep your eyes left and move top to bottom, and you might be okay.
The Challenge
Can you think of a way to make this graph easier to read? Is there a better way to represent the time series?
One catch: you have to work within the size limitation of 290 pixels wide and 300 pixels tall. It’s an easy fix with unlimited space. But what can you do when space is scarce? Leave your thoughts in the comments below.
P.S. I was looking for the data this graph uses but got tired of using the OECD stat browser, so we’ll just have to use our imagination for this one.
[Thanks, Justin]
Update: Here’s GDP (sans spending) by country from 1995 to 2008 if anyone would like to take a wack [thanks, Kim].


Color code the country names or add arrows – arrows aren’t always pretty, but they sure are helpful.
LABELS:
I would remove the title “The shape of the beast” and use the more clear “Total Government expending”. The label “% of GDP” should be next to the Y-axis.
GRAPH:
I would probably use solid areas of color instead of lines (only a small portion of Britain would be covered and it can be suggested).
AXIS:
Next I would move the Y-axis numbers to the left and write the country names on the right where the lines end. I would also mark the years in the X-axis in 5 years increments for clarity.
OTHER:
Finally, the labels “FCAST” and “*Estimate” are redundant, so I would remove one.
____
Interesting exercise. Keep up the good work.
I think the best fix is moving the Y axis labels to the left, and putting the country labels where the lines terminate on the right. The title is sort of an Economist tradition, and most readers would be savvy enough to get what the graph is about without a boring title (see also: funny but uninformative photo captions). Also, “forecast” and “estimate” indicate different things — these countries HAVE released 2009 GDP figures, but they are just estimates which are likely to be revised. The 2010 and ’11 figures are forecasts which are much more speculative.
Move the GDP to the left-hand side, list the country name at the end of the associated line on the right.
For the years, list out 1999, 2003, 2007, 2011 and designate the others only with a tick.
I agree with Lee… big take away message should be where these countries are NOW, so the country labeling (if forced to be done that way) should be sorted in order of where they are now.
That is a very smart observation. If you clearly indicate NOW in the graph you don’t have to indicate that values ahead are estimates or predictions.
Omar… I hadn’t thought of revising the shading on the estimate “column” but you’re right. I’d pop in a single thin/dashed line for “now” and shouldn’t the label for 2011 be 2011* it’s an estimate too!
And of course, it’s fortunate that no country altered their position between now and the 2011 forecast. If they did, btw, I’d probably elect to NOT show that as if I wanted the take-away to be “now”. If instead I wanted the take-away to be 2011 then of course the 2011 sorting should be what’s displayed.
Nathan, I got the GDP data if you want to post the Excel file. I couldn’t figure out how to get spending. I’m sure it’s something cryptic.
If anyone else wants to take a stab at getting the data, try here: http://stats.oecd.org/index.aspx.
@krees – I was able to find GDP and some breakdowns of govt spending, but when I did the math, the numbers didn’t remotely resemble what’s in the graph, so I gave up.
Anyways, something is better than nothing. Can you send me the Excel file?
My suggestion is similar to Jamie’s but more specific. I’d make the color of the country names the same as the color of the country lines. I first saw the labels for the top four lines so it wasn’t clear which line Britain referred to. Then I noticed the United States label. If we abbreviate United States to US or USA then it might fit more to the left in line with the others.
Omar: The estimate and the forecast might not be the same. The estimate might be based on year to date data while of course the forecast is not. Also, there’s not enough room to move the labels to the right without reducing the size of the most important part of the figure – the data.
Agree with color-coding the country labels to match the lines.
Additionally, ghost or dot the forecasted portion of the lines, to make it more clear that this is projected, and that it’s a main takeaway from the graph. @big_britches
I saw Nathan’s tweet about this article, and I thought, “Oh goodie, another crappy chart”. It’s actually not bad, though, mostly readable. The suggestions people have made are good:
*Country labels font colored to match lines.
*Dotted lines to show projections.
*Percentage axis on the left and country labels on the right.
*Remove the meaningless title, promote “Total Gov’t Spending” to title, spell out “Percentage of GDP” as subtitle.
*Keep lines, don’t use fills. Fills are not necessarily easier to read, some points are obscured, and starting the vertical scale at a value greater than zero will lead to misinterpretation of area-based values.
yeah, it’s totally passable. i think it just needs some fine-tuning.
Personnaly, I would use a dynamic graph like Hans Rosling did during his TED presentation in 2006.
http://code.google.com/apis/visualization/documentation/gallery/motionchart.html#Example
but would it work in a 290×300 pixel space?
Easy answer ;) there is a configuration option for that in the graph code:
options[‘width’] =290;
options[‘height’] = 300;
If I have time, I will do a test graph for you during my breakfast tomorrow.
i know it’ll work technically, but does it work visually :)
I think the graphs should be of the first derivative – year on year change, as a %. Might need to do a moving average to smooth the data a little.
Use stacked area chart
I think the data used for the graph is under “National Accounts > General Government Accounts > Government expenditure by function > Total function”, coded as “TLYCG”. I tried converting to percentage of GDP, and the values look right. Unfortunately, the data stops in 2007 (or is it just Safari acting up?).
Pingback: The Pretty Graph Blog » Responding to the Flowingdata GDP Graph Challenge
Hi Nathan,
Here’s my attempt – http://www.prettygraph.com/blog/responding-to-the-flowingdata-gdp-graph-challenge/
I spent some time in Openoffice Drawing to get the numbers out. They are here – http://prettygraph.com/gdp.txt.
What do you think?
Ok decided to try my hand at this. I didnt think the original was all that bad. I used the same basic convention, just cleaned it up a little. Like the challenge says “make the graph easier to read” … doesn’t always mean re-doing it.
I started this before the data was posted, so I just traced the lines in Illustrator and went from there.
Re-done Graph: http://cld.ly/011io9
Re-done Graph (zoomed): http://cld.ly/8f1ioa
Oops, sorry posted the old version.
New one is here.
http://cld.ly/1c1ioe
Actually I think the original was more readable than the version Hrishi made in R. It is nearly always more effective to label the curves themselves than to put the labels off in a legend, and the original indicated which data was predicted and estimated and also credited the source.
I think the most impactful is the fact that some government spendings are over 50% of GDP? The comparison I think need to show this dimension; by having the Y axis go all the way to 100% would change the graph dynamics quite a bit.
Well, here are my attempts, done in Inkscape:
1) Separate Blocks: http://imgur.com/8vJ3m.png
2) Sparklines: http://imgur.com/GK28M.png
3) Minor Changes: http://imgur.com/CWVuU.png
Number 1 is awesome. Good work.
Number 1 is very good…now, if afforded more space, the charts should be all placed horizontally. Unfortunately, the goal stated here is to keep the same sized palette. So, if I’m the author at the Economist, I tell my editor, I need the same spatial area, just in a different configuration…more horizontal/wider space, but not as tall.
Thanks! I agree that it would have been much better if they were vertically aligned. Unfortunately, designing for print is much more restrictive than for the web. Its even more difficult for academic journals, which require all graphics to be “well-photocopiable.”
I also like 1. However the threshold currently used (50%) could be utilized to provide another piece of information – the global figure, or countrys’ average?
It’s really a good chart to start. The main problems, to me, are the labels being all over the chart, instead of in a line, and the projected/forecast bar being a little hard to understand.
Here’s a slightly refined version:
http://www.futuraprime.net/experiments/economist_graph/
——-
———
——-
—-
—
—
—
cylinder with the diameter changing on the data.
The original chart was not cluttered by having five sets of data in it, and the data from the countries were easily compared.
The small multiples and sparklines versions split out the separate countries’ data, making comparisons more difficult, and reducing resolution.
The other line chart alternatives are really only marginally better (and in a few cases less informative, leaving out the notations for estimations or forecasts).
Bottom line: this chart really did not need much improvement. With so many bad graphics out there, we shouldn’t be picking on the competent ones.
I agree that the original is not so bad.
When I approached the challenge, I asked myself what the take-away message of the graphic was meant to be. In context, I felt the goal was more to show changes over time to each of the countries and less to compare country-to-country year-by-year.
The lower resolution and seperation of the small-multiples graphs definitely decreases the ability to take accurate readings for a given country and year, but I think it makes it significantly easier to notice trends. Working with the given constraints, its a trade-off to be made.
I would add something to emphasize 2000 and 2007 years (like a dotted line). It seems all country have a high rise of expenses at this date.
If it’s allowed by your rules, I would also add names of important events that could have lead to this rise.
It could also be interesting to visualize the dynamic more than the absolute values.
overlaping plain surfaces maybe with a bit of transparency is interesting also because we can see that obviously something has changed in the big order. the main change is the great reactivity of britain
ok I challenged my friend to do better, and he came up with this.
http://cld.ly/eb1iv8
Aside from aesthetics, I think the inherent problem is the time series is too long for the space provided. The chart, if keeping all the data points, needs to be wider. However, if the space is kept as is, then fewer data points should be used. To do this, combine the years into groups and use an average value for the buckets, maybe years ’95, ’99, ’03, ’07, ’11 (or 95,00,05,10.) Consider what the article and graph are trying to point out and support it. If the article is accentuating the recent rapid growth, select the common year points where notable changes occur as an increase or decrease, like 95, 00, 07, and 09.
The other thing to realize is the point the author is trying to show–regardless of the actual percent value of the spend $ to GDP is changing, combine all the values and show the percent change year over year. Most of the countries are showing a similar trend, albeit with some slight percentage change that are only nominal in size. Hence, the values in one simple line is appropriate, using either the total spend, the percentage spend to GDP, or the Y-O-Y spend variance IMHO.
One could consider making groups to compare North America vs. EU, too. Or primarily capitalist economies vs. socialist economies, if that point is being accentuated.
Pingback: Coffee Spoons › The Challenge from FlowingData
Generally speaking, I think the Economist did a good job. A few things could perhaps be improved, especially the location of the labels. Ideally, I would like to see the lowest percent value set at zero. But having only 300 pixels with which to play—not including subtractions for titling and labeling—I can live with the chart starting at 35%.
My attempt is posted here:
http://coffeespoons.me/?p=38
Very nice solution and explanation. I’m impressed how the sublet color change of the overlapping lines works without instigating a inquire into what the change in color means.
My vote is for Rafal Dittwald
”
1) Separate Blocks: http://imgur.com/8vJ3m.png
“
This example shows the difficulty in improving a simple graph; most of the “improvements” are not as easy to read or as attractive as the original. It is much easier to follow a given country and to compare countries with the original than with many of the proposed alternatives. I vote for the original with the US label abbreviated and repositioned.
Pingback: FlowingData Challenge: The Economist Graphic | Info.Design
Here is my version:
http://id.mattmelchiori.com/?p=83
I agree that keeping the original format is important to draw quick comparisons – the importance here is the shape over time and the relative difference between the countries, not the exact numbers. I added some distinguishing hues to make it easier for those of us that are not colorblind, muted some of the extraneous information (axis labels, etc.) by using a light shade of gray, and repositioned some of the information. Thoughts?
I’ve perused issues of The Economist for a couple of years now, and their graphs are done well, except for one thing that I continually find irksome: the blue-gray background color of the chart area. Perhaps the decision to use such a rather strong background color for their graphs was influenced by the desire to make their graphs stand apart from column text, yet be muted enough to not call too much attention to the graphs?. Whatever the case may be, the background color makes it more difficult for me to decipher the graph values, because those graph values are encoded in various hues of blue. Labels can also be more difficult to pick up, since black text on a blue-gray background does not provide optimum legibility. I’m guessing there’s got to be someone out there who’s read the print version of The Economist before and had a similar line of though?
Yes, I have absolutely had this same thought. I subscribe to the economist and am frustrated almost weekly by the way their charts are designed. I’m sure they have some rationale, but there are many ways to make a chart stand apart from column text without making it so ugly. :)
Here is my attempt (based on original, only photoshopped):
http://tiny.cc/3Tvek
And another try here — http://tiny.cc/UxViG
Though not so much differences to first one.
One of the first things I noticed in the original figure was how much more variable Britain was than the other countries. This is much more difficult to notice in Matt’s version. Poor Richard brought up an important issue: the need to be consistent with the other issues of the same magazine. Alexander, although I like your flag version, I think that too many people will have to look up a flag to country legend, so the version with words will be easier to read for many people.
Thanks for your comments Naomi. What about my chart makes this less apparent? I need to work on color selection, and I think my lines could benefit from some additional weight, but I’m having trouble seeing that particular point. Can you help me out?
If any of you are artists or graphic designers, please help me out. All I can say is how it strikes me.
In the original figure the line for Britain is darker and offers more contrast than the others; therefore, it stands out and draws my attention to the fact that Britain increased more than the other countries. In many of the alternative figures, the saturation and lightness of the five lines are similar. I find it more difficult to distinguish the lines in that case. The heavier weights of the lines in the original figure also help. I didn’t mean to single out Matt; I was just commenting on the most recent entries.
I’ve often heard that with categorical data one should make all categories the same saturation and lightness for readers with normal color vision. My comments above are not consistent with this advice. I checked both the original figure and Matt’s alternative with vischeck to see how people with color vision deficiencies would perceive the graphs (www.vischeck.com). The lines are distinguishable for all readers in the original figure. Readers with the most common forms of color vision deficiencies would have a hard time telling the US from Germany or Britain from Canada with Matt’s figure. I don’t yet have a blog where I could post the vischeck figures, but if you send an email to naomi at nbr-graphs.com I’ll be happy to send them to you.
I’m with Naomi on this one. Most of the “improved” charts produced by Nathan’s readers use colors and line thicknesses that make the lines hard to distinguish. I don’t find the color scheme of the original attractive, but it’s effective.
Many of the suggested alternatives neglect some data from the original (the data source or the fact that the last few points are either estimated or forecast). On this basis, the alternatives are not improvements.
Considering this is a blog where people with a profound knowledge of data and statistics are supposed to meet, I am really shocked how few have commented on the wrong y-axis or, even worse, “can live with the chart starting at 35%”.
Come. On. This is the FIRST anyone tells you about “how to make a good graph”. It is totally useless like this, just lines with no apparent meaning.
Original graph even with passing glance gives all information you need to know when reading article. It makes graph usefull. Adding 0% will mess up graph (in such column format). Y-axis closer to forecast and it’s also have meaning in context of the article.
I think that moving the y-axis with the numbers to the left is a bad idea. It makes the understanding of the graph much harder. Just glimpse on the original graph; you’ll instantly see what’s the current situation, in hard numbers. If you move the y-axis to the left you need more brain power to decode the information. It is true that this way the chart may look cleaner, an the change in time will be a bit more visible. But don’t forget that this is an economical magazine. Everyone wants numbers there.
jitpleecheep – Instead of a term like “wrong y-axis”, why don’t you tell us what is wrong about it. Is it that it doesn’t start at zero? To quote Edward Tufte, “Darell Huff was wrong” when he said that all graphs need zero. I suggest you read Cleveland’s “The Elements of
Graphing Data” or my “Creating More Effective Graphs.” If that’s not the issue, please tell us what is.
The purpose of the chart, in my opinion, is to make the point that government spending is increasing, it is doing so across multiple countries, and that those countries have differences in the rate and magnitude of this increase. Starting the y-axis at 0 would only mute those points. It’s ok to start a chart at 30% if it won’t impact the story you are trying to tell. If in fact the point of this chart was to prove that the magnitude of increase has been extraordinarily large, starting the chart at 35% would indeed be misleading.
Great discussion! I’ve thrown a few different fun versions out there based on the comments. The first chart really wasn’t that bad, it just had a lot of ink that wasn’t necessary and the labels were all over the place unnecessarily.
http://id.mattmelchiori.com/?p=83
I haven’t seen anyone comment on the aspect ratio. It seems that that would be the most critical change to this plot, so that the change in government spending in Britain is percetually in the right magnitude to everyone else. Some of the plots are flattening the series to much. I am in the camp taht it did not need much improvement.
Nicholas –
That’s a problem with the sparkline approach. The individual plots with small height flatten out the curves.
The multiple block approach scrunches both dimensions. Not so much distortion, but now each chart uses less than 1/6 of the original chart’s area, so resolution is lost.
I would show the country’s flags, adding color and then have them ripped/scored/torn to show 2 data points (FCAST and GDP). You could attempt a variation of this with a spider graph; however, try to be more creative. Cheers!
Here is my take:
http://img689.imageshack.us/img689/8064/fdchallenge.png
this chart is being brought up to show that the UK gov’t spending is increasing faster than in other large countries. While the actual shape of each country curve is interesting, it doesn’t really strengthen the point. that’s also why I changed the title.
that being said, the original chart is quite good.
about the data: it can be found here – http://stats.oecd.org/wbos/FileView2.aspx?IDFile=c762b7a1-8c4e-4dfb-a034-16cfc6763d8b
it would be easier to find if the economist would cite data more accurately.
Interesting perspective on the data; do you have a version meeting the 290 pixels wide and 300 pixels tall specification?
I’m glad you didn’t use The Economist’s default blue-gray background-color. I strain my eyes trying to follow the sea-blue line color for Canada, especially when that line hits the F’CAST area shading. Can The Economist justify the color scheme from either a data visualization or an aesthetic perspective?
I felt that the labelling problem was reinforced by the line tangling; if I could get rid of that, the labelling would take care of itself. I assumed that I needed to stay within the overall style of the Economist, including palette. Here’s my take: http://onionbreeder.org/images/gdp.png . Obviously, I disagree with the folks who think an area can’t work here – I think the ways in which it enhances clarity outweigh the ways in which it befuddles.
Ed –
Your version is effective, especially in its emphasis of the line for Britain. This is despite, not because of, the use of an area graph.
The problem with an area graph like this is we’re conditioned to see the areas as additive (at least I am, because that was my first impression). It takes a second look to retune one’s cognitive interpretation.
Starting the axis at 30-something percent is also much more misleading in an area chart than a line chart. It looks like the US dipped to almost nothing in 99-00, then rose tremendously in the projection. In fact, the highest value was less than 1/4 greater than the lowest. Another cognitive mismatch.
Jon,
Thanks for the review. 3D area graphs (countries stacked in the Z axis) get rid of the confusion, but when shown in perspective they make it hard to accurately read values, and seem a bit distracting. But I wonder if there’s a way to just “hint” at 3D to get rid of the additive cue – maybe put a bevel on the top edge of each line, or something like that.
Ed –
I think trying 3D would compound the problem. But hinting…
I thought of one approach as I wrote my comment. If you make a line chart, but below the line the color fades to transparent/clear within say a dozen pixels, this might help with the problems of tracing the lines. I know I’ve railed against the gradients and shadows popular in today’s “professional” (gag) charting packages, but this might be a useful effect.
Just seen this and read through the comments. One point I haven’t seen mentioned is that only Britain on this chart is forecast to increase gdp% spending overall over the next two years, maybe I missed a comment. Everybody else is cutting, or zero change (Germany).
It is the forecasted reduction in relation to historic increase in gdp % spend that is important to me.
I would probably reduce the chart to two, maybe three, columns, one row per country:
Growth since 2000 and forecast growth for the next 2, numbers would be fine (for three columns, growth rate 95 to now, growth past 2 years, forecast growth) to highlight the recent changes in UK and US strategy.
If the point of the chart is to show that government spending is increasing for all five of these countries, I’d consider graphing the rates of change (as percentage of prev. year) instead of the actual values themselves.
Returning to the flag motif..
Is there a way to convert the data line into a string of flags for each country? Maybe something along the lines of adding a jpg pattern to a series?
I haven’t gone through the other solutions here but this is what I’ll do:
1. Make one horizontal bar graph for each country. (5 bar graphs in all)
2. Convert Y-values into a color spectrum:
LIGHT (lower spending) up to DARK (higher spending)
3. Use the color spectrum to color bar graphs, making sure that the color changes or gradations (Y-AXIS values) correspond to the years on the X-AXIS.
Something like this (at least with gradations clear on each bar):
[| [] [] [] [] [] [] [] [] France
[] [] [] [] [] [] [] [] [] Germany
[] [] [] [] [] [] [] [] [] Canada
[] [] [] [] [] [] [] [] [] Britain
[] [] [] [] [] [] [] [] [] United States
97 02 07 01
This solution makes it easy to see the spending values just based on the color, and it only takes little space. I’ll just do a mock-up later.
Rodge –
That would probably be an eye-catching illustration. Using colors to convey values is rather unreliable. The 5 to 10% of the population who are colorblind will have great difficulties with it, and the readers who have normal color vision will still not be able to judge the colors quantitatively, nor compare the different countries.
I refer you to Stephen Few’s article, Practical Rules for Using Color in Charts (http://www.perceptualedge.com/articles/visual_business_intelligence/rules_for_using_color.pdf).
Perhaps controversial, but if the focus is on aesthetics then any change to the chart has to be considered in the context of the style theme of the Economist. Their palette and chart design is consistent throughout the publication. Inevitably this will mean compromises are main on individual diagrams, but the overall affect is probably the best outcome for a magazine.
Moreover, one has to remember the chart is part of an article and shouldn’t be seen in isolation. I’d argue the chart is the least important part of the article as it only shows the changes in govt spending as a percentage of GDP, not the reasons for the changes.